本文分享多種js取得圖片寬高的方法,並且透過實例進行分析,希望大家從中有所收穫。
一、簡陋的取得圖片方式
// 图片地址 后面加时间戳是为了避免缓存
var img_url = ‘upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 打印
alert('width:'+img.width+',height:'+img.height);
結果如下:

寬高都是0的這個結果很正常,因為圖片的相關資料都沒有被載入前它的寬高預設就是0 於是可以這麼優化!
二、onload後在列印
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 加载完成执行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
};
結果如下

透過onload就能取得到圖片的寬高了。但onload大一點的圖通常都比較慢,不實用,但只要圖片被瀏覽器緩存,那麼圖片加載幾乎就不用等待即可觸發onload,我們要的是佔位符。所以有些人透過快取獲取也可以這麼寫。
三、透過complete與onload一起混合使用
為了測試快取效果,注意以下測試圖片的url都不加時間戳
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg';
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 判断是否有缓存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加载完成执行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
}
第一次執行,永遠是onload觸發

你再刷新,幾乎都是快取觸發了

從快取裡讀取圖片的寬高不用說,非常方便快捷,今天我們要解決的是沒有緩存而又快速的相比onload更快的方式去獲取圖片的寬高。我們常常知道有些圖片雖然沒有完全down下來,但是已經先有佔位符,然後一點一點的加載。既然有佔位符那應該是請求圖片資源伺服器回應後回傳的。可伺服器什麼時候會回應並傳回寬高的資料沒有觸發事件,例如onload事件。於是催生了第四種方法
四、透過定時循環偵測取得
看看以下例子,為了避免從快取讀取數據,每個請求都帶時間戳:
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+'
';
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
document.body.innerHTML += '
from:onload : width:'+img.width+',height:'+img.height+'
';
// 取消定时获取宽高
clearInterval(set);
};
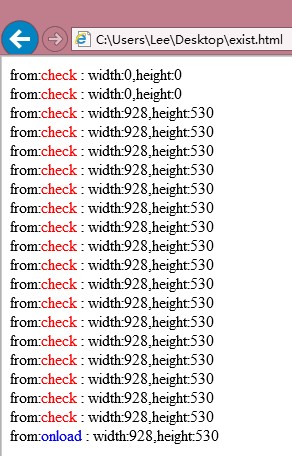
FireFox

IE7 8 9 10

Chrome

通過以上測試,我們發現定時檢測圖片寬高的方式要比onload快多了,打印的行數越多表示onload時間越長,40毫秒執行一次,基本100毫秒內就能獲取圖片的寬高,chrome甚至在第一次循環的時候就已經取得數據。從以上資料來分析,其實我們可以在定時函數裡判斷只要圖片的寬高都大於0就表示已經獲得正確的圖片寬高。我們把時間打上,來看看透過定時獲取寬高或onload獲取寬高所需要多少時間。
// 记录当前时间戳
var start_time = new Date().getTime();
// 图片地址
var img_url = 'http://b.zol-img.com.cn/desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time;
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if(img.width>0 || img.height>0){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+', time:'+diff+'ms
';
clearInterval(set);
}
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += 'from:onload : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
};
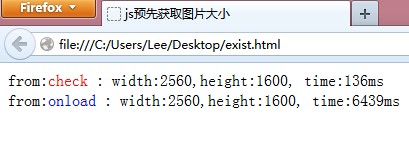
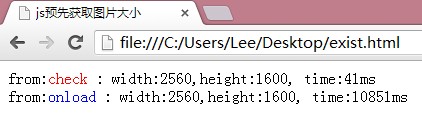
FireFox:

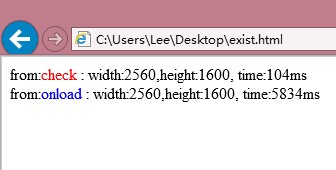
IE

Chrome

這是一張2560 * 1600大小的圖片,各瀏覽器執行結果都能看到透過快速獲取圖片大小的方法幾乎都在200毫秒以內,而onload至少五秒以上,這差別之大說明快速取得圖片寬高非常實用。
透過大量實例分析比較了js取得圖片寬高各種方法的優劣,希望大家根據需要認真取捨。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具





