關於vue路由的使用解析
- 不言原創
- 2018-06-29 11:44:032038瀏覽
這篇文章主要介紹了關於vue路由的使用解析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
vue-router是Vue.js官方的路由插件,它和vue.js是深度整合的,適合用於建立單頁面應用程式。
vue-router是Vue.js官方的路由插件,它和vue.js是深度整合的,適合用來建立單一頁面應用程式。 vue的單一頁面應用程式是基於路由和元件的,路由用於設定存取路徑,並將路徑和元件對應起來。傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。在vue-router單一頁面應用程式中,則是路徑之間的切換,也就是元件的切換。
本文將以範例的形式來介紹vue-router的各個特性,總共包含6個範例,每個範例都有乞丐版,前5個範例有皇帝版。
乞丐版是將所有程式碼混雜在一起的HTML頁面,皇帝版是基於vue-webpack-simple模板建構的。
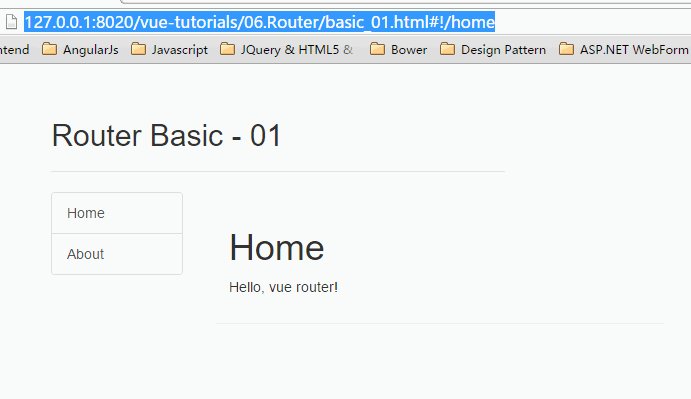
第一個單一頁面應用程式(01)
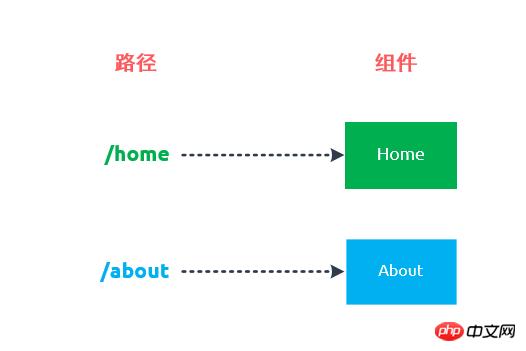
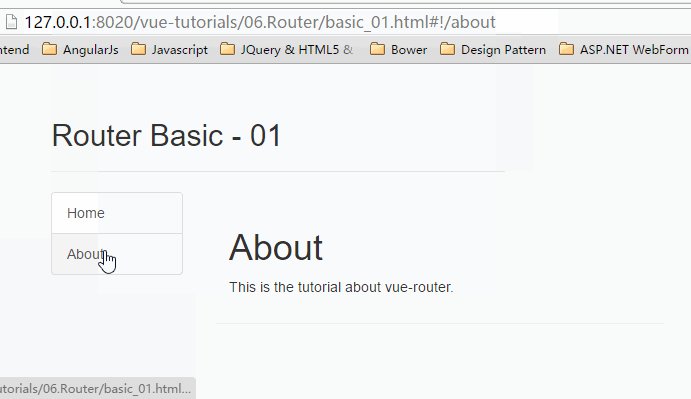
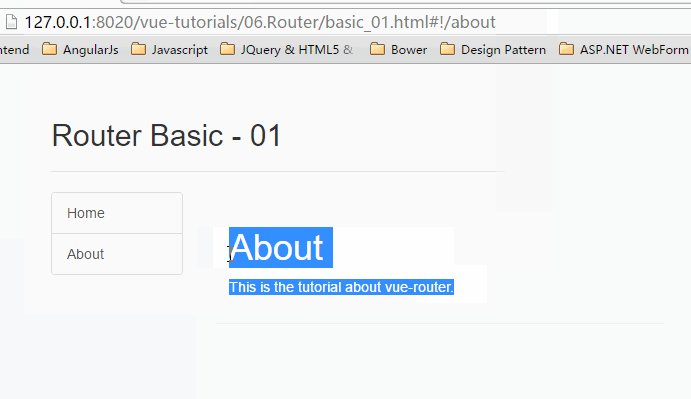
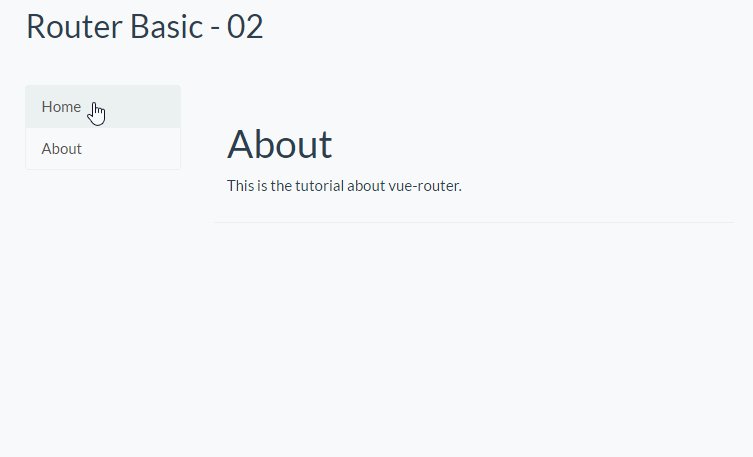
現在我們以一個簡單的單一頁面應用程式開啟vue-router之旅,這個單一頁面應用程式有兩個路徑:/home和/about,與這兩個路徑對應的是兩個元件Home和About。

1. 建立元件
#首先引入vue.js和vue-router.js:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<p><h1>Home</h1><p>{{msg}}</p></p>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<p><h1>About</h1><p>This is the tutorial about vue-router.</p></p>'
})2. 建立Router
var router = new VueRouter()
呼叫建構器VueRouter,建立一個路由器實例router。
3. 映射路由
router.map({
'/home': { component: Home },
'/about': { component: About }
})呼叫router的map方法映射路由,每個路由以key-value的形式存在,key是路徑,value是元件。
例如:'/home'是一條路由的key,它表示路徑;{component: Home}則表示該條路由對映的元件。
4. 使用v-link指令
<p class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</p>在a元素上使用v-link指令跳到指定路徑。
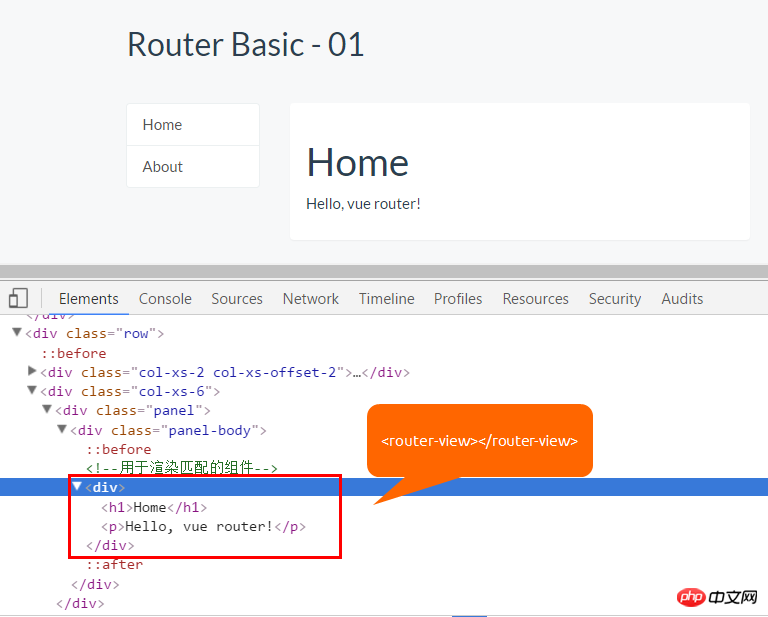
5. 使用975b587bf85a482ea10b0a28848e78a4標籤
<router-view></router-view>
在頁面上使用975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e標籤,它用於渲染匹配的元件。
6. 啟動路由
var App = Vue.extend({})
router.start(App, '#app')路由器的運作需要一個根元件,router.start(App, '#app') 表示router會建立一個App實例,並且掛載到#app元素。
注意:使用vue-router的應用,不需要明確地建立Vue實例,而是呼叫start方法將根元件掛載到某個元素。

當你從GitHub上取得到最新的原始碼後,如果想執行皇帝版,以demo01為例,在Git Bash下執行以下指令:
npm run demo01-dev

然後在瀏覽器中訪問地址http://127.0.0.1:8080
如果要編譯和發布,請在Git Bash下執行以下命令:
npm run demo01-build
編寫單一頁面的步驟
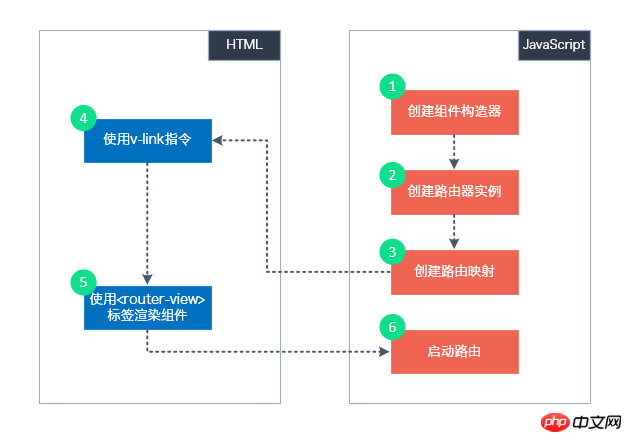
上面的6個步驟,可以說是建立一個單一頁面應用程式的基本步驟:

JavaScript
1.建立元件:建立單一頁面應用程式需要渲染的元件
2.建立路由:建立VueRouter實例
3.映射路由:呼叫VueRouter實例的map方法
4.啟動路由:呼叫VueRouter實例的start方法
#HTML
1.使用v-link指令
#2.使用975b587bf85a482ea10b0a28848e78a4標籤
router.redirect
應用程式在首次運行時右側是一片空白,應用程式通常都會有一個首頁,例如:Home頁。
使用router.redirect方法將根路徑重定向到/home路徑:
router.redirect({
'/': '/home'
})router.redirect方法用於為路由器定義全域的重定向規則,全域的重定向會在符合目前路徑之前執行。
執行過程
當使用者點擊v-link指令元素時,我們可以大致猜想這中間發生了什麼事情:
-
#vue-router首先會去找v-link指令的路由映射
#然後根據路由映射找到匹配的元件
最後將元件渲染到975b587bf85a482ea10b0a28848e78a4標籤

#巢狀路由(02)
嵌套路由是個常見的需求,假設使用者能夠透過路徑/home/news和/home/message存取一些內容,一個路徑映射一個元件,存取這兩個路徑也會分別渲染兩個元件。

實作巢狀路由有兩個重點:
#在元件內部使用975b587bf85a482ea10b0a28848e78a4標籤
在路由器对象中给组件定义子路由
现在我们就动手实现这个需求。
组件模板:
Home
{{msg}}
<router-view></router-view>
- News 01
- News 02
- News 03
- Message 01
- Message 02
- Message 03
组件构造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定义子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
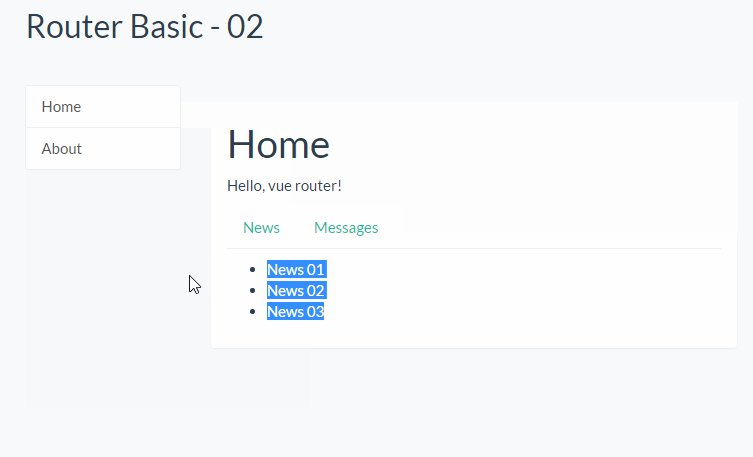
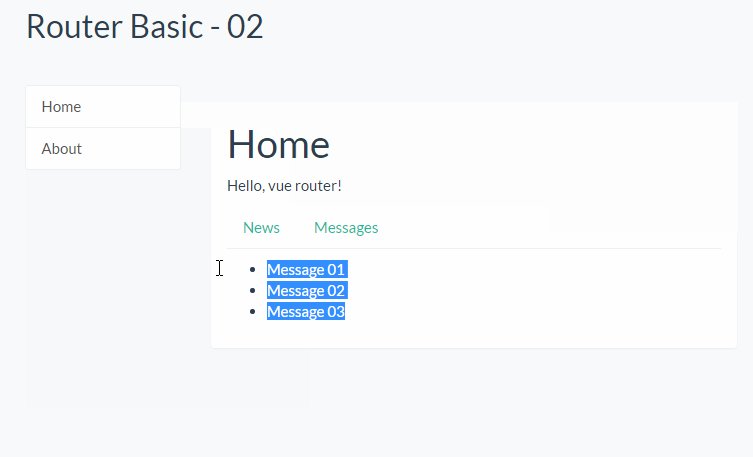
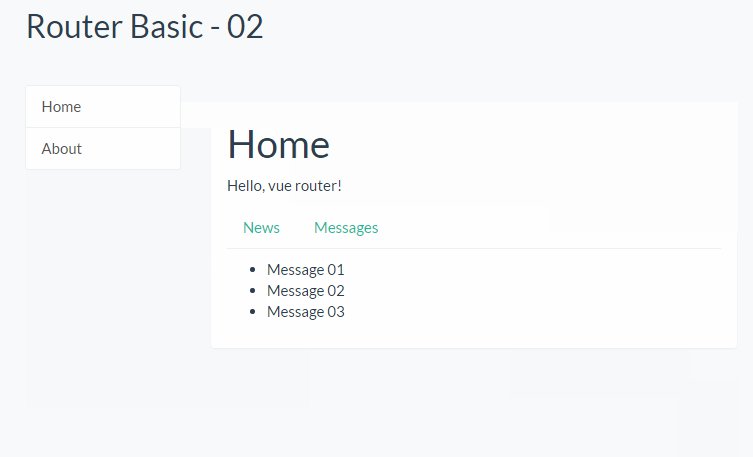
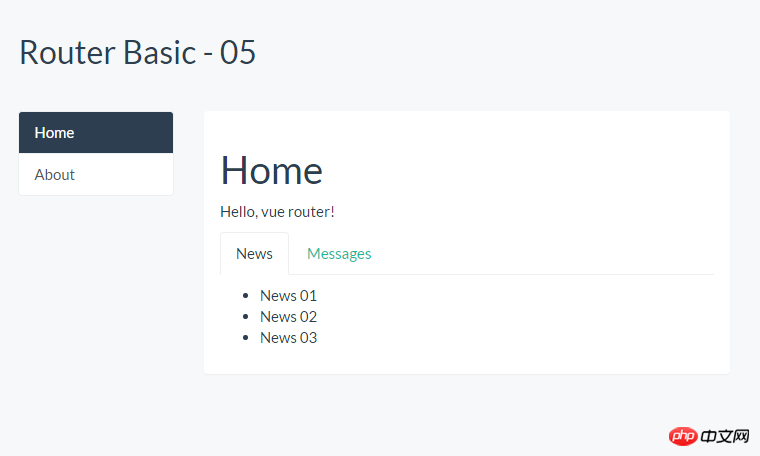
该示例运行如下:

注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
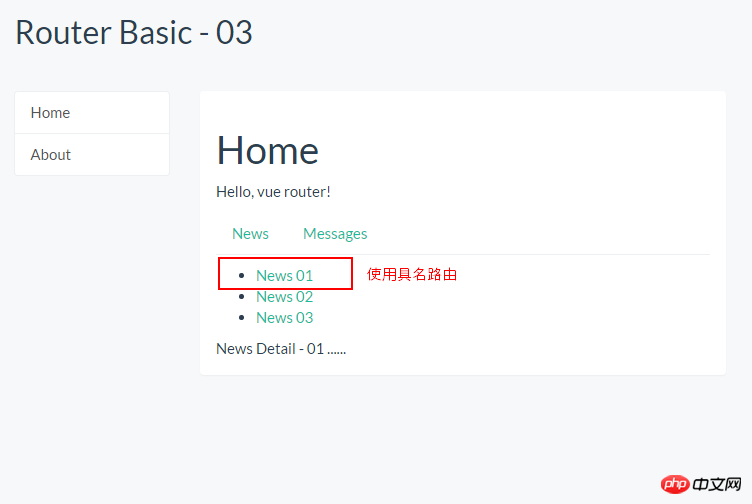
具名路径(03)
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板:
<template id="newsDetail">
<p>
News Detail - {{$route.params.id}} ......
</p>
</template>组件构造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。
/:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。
Home组件和News组件模板:
Home
{{msg}}
<router-view></router-view>
<router-view></router-view>
46efc1bb1b14e421b60eecc32f535253News5db79b134e9f6b82c0b36e0489ee08ed和2d85d2fb3966c93fb8dfcf26fcad833cNews 015db79b134e9f6b82c0b36e0489ee08ed这两行HTML代码,使用了用了具名路径。
该示例运行如下:

v-link指令
用了这么久的v-link指令,是该介绍一下它了。
v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 router.Go。
具体来讲,v-link有三种用法:
<!-- 字面量路径 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路径 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 会自动设置 3499910bf9dac5ae3c52d5ede7383485 的 href 属性,你无需使用href来处理浏览器的调整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。
在 HTML5 history 模式下,v-link 会监听点击事件,防止浏览器尝试重新加载页面。
在 HTML5 history 模式下使用 root 选项时,不需要在 v-link 的 URL 中包含 root 路径。
路由对象(04)
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
路由对象暴露了以下属性:
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。
$route.params
对象,包含路由中的动态片段和全匹配片段的键值对
$route.query
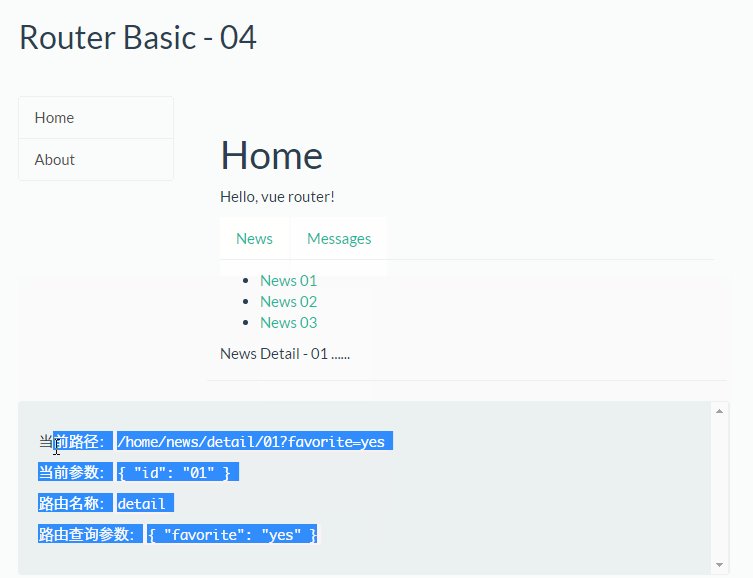
对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == 'yes' 。
$route.router
路由规则所属的路由器(以及其所属的组件)。
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
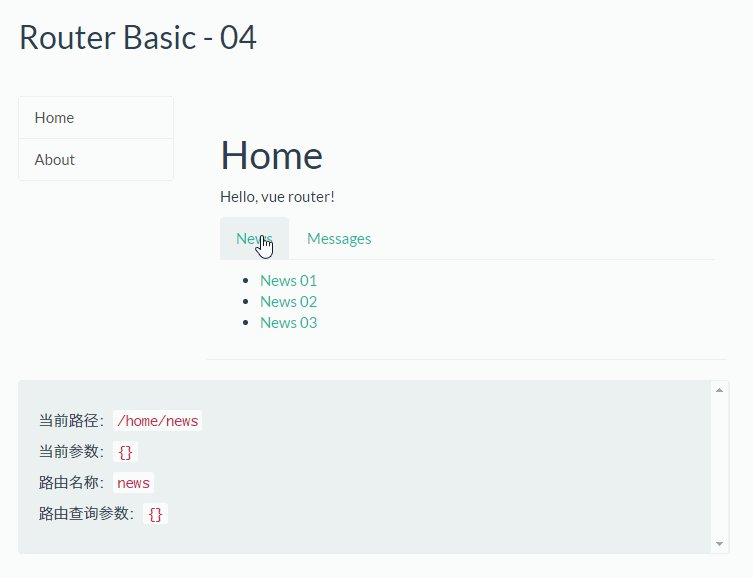
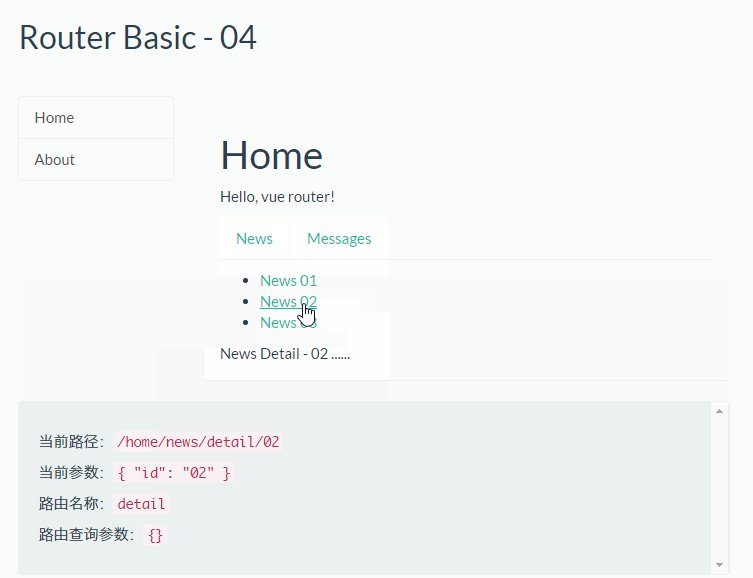
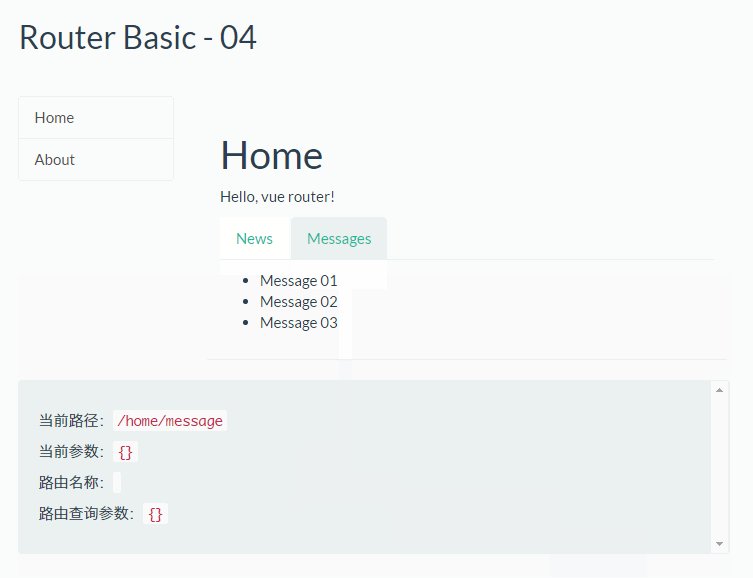
在页面上添加以下代码,可以显示这些路由对象的属性:
<p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</p>$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。

(由于$route.matched内容较长,所以没有将其显示在画面上)
这里我要稍微说一下$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。
例如,/home/news/detail/:id这条路径,它包含3条匹配的路由:
1./home/news/detail/:id
2./home/news
3./home
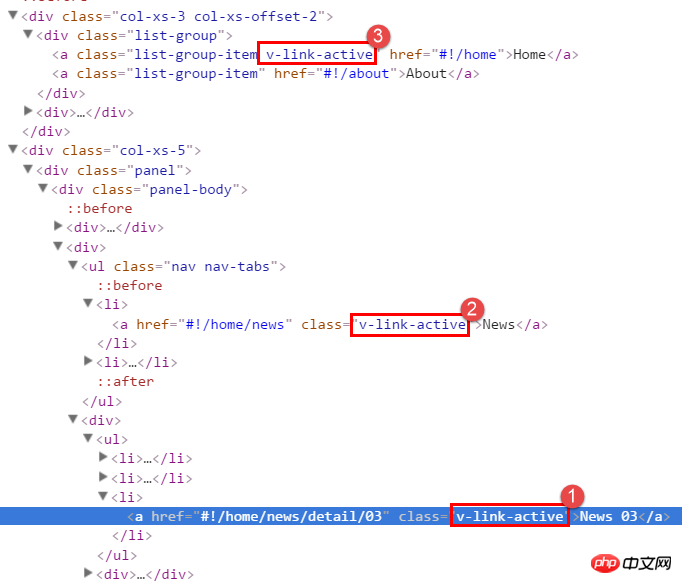
另外,带有 v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。

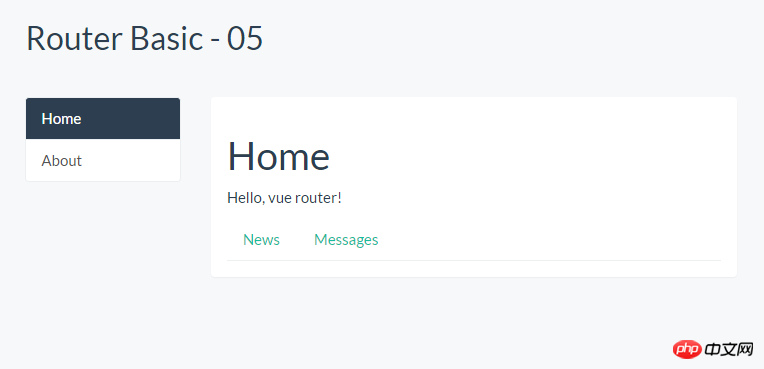
让链接处于活跃状态(05)
以上画面存在两个问题:
1.当用户点击Home链接或About链接后,链接没有显示为选中
2.当用户点击News或Message链接后,链接没有显示为选中
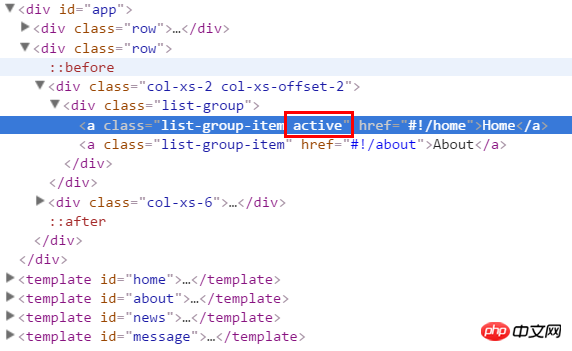
设置activeClass
第1个问题,可以通过设定v-link指令的activeClass解决。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。

第2个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素25edfb22a4f469ecb59f1190150159c6才能让链接看起来处于选中状态,就像下面的代码所展现的:
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>现在又出现了另一个问题,在什么情况下给currentPath赋值呢?
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})该示例运行效果如下:

钩子函数(06)
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
全局的钩子函数
组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数
全局钩子函数有2个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数
组件的钩子函数一共6个:
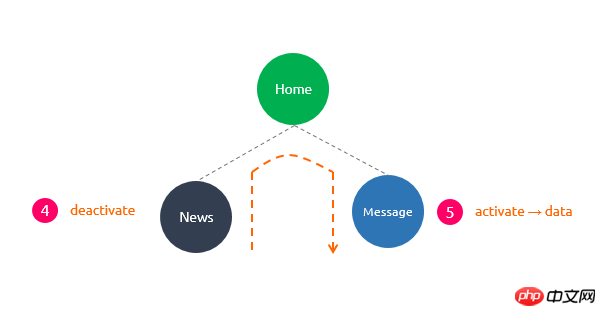
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
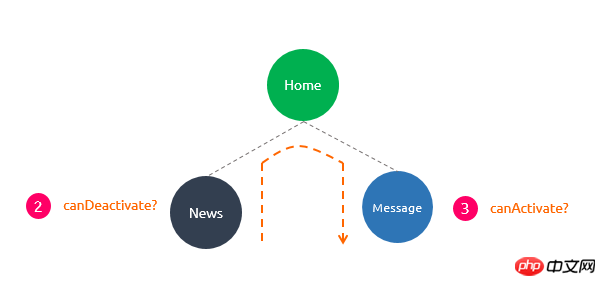
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个 transition 对象作为参数。这个切换对象包含以下函数和方法:
transition.to
表示将要切换到的路径的路由对象。
transition.from
代表当前路径的路由对象。
transition.next()
调用此函数处理切换过程的下一步。
transition.abort([reason])
调用此函数来终止或者拒绝此次切换。
transition.redirect(path)
取消当前切换并重定向到另一个路由。
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})well实例的HTML:
<p class="well">
{{{ msg }}}
</p>然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:data')
transition.next()
}
}
return route;
}最后,将这些钩子函数应用于各个组件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
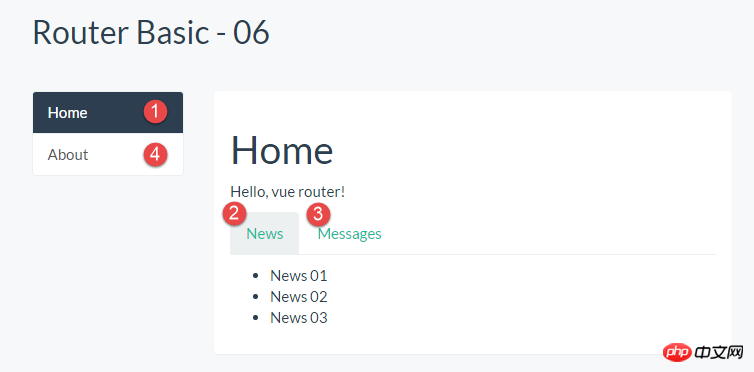
})我们按照以下步骤做个小实验:
1.运行应用(访问/home路径)
2.访问/home/news路径
3.访问/home/message路径
4.访问/about路径

切换控制流水线
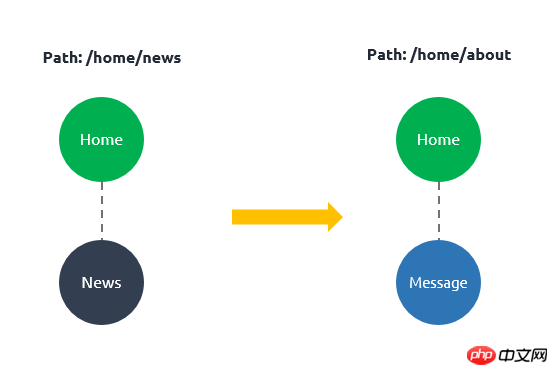
当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢?它执行了一个切换管道

如何做到这些呢?这个过程包含一些我们必须要做的工作:
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变。
2.需要停用并移除组件News。
3.启用并激活组件Message。
4.在執行步驟2和3之前,需要確保切換效果有效-也就是說,為保證切換中涉及的所有元件都能按照期望的那樣被停用/啟動。
切換的各個階段
我們可以把路由的切換分成三個階段:可重複使用階段,驗證階段和啟動階段。
我們以home/news切換到home/message為例來描述各個階段。 (以下文字描述參考:http://router.vuejs.org/zh-cn/pipeline/index.html)
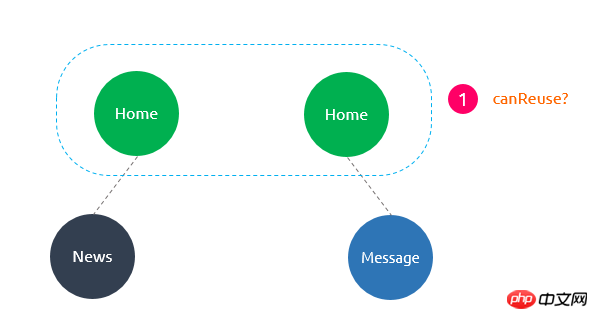
1. 可重複使用階段
##檢查目前的視圖結構中是否存在可以重複使用的元件。這是透過比較兩個新的元件樹,找出共用的元件,然後檢查它們的可重複使用性(透過 canReuse 選項)。預設情況下, 所有元件都是可重複使用的,除非是自訂過。
2. 驗證階段
#檢查目前的元件是否能夠停用以及新元件是否可以被啟動。這是透過呼叫路由配置階段的canDeactivate 和canActivate 鉤子函數來判斷的。
3.激活階段
#一旦所有的驗證鉤子函數都被呼叫而且沒有終止切換,切換就可以認定是合法的。路由器則開始停用目前元件並啟用新元件。
以上是關於vue路由的使用解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

