仿站小工具的使用教學課程
- jacklove原創
- 2018-07-11 14:04:4520718瀏覽
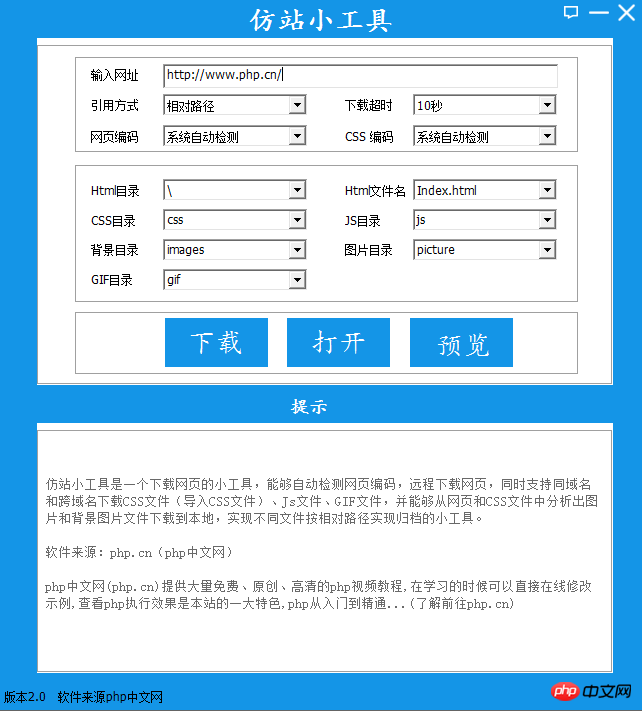
仿站小工具是透過網址下載靜態網頁的工具。從輸入的網址下載html代碼,提取出JS、Css、Image、Picture、GIF等靜態文件網址,再從下載完好的Css代碼中提取出Image靜態文件網址,透過網址下載靜態文件,根據軟體設定好的儲存規則,自動修正html和css程式碼連結路徑,最終這些靜態檔案被依分類儲存到電腦資料夾。
1 輸入網址如:http://www.php.cn/
# 
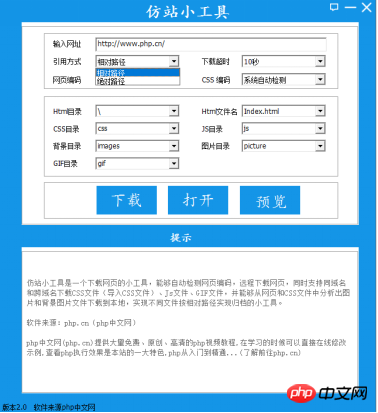
##2 路徑選擇
相對路徑:檔案儲存目錄為軟體安裝目錄,資料夾名稱為CWebDownloadFile絕對路徑:檔案儲存目錄為桌面,資料夾名稱為WebDownloadFile#
3 下載按鈕
點擊「下載」按鈕,將會下載網頁內容4 開啟按鈕
點選開啟按鈕,將會開啟CWebDownloadFile(WebDownloadFile)資料夾5 預覽按鈕
下載完成後將會開啟相對網頁
軟體位址:
請點擊此處下載以上是仿站小工具的使用教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

