这篇教程是向PHP中文网的朋友分享用Photoshop定义图案制作漂亮的网格点背景方法,教程真的很不错,制作出来的效果非常漂亮,一起来看看吧
用Photoshop定义图案制作网格点背景的小方法介绍,一起来看看吧!
步骤
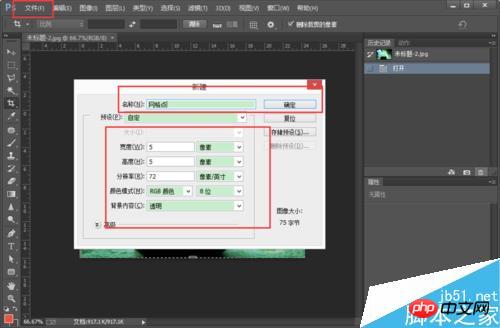
“文件”-“新建”,新建一透明图像,宽度和高度都设为5像素,背景内容透明;

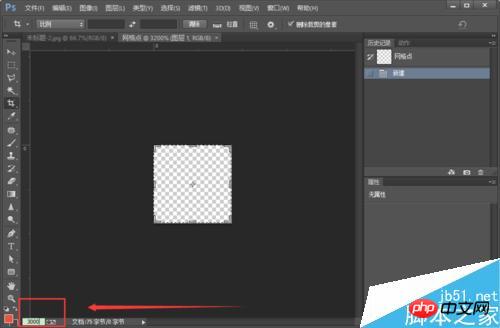
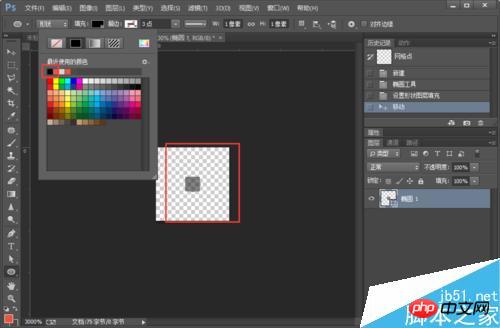
由于图像太小,放大视图,可以在左下角进行调整,也可以直接按快捷键"Ctrl 加号";

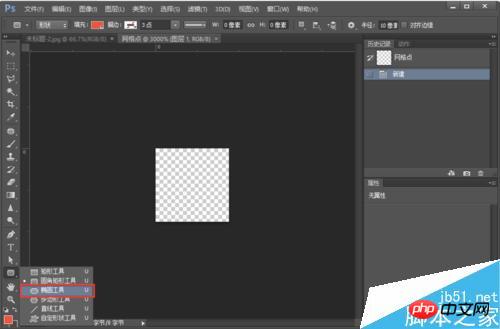
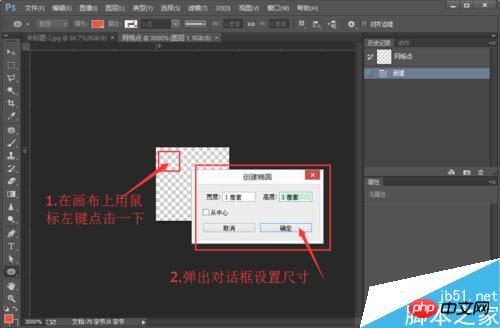
选择“椭圆工具”,在画布上用鼠标左键点击一下,会弹出一个对话框,设置宽度为1像素,高度为1像素;


把画出来的圆形的填充颜色改为黑色,并将其移动到整个画布的中间;

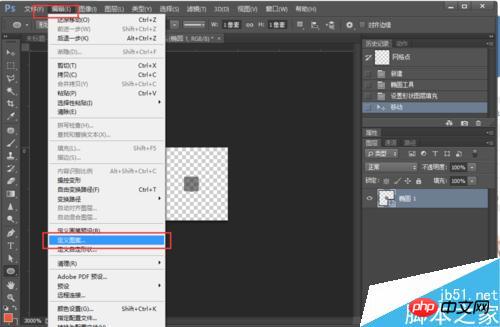
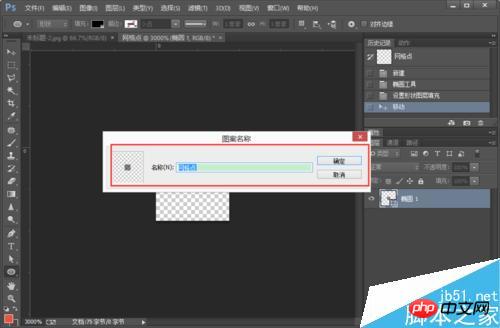
点击“编辑”-“定义图案”,命名为“网格点”,点击确定;


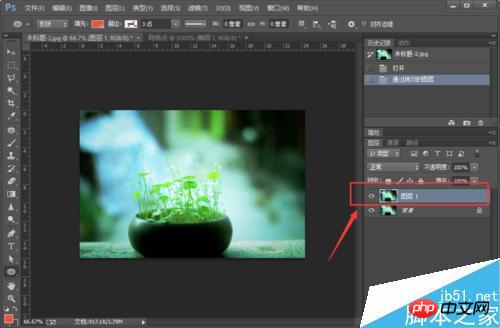
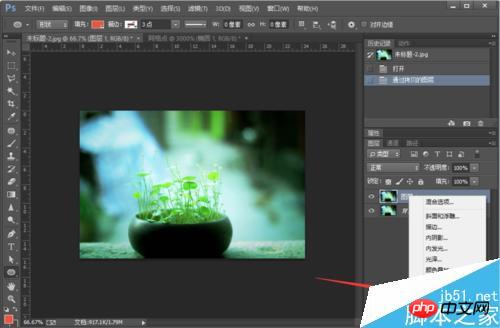
打开一张新的图像,并复制一层;

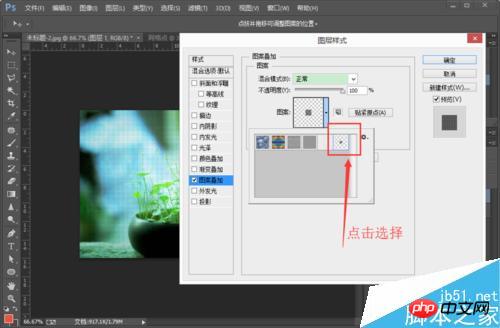
“混合选项”-“图案叠加”,点击选择刚刚定义的图案,点击“确定”;


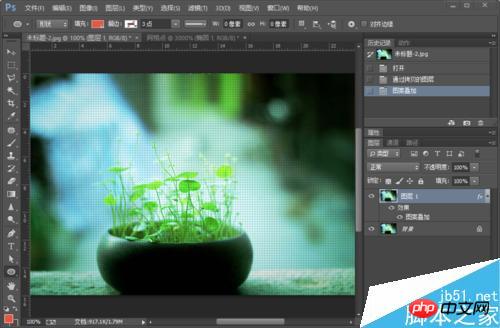
效果图,是不是又简单又好看,学会后不仅可以定义圆点,还可以定义其它五角星三角形之类的哦,发挥你们的想象吧。

以上就是用Photoshop定义图案制作漂亮的网格点背景方法介绍,操作并不是很难,大家学会了吗?希望大家喜欢!
 Photoshop最有用的是:常見任務和項目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常見任務和項目Apr 23, 2025 am 12:06 AMPhotoshop擅長圖像編輯、圖層和蒙版、數字繪畫及多種設計應用。 1)圖像編輯與修復:去除瑕疵,調整色彩和亮度。 2)圖層與蒙版:非破壞性編輯和創作。 3)數字繪畫與插圖:創作藝術作品。 4)實際應用:平面設計、網頁設計和數字藝術創作。
 使用Photoshop:創意可能性和實際用途Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途Apr 22, 2025 am 12:09 AMPhotoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop:高級技術和工具Apr 21, 2025 am 12:08 AM
Photoshop:高級技術和工具Apr 21, 2025 am 12:08 AMAdobePhotoshop的高級功能包括高級選擇工具、圖層混合模式和動作與腳本。 1)高級選擇工具如快速選擇工具和色彩範圍選擇工具可精確選擇圖像區域。 2)圖層混合模式如“疊加”模式能創造獨特視覺效果。 3)動作和腳本能自動化重複任務,提高工作效率。
 Photoshop的主要功能:修飾和增強Apr 20, 2025 am 12:07 AM
Photoshop的主要功能:修飾和增強Apr 20, 2025 am 12:07 AMPhotoshop在修圖和增強方面的強大功能包括:1.使用“修復畫筆工具”去除痘痘,2.使用“液化工具”瘦臉,3.使用“頻率分離”技術進行精確修圖,這些功能通過算法和圖像處理技術實現,優化圖像處理效果。
 Photoshop的主要特徵:深度潛水Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水Apr 19, 2025 am 12:08 AMPhotoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 Photoshop和數字藝術:繪畫,插圖和合成Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成Apr 18, 2025 am 12:01 AMPhotoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 高級Photoshop教程:大師修飾和合成Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成Apr 17, 2025 am 12:10 AMPhotoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver Mac版
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





