使用Vue2如何實現三級連動
- 亚连原創
- 2018-06-23 18:00:454548瀏覽
這篇文章主要為大家詳細介紹了Vue2仿淘寶實現省市區三級聯動,具有一定的參考價值,感興趣的小伙伴們可以參考一下
三級聯動,隨著越來越多的審美,出現了很多種,好多公司都仿著淘寶的三級聯動,好看時尚,so我們公司也一樣……為了貼代碼方便,我把寫在data裡面省市區的json獨立了出來,下載貼進去即可用,連結如下:vue.json(這個直接是個data,放入你的vue2專案中即可用,連結如下:vue.json(這個直接是個data,放入你的vue2專案中即可。(因為我的專案是用的vue2,所以,其他的屬性跟部落格內容是吻合的。請配合博客再下載此json))。
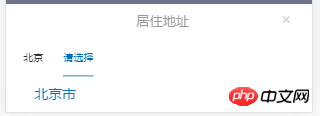
首先頁面顯示如下:

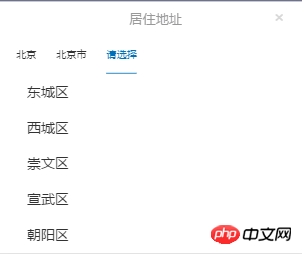
然後我們縣級所在地區會出現三級連動,如下:(以下是片段,背景色未截取)


這個張什麼樣,以什麼形式出現,取決於貴公司的UI需求,我們公司是做成彈出層了。 。然後背景色透明,這裡為了節省流量,我只截取了一段,最後顯示如下:

#如果貴公司也跟我們需求一樣,希望這個可以幫到你們。下面是在vue2專案中寫的三級連動程式碼以及css樣式:
d477f9ce7bf77f53fbcf36bec1b69b7a
<section class="myAddress">
<section>
<section class="cont" @click="choseAdd()">
<section>
<span>所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}}</span>
</section>
<img src="../../assets/main/right.png" alt="">
<p style="clear: both"></p>
</section>
</section>
<!-- 居住地址三级联动选项 -->
<section class="showChose" v-show="showChose">
<section class="address">
<section class="title">
<h4>居住地址</h4>
<span @click="closeAdd()">×</span>
</section>
<section class="title">
<p class="area" @click="provinceSelected()">
{{Province?Province:info[province-1].name}}
</p>
<p class="area" @click="citySelected()" :class="City?'':'active'">
{{City?City:'请选择'}}
</p>
<p class="area" @click="districtSelected()" :class="District?'':'active'" v-show="City">
{{District?District:'请选择'}}
</p>
</section>
<ul>
<li class="addList" v-for="(v,k) in info"
@click="getProvinceId(v.id, v.name, k)"
v-show="showProvince"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showCityList"
@click="getCityId(v.id, v.name, k)"
v-show="showCity"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showDistrictList"
@click="getDistrictId(v.id, v.name, k)"
v-show="showDistrict"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
</ul>
</section>
</section>
<!-- 页面内容 -->
<section class="cont">
<span>详细地址:</span>
<input type="text" v-model="address" placeholder=" 请填写详细地址">
</section>
</section>
</template>
<script>
import {
mapActions,
mapGetters
} from 'vuex';
import api from './../../fetch/api.js'
export default {
name: 'address',
data(){},此处的data直接下载json复制进去即可。http://download.csdn.net/detail/zhaohaixin0418/9862255。
components: {
MineHeader
},
computed: {
...mapGetters([
'BCcontextPathSrc',
'sessionId',
'token',
]),
},
methods: {
choseAdd: function() {
this.showChose = true;
},
closeAdd: function() {
this.showChose = false;
},
_filter(add, name, code) {
let result = [];
for (let i = 0; i < add.length; i++) {
if (code == add[i].id) {
result = add[i][name];
}
}
return result;
},
getProvinceId: function(code, input, index) {
this.province = code;
this.Province = input;
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
this.showCityList = this._filter(this.info, 'city', this.province);
// 点击选择当前
this.info.map(a => a.selected = false);
this.info[index].selected = true;
this.areaProvince = input;
},
provinceSelected: function() {
// 清除市级和区级列表
this.showCityList = false;
this.showDistrictList = false;
// 清除市级和区级选项
this.City = false;
this.District = false;
// 选项页面的切换
this.showProvince = true;
this.showCity = false;
this.showDistrict = false;
},
getCityId: function(code, input, index) {
this.city = code;
this.City = input;
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
this.showDistrictList = this._filter(this.showCityList, 'district', this.city);
// 选择当前添加active
this.showCityList.map(a => a.selected = false);
this.showCityList[index].selected = true;
this.areaCity = input;
},
citySelected: function() {
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
},
getDistrictId: function(code, input, index) {
this.district = code;
this.District = input;
// 选择当前添加active
this.showDistrictList.map(a => a.selected = false);
this.showDistrictList[index].selected = true;
// 选取市区选项之后关闭弹层
this.showChose = false;
this.areaDistrict = input;
},
districtSelected: function() {
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
},
saveProfile: function() {
api.commonApi('后台接口', 这里是贵公司后台接口,按照你们公司的改了就好
'param_key={"head":{"TYPE":"ADD_UPD_INFO",' +
'"SESSION_ID":"' + this.sessionId + '",' +
'"TOKEN":"' + this.token + '","DEVICE_ID":""},' +
'"param":{"PROVINCE":"' + this.areaProvince + '", ' +
'"CITY":"' + this.areaCity + '", "COUNTY":"' + this.areaDistrict + '",' +
'"ADDRESS": "' + this.address + '"}}')
.then(res => {
console.log(res.data);
});
}
}
}
</script>
<style scoped>
.myAddress {
width: 100%;
background-color: white;
border-top: 4px solid rgba(245, 245, 245, 1);
color: #333;
}
.myAddress .cont {
border-bottom: 1px solid rgba(245, 245, 245, 0.8);
}
.myAddress .cont span {
display: inline-block;
font-size: 0.28rem;
color: #333;
line-height: 0.88rem;
margin-left: 0.32rem;
}
.myAddress .cont section {
float: left;
}
.myAddress .cont img {
float: right;
width: 0.14rem;
height: 0.24rem;
margin: 0.32rem 0.32rem 0.32rem 0;
}
.showChose {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 120;
background: rgba(77, 82, 113, 0.8);
}
.address {
position: absolute;
bottom: 0;
left: 0;
z-index: 121;
background: #fff;
width: 100%;
}
.title h4 {
display: inline-block;
margin-left: 3.2rem;
font-size: 0.32rem;
line-height: 0.88rem;
font-weight: normal;
color: #999;
}
.title span {
margin: 0.42rem 0 0 2.2rem;
font-size: 0.45rem;
line-height: 0.34rem;
color: #D8D8D8;
}
.area {
display: inline-block;
font-size: 0.24rem;
line-height: 0.88rem;
margin-left: 0.42rem;
color: #333;
}
.addList {
padding-left: 0.32rem;
font-size: 0.34rem;
line-height: 0.88rem;
color: #333;
}
/* 修改的格式 */
.address ul {
height: 100%;
margin-left: 5%;
max-height: 4.4rem;
overflow: auto;
}
.address .title .active {
color: #0071B8;
border-bottom: 0.02rem solid #0071B8;
}
.address ul .active {
color: #0071B8;
}
</style>這樣就完成了一個省市區的三級連動。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是使用Vue2如何實現三級連動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

