使用vue2.x+webpack如何建構前端項目
- 亚连原創
- 2018-06-23 15:00:321734瀏覽
本文為大家介紹了vue2.x、webpack、vuex、sass axios、elementUI等快速建立前端專案框架的詳細操作方法,需要的跟著學習下吧。
一、本文將分享如何快速搭起基於webpack vue的前端專案框架,利用vue的自己的鷹架工具vue-cli搭建起基本的環境配置,再透過npm套件管理工具引入相應的依賴來完善專案的各種依賴框架。下面是具體實操。
二、基本指令操作。
1.在開發之前需要先安裝node.js,直接百度搜尋或在其中文官網也可以下載http://nodejs.cn/download/
在裝完node之後npm套件管理工具也自動的安裝好,安裝完畢後,在命令列輸入node -v或npm -v,出現版本號說明安裝成功。如下圖:

2.在使用npm之前,最好把鏡像換成淘寶的,長久使用,跑一下命令:npm config set registry https:/ /registry.npm.taobao.org,
替換成功後跑npm config get registry指令顯示淘寶鏡像路徑的話就代表替換成功。

3.第二步驟全域安裝vue-cli,在指令視窗輸入npm install -g vue-cli,然後跑vue -V出現版本號碼證明安裝成功。

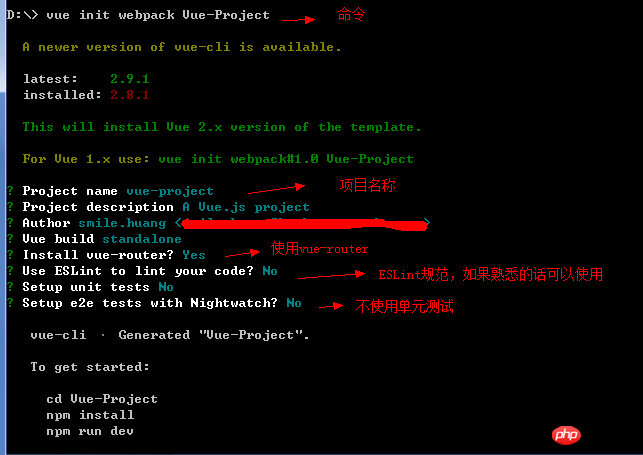
4.開始產生項目,在本機硬碟上找一個目錄存放程式碼,然後開啟命令列cd切換到對應的路徑下,然後跑 vue init webpack Vue-Project (專案名稱)
vue init webpack Vue-Project(项目名称)

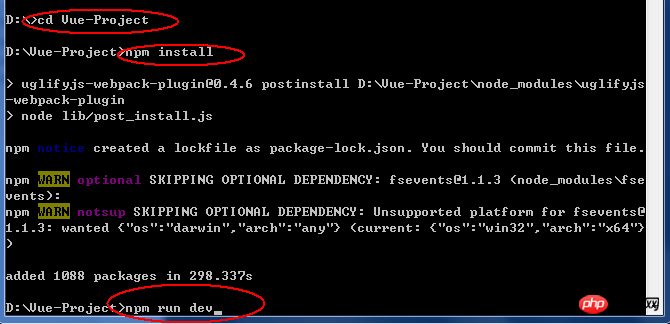
5.輸入cd Vue-Project 然後安裝依賴npm install, 如果平常時開發就跑npm run dev(本地開發運行程式碼),如果需要打包則跑npm run build。

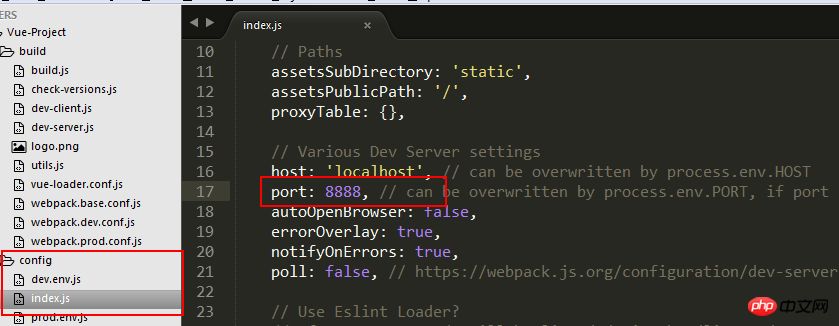
6.專案預設監聽的是80端口,容易跟其他應用程式引起端口衝突,所以在專案下打開config資料夾,打開index.js,把端口改為8888,這樣就避免衝突了,

7.最後重新跑指令npm run dev ,然後再網址列輸入http://localhost:8888,就會出現相應的頁面。

三、加入對應的框架以及依賴
1.引入sass預編譯工具加快編碼速度,跑指令npm install node-sass --save -dev, npm install sass-loader --save-dev,如果node-sass比較難裝的話可以換成cnpm來下載依賴,具體可百度下做法。
操作:
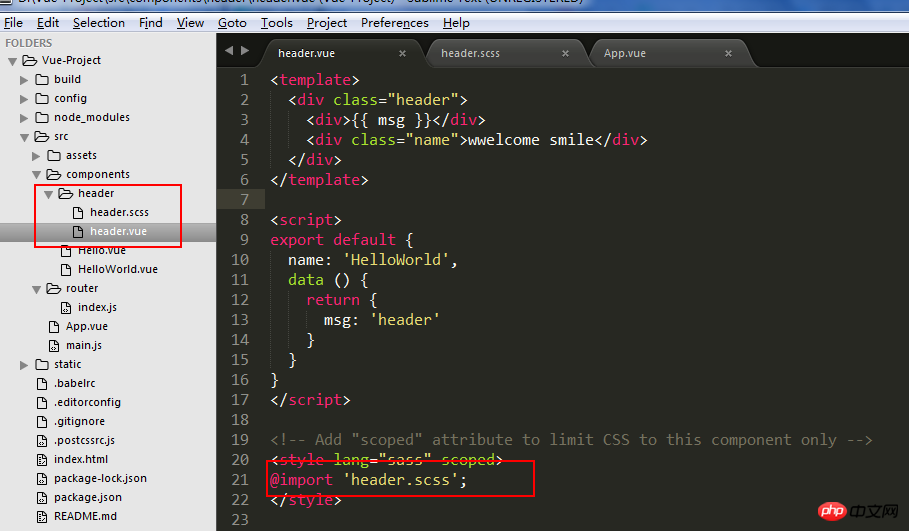
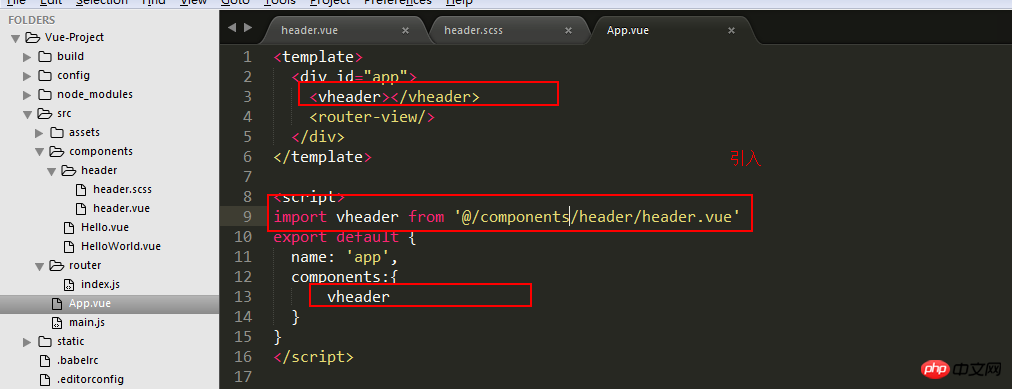
在components目錄下新建一個header的目錄,新建兩個檔案header.vue header.scss,然後引入到app.vue中使用,因為vue講的是模組化開發,所以我喜歡把樣式跟元件放到一個資料夾裡跟其他模組區分,

#App.vue:

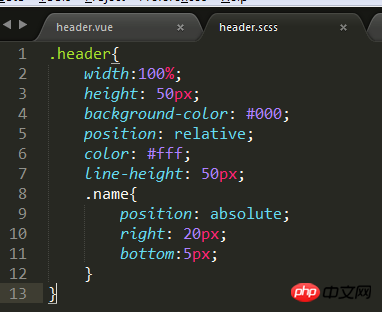
header.scss:

這樣就證明sass 是安裝成功了。
2.引入axios介面請求框架,執行指令npm install axios --save-dev,npm install qs;
然後在src目錄下新建一個http.js檔案進行介面請求的相關配置,
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs';
var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') {
headers.post['Content-Type'] = "application/json; charset=utf-8";
}
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded";
for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
}
return data;
}
});
export default instance;
Vue.prototype.$http=instance;在使用請求介面的時候直接可以這樣用:(具體用法可以看下官方文檔)
this.$http.get(url).then((res)=>{
})3.引入elementUI,跟人感覺elementUI是比較好用的vue元件UI,很多東西不用自己去寫,推薦使用,跑指令npm install element-ui --save,
然後在main.js中引入使用
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App.vue' Vue.use(ElementUI)
當然也可以按需引入,想用什麼元件就引入什麼元件,不要全部引入,這樣減少體積。
4.引入vuex
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
##以上是使用vue2.x+webpack如何建構前端項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

