微信小程式正式上線,很多地方在刷屏,我們可以看見很多人都在使用微信小程序,但是不少用戶不會微信小程序怎麼開發?以下帶來微信小程式開發實戰教程,手把手教你開發跑步微信小程序,一起來了解下吧。
軟體名稱:
微信小程式開發工具2017.09.01 (1.01.170901) 32位元官方安裝套件
軟體大小:
38MB
更新時間:
2017-09-01
#一、準備工作
##1、註冊一個小程式帳號,得用一個沒註冊過公眾號碼的信箱註冊。 2、註冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、發布的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。 3、註冊完帳號,登錄,在主頁面左邊列表中點選設置,然後再設定頁面中選開發設定就可以看到AppID,用於登入開發工具。

二、開發工具
可以到官網下載開發工具下載

三、開始專案
開啟開發者工具,選擇小程式選項,到達新增專案頁面
1、框架
先看下一目錄:
小程式頁面構成:



這四個檔案依照功能可以分成三個部分:
配置:json文件邏輯層:js檔案視圖層:wxss.wxml檔案#在iOS上,小程式的javascript程式碼是運行在JavaScriptCore中#在Android上,小程式的javascript程式碼是透過X5核心來解析在開發工具上,小程式的javascript程式碼是運行在nwjs(chrome核心)。所以開發工具上的效果跟實際效果有所出入。2、元件
微信提供了許多元件,主要分為八種:
檢視容器、
基礎內容、
表單元件、
操作回饋、
導覽、
媒體元件、
#地圖、
畫布
包含view、scroll-view、button、form等普通常用的元件,也提供了地圖map、畫布canvas。
元件主要屬於視圖層,透過wxml來進行結構佈局,類似html。透過wxss修改樣式,類似css。
元件使用語法實例:
這是一個普通視圖樣式修改過的視圖更多的元件以及相關使用方法可以到官方文件-元件查看
#3、API
網路
媒體
資料
#裝置
介面
開發介面
其中網路請求的使用必須先到公眾平台登入小程式帳號,在設定頁面那裡,設定允許存取的域名,網路請求包含了普通的http請求、支援上傳、下載、socket。基本上滿足了我們開發中所需的網路需求。
這些API屬於邏輯層,寫在js檔案中,
使用實例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)可以到官方文件-API查看其它API的使用方法。
4、編譯運行
1、模擬器
可以在模擬器上看效果,上面降到了運行底層不同,效果跟在手機上運行有些差異

#2、真機
在左邊的選項列中,選擇項目,然後點預覽會生產一個二維碼,用管理員微信號掃一掃就可以在真機上看實際效果

實踐--跑步小程式。
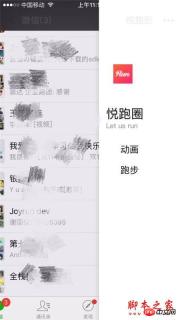
真機運行截圖(運行於iPhone7,微信版本:6.3.30):


home.jpeg

run.jpeg


#功能:能夠計算里程、時間、即時取得跑步路徑(有些粗糙)
想法:主要使用了微信小程式的取得位置APIwx.getLocation()和地圖元件map。
先實作一個計時器進行計時,透過wx.getLocation()取得座標,把取得到的座標存在一個陣列中,透過座標每隔一段時間取得里程,進行累加得到總里程,同時也透過座標點進行連線
存在的問題:
#1、因為目前找不到在地圖上畫連線的方法,所以採用了在地圖上貼小紅點圖的方法顯示大概跑步路徑,路徑比較粗糙。
2、雖然採用了API裡面的火星座標gcj02類型,但是取得的座標跟國際座標差不多,依然存在偏差。
核心程式碼:
我把全部程式碼放在github上-weChatApp-Run,可以下載來看看或先star收藏,我以後還會進行一些優化更新。現在只是一個學習Demo,大家溝通學習,實際應用還需更多優化。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式開發之跑步微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。




