在微信小程式中有關tabBar用法(詳細教學)
- 亚连原創
- 2018-06-22 17:30:492456瀏覽
這篇文章主要介紹了微信小程式tabBar用法,結合實例形式詳細分析了微信小程式中tabBar的功能、配置項使用方法與操作注意事項,並附帶完整demo源碼供讀者下載參考,需要的朋友可以參考下方
本文實例講述了微信小程式tabBar用法。分享給大家參考,具體如下:
原理:在app.json中配置tabBar屬性
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3、關鍵程式碼
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4、操作方法
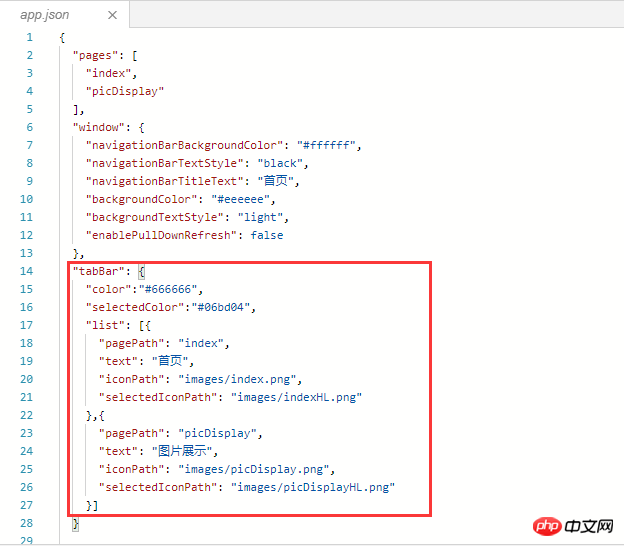
新建一個項目,開啟app.json文件,將關鍵程式碼複製到"window":{},後面,注意window的大括號前加逗號,如下圖

配置tabBar屬性值
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}tabBar的5種常用屬性與設定說明:
1) color:未選擇字體顏色
2) selectedColor:選擇字體顏色
3) borderStyle:tabbar上方線的顏色white(只支援白色和黑色)
4) backgroundColor :tabbar背景顏色
5) list:設定rab清單項目(最少2個,最多5個tab)。
另外,list作為數組屬性,其每一項又是一個對象,list可以設定4種屬性:
① text:設定tab上的文字
② iconPath:設定tab處於未啟動狀態時顯示的圖片路徑。
③ selectedIconPath:設定tab處於啟動狀態時的圖片路徑(iconPath與selectedIconPath圖片大小限制都是40KB)
④ pagePath:設定觸按tab時的跳躍頁面路徑(該頁面必須在pages中進行了配置)
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在微信小程式中有關tabBar用法(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

