在微信小程式中透過使用scroll-view如何實現錨點滑動
- 亚连原創
- 2018-06-22 14:40:353084瀏覽
本篇文章主要介紹了微信小程式 scroll-view實作錨點滑動的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
前言
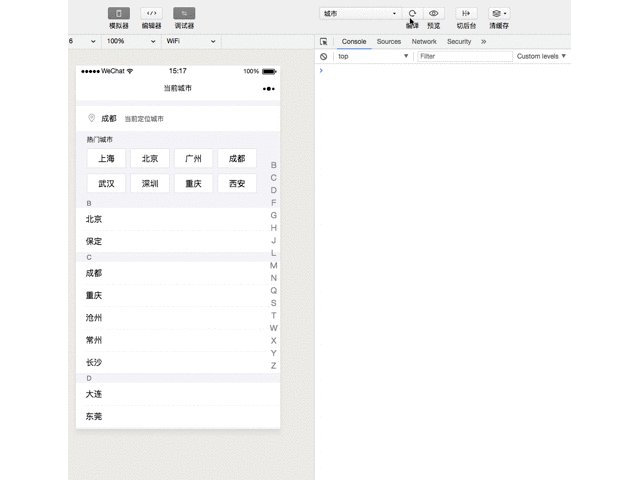
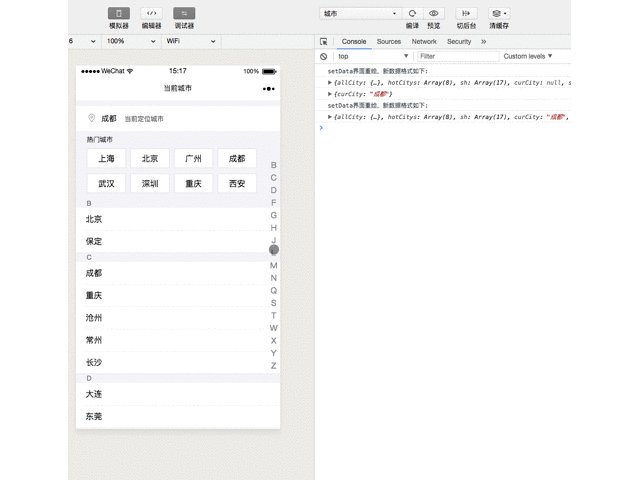
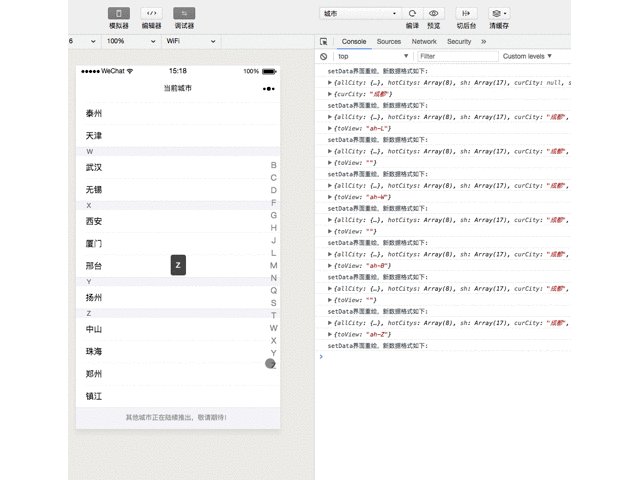
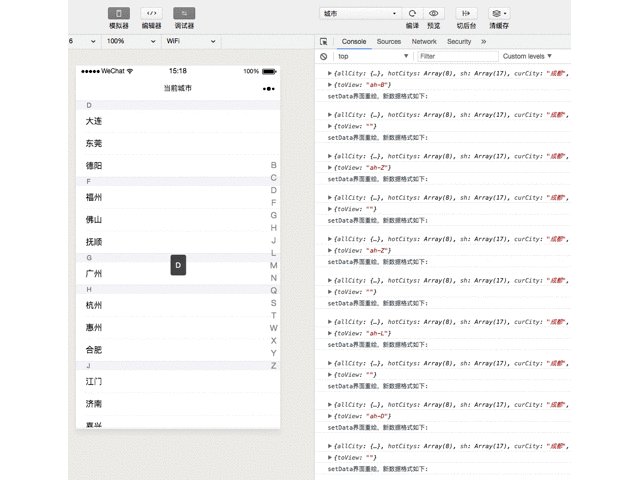
最近開始做小程序,通讀一遍文檔再上手並不算難,但不得不說小程序裡還是有一些坑。這裡說一下如何實現頁面錨點跳轉,一個城市列表的效果示意圖如下:

#因為在微信小程式的環境中不能想在瀏覽器裡設定標籤,或者操作dom滾動,傳統做法就行不通了,一切都得按小程式的文檔來。
一開始我們的做法是使用boundingClientRect()方法取得每個錨點的座標,然後再用wx.pageScrollTo()方法滑動過去。結果發現效果不是很好,因為boundingClientRect方法傳回的每個點的座標會隨著螢幕滑動而變化,可能還會造成頁面抖動,最後還是選擇scroll-view(可捲動視圖區域)元件來實現錨點效果。
具體實現
具體API就不贅述了,可以去看官方文檔,這裡講幾個需要注意的地方,下面是一個示意的scroll-view元件程式碼,上面的幾個屬性是必須的:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view:這個綁定了一個屬性,它的值應該是頁面元素的id,設定它的值就可以跳轉到ID對應的元素那裡了。
scroll-y:加入這個屬性標明是豎向滑動的,對應的scroll-x則表示橫向滑動,豎向滑動時scroll-view必須設定一個固定的height
bindscroll :監聽滑動,傳給他一個事件,滑動時執行該事件
文檔上給的屬性特別多,暫時只需要上述幾個就可實現我們想要的效果。實作原理也很簡單,內容部分,每個英文簡寫的view設定一個id,然後在導航list那裡點擊時,就把scroll-into-view的值設定成點擊的那個id即可實現跳轉。
再說一下scroll-view的高度問題,這個一定要做適配的固定高度,不然在不同螢幕大小的手機上的顯示效果有差異。
幾點優化
到這裡功能基本上都實現了,但後面還發現一些問題:如果要隱藏scroll-view的滾動條,需要設定css樣式:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}還有就是點了一個錨點實現了跳轉,這個時候你滾動頁面再點之前點的錨點,頁面就不會再跳轉了,這個時候就需要監聽滾動事件,滾動時將scroll-into-view屬性的值清空。或在每次錨點跳轉後,再由一個非同步操作將scroll-into-view屬性的值清空。
2017/12/05補充:
scroll-view預設是無滑動動畫的,需要滾動的動畫效果需要在元件上設定:scroll-with- animation='true'
關於固定高度height的設定問題,一開始我以為這個高度和滾動元素的數目/高度有關,這個時候處理動態變化的清單就很麻煩。後面在網路上看到的一個方法就是使用wx.getSystemInfo方法得到windowHeight,把這個設定為scroll-view的高度(單位為px)即可。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在微信小程式中透過使用scroll-view如何實現錨點滑動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

