在Angular2.0/4.0中如何使用Echarts圖表
- 亚连原創
- 2018-06-22 13:57:252239瀏覽
這篇文章主要介紹了Angular2.0/4.0 使用Echarts的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
前言:在開發中現在需要使用echarts來製作圖標,所以就在網絡上各種找資料,最後發現ngx-echarts輪子可用。那就走一波.
方式: 使用echarts和ngx-eachrts兩個依賴,借助於ngx..,是因為echarts是基於js編寫,沒有ts檔。所以就使用ngx-echarts來使用即可。
第一步:安裝依賴
npm install echarts --save npm install ngx-echarts --save
第二步:在Module中引入
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
// 引入module
NgxEchartsModule
],
})
export class AppModule { }第三個步驟:在angular-cli中加入js引入
// edit .angular-cli.json
{
"scripts": [
// add this: 注意,在echarts中可能没有提供echarts.min.js但是肯定有echarts.js的。对应引入即可。
"../node_modules/echarts/dist/echarts.min.js"
// 还可以添加中英文,主题。。。。
],
} 第四步:頁面中使用
<p echarts [options]="options" [loading]="isLoading" class="demo-chart"></p>
各種檔案
. html
<p echarts [options]="options" class="demo-chart"></p>
. ts
options: any;
constructor() { }
ngOnInit() {
let xAxisData = [];
let data1 = [];
let data2 = [];
for (let i = 0; i < 100; i++) {
xAxisData.push('category' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
this.options = {
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
}. AppModule 就不在敘述了
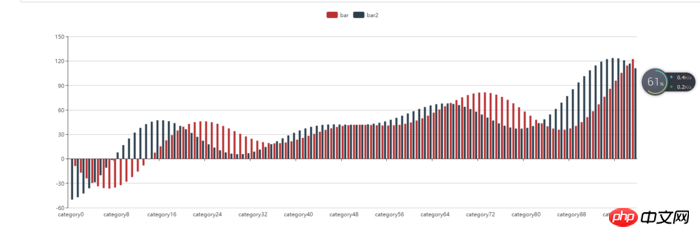
最終的結果:

最後
當然附上ngx-echarts的官網咯,以上的例子其實就是官網例子而已。
在網路上看到有的也是使用該元件,但是是較老的版本了,所以就自己寫一個正在使用的。
當然,需要事件,其他的就在官網查看即可。因為我也才正在使用,具體的問題都是需要具體的分析才行。所以其餘的就不在贅述。
使用中遇到的問題?
我使用ng2-admin的後台框架,在該框架中NgxEchartsModule,不能再AppModule.ts中引入。具體原因不詳,猜測是因為ng2-admin導致的。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在Angular2.0/4.0中如何使用Echarts圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:在JS中如何實現動態添加元素下一篇:在JS中如何實現動態添加元素

