如何實現麵包屑導航功能
- 亚连原創
- 2018-06-22 13:48:413495瀏覽
這篇文章我們從麵包屑導航的樣式,麵包屑導航的程式碼等方面詳細給大家分析了它的作用和設計技巧,如果你有這方便的需要,學習參考下吧。
關於網站上的麵包屑導航很多朋友不知道為什麼這麼叫。顧名思義,麵包屑挺巧就是瑣碎的意思,一點點的形狀,這就代表我們的網站導航中,那些不在主導航上,其他輔助性瑣碎的導航就叫麵包屑導航了。
首先我們來看看麵包屑導航的作用:
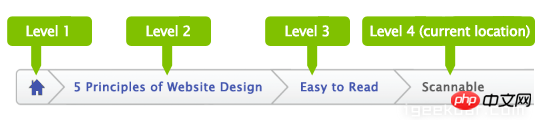
1、讓使用者了解目前所處位置,以及目前頁面在整個網站中的位置。
2、體現了網站的架構層級,能夠幫助使用者快速學習和了解網站內容和組織方式,從而形成很好的位置感
3、提供返回各個層級的快速入口,方便使用者操作。
4、Google已經將麵包屑導航整合到搜尋結果裡面,因此優化麵包屑導航每個層級的名稱,多使用關鍵字,都可以實現SEO優化。麵包屑路徑,對於提高使用者體驗來說,是很有幫助的。
5、方便用戶,麵包屑主要用於為用戶提供導航網站的次要方法,透過為一個大型多級網站的所有頁面提供麵包屑路徑,用戶可以更容易的定位到上一次目錄,引導使用者通行;
6、減少返回上一級頁面的點擊或操作,不用使用瀏覽器的「返回」按鈕或網站的主要導航來返回上一級頁面;
7、不用常常佔用螢幕空間,因為它們通常是水平排列以及簡單的樣式,麵包屑路徑不會佔用頁面太多的空間。這樣的好處是,從內容過載方面來說,他們幾乎沒有任何負面影響;
8、降低跳出率,麵包屑路徑會是一個誘惑首次訪問者在進入一個頁面後去瀏覽這個網站的非常好的方法。比方說,一個使用者透過谷歌搜尋到一個頁面,然後看到一個麵包屑路徑,這將會誘使用戶點擊上一層頁面去瀏覽感興趣的相關主題。這樣,從而,可以降低網站的整體跳出率。
9、有利於百度蜘蛛對網站的抓取,蜘蛛直接沿著那個鏈走就可以了,很方便。
10、麵包屑有利於網站內鏈的建設,用麵包屑大大增加了網站的內部連接,提高用戶體驗。
什麼時候該用麵包屑導航?
評估一個網站是否適合使用麵包屑導航的最好方法便是將網站的結構畫出來或以圖表的形式呈現出來,然後分析使用麵包屑導航是否會幫助使用者更方便切換到不同類別的網頁。
何時使用:你的網站結構是嚴格的線性結構或是預先分好群組(類別)的層級結構。例如電商網站的結構就是層級結構,包含了大量以類別分好群組的商品頁面。
何時別用:你的網站結構是單層或不是分好群組(類別)的層級結構。
麵包屑導航正在變得越來越實用
作為一個高效的視覺輔助工具,麵包屑導航暗示了用戶在網站層級結構中的位置。對使用者來說,麵包屑導航包含了大量的信息,可以幫助他們解答以下問題:
1、我在哪裡? 麵包屑導航明確地告訴使用者他們的位置。
2、我接下來可以去哪? 麵包屑可以讓使用者更方便地找到網頁。比起放在選單裡,放在麵包屑導覽中的網站結構更容易被使用者所理解。
3、我該去這裡嗎?麵包屑導航可以暗示使用者網頁內容的價值從而引起他們繼續瀏覽的興趣。例如在一個電商網站中,使用者可能對目前造訪的這個商品不滿意,但是他還想看看同類的其他商品,這時候麵包屑導航就可以告訴用戶同類產品的連結。這樣可以很好地降低用戶的流失率。
麵包屑導航具有以下優點:
#減少不必要的步驟
#麵包屑導航最實用的一點便是可以幫助使用者更快存取上級網頁,無需使用瀏覽器的「返回」按鈕和頂級導覽列。
佔用空間少
麵包屑導覽僅由文字和連結組成的一行內容構成,因此佔用的頁面空間非常小。這樣的好處是當內容過載時它的功能也不會受到影響。
使用者體驗很好
使用者可能會忽略這個小控件,但是他們從來不會誤解或在使用上遇到問題。
麵包屑導航的分類
麵包屑導航分為基於位置的麵包屑導航、基於路徑的麵包屑導航和基於屬性的麵包屑導航。
基於位置的麵包屑導航
基於位置的麵包屑導航可以表示網站的結構。它可以幫助使用者理解並存取你的網站各個層級的內容。這種麵包屑導航對於那些從外部(如搜尋引擎)直接存取深層位置的用戶來說尤其重要。

在下面這個範例(BestBuy網站)中,每一個連結都代表一個頁面,從左到右逐級深入。

基於路徑的麵包屑導航
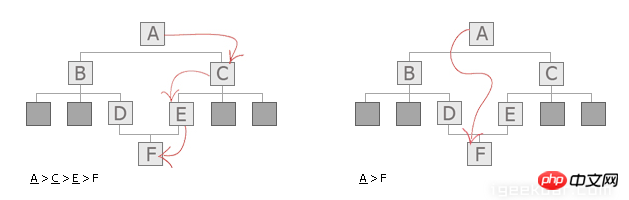
#基於路徑的麵包屑導航展示了使用者存取的完整軌跡。這種麵包屑導航通常是動態產生的。有時候它們會有幫助,但是多數情況下它們會讓用戶感到困惑。使用者通常會在各個頁面之間跳來跳去,這時候記錄下來的路徑就會非常複雜,不如瀏覽器的「返回」按鈕更加實用。而且,對於從外部直接存取的用戶來說基於路徑的麵包屑導航就完全沒用了。
下圖是一個基於路徑的麵包屑導航,展示了到達相同頁面的不同路徑。

基於屬性的麵包屑導覽
基於屬性的麵包屑導覽會將特定頁面的類別列出來。例如電商網站就會列出來常用商品分類。這種麵包屑導航可以幫助用戶了解產品之間的聯繫,同時提供了不同的存取方式。

如下圖所示,在TM Lewin網站中,麵包屑導航展示了商品的不同屬性

我該用哪一個?
使用麵包屑導航的原則是展示網站的結構而不是使用者的訪問歷史。因此,盡量使用基於位置和屬性的麵包屑導航而不是基於路徑的。
最佳實踐
使用麵包屑導航的時候需要注意以下幾點:
不要用麵包屑導航來取代頂級導航
我們應該將麵包屑導航視為一項附加功能,不能用它來取代高效的頂級導航選單。它很方便,但是僅僅作為訪問網站的一個替代方式,而不是唯一方式。下圖的例子是蘋果的官網,在頁面底部添加的麵包屑導航對頂級導航起到了輔助的效果

不要給當前頁面的導航文字新增連結
麵包屑導覽的最後一項可以表示目前頁面也可以表示目前頁面的上一層。如果你想用當前頁面的話,請記住不要給這個項目添加鏈接,因為用戶已經處於這個頁面了,再添加指向當前頁面的鏈接是沒有任何意義的。
使用分隔符號
麵包屑導覽中最簡潔明了的分隔符號便是大於號碼「>」。通常大於號碼用於基於位置的麵包屑導航,以“父類>子類”的形式表示導航項目之間的層級關係。除了大於號以外還可以用向右箭頭“→”,雙大於號”>>”和斜線”/”。到底使用哪一個取決於導航的類別和視覺效果。


設定適當的大小和padding屬性
在設計的時候要謹慎考慮導覽選單的大小和padding屬性。在每一個項目之間必須有充足的間隔,否則使用者理解起來會有問題。同時你希望麵包屑導航不會搶了其他主要部分的風頭,因此你需要讓它看起來比頂級導航要低等一些。
不要讓它們看起來很突出
不要使用花俏的字體和亮色,這樣會違背使用麵包屑導航的初衷。設計麵包屑導航的原則是它不能是頁面載入後最吸引使用者的內容。下面這個範例中的麵包屑導航雖然效果不差,但是太吸引用戶的目光,可能會分散用戶的注意力,使其更加關注麵包屑導航而不是頂級導航和頁面的主要內容。

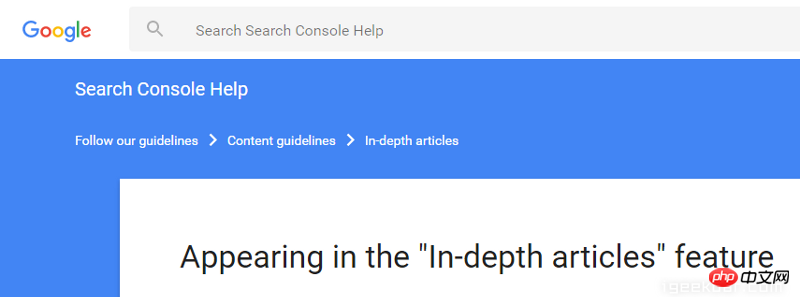
Google就沒有讓麵包屑導航很顯眼,但是用戶可以很方便地發現並使用它。

不要在行動裝置網站上使用
麵包屑導航在行動端的體驗並不好,尤其是在層級比較複雜的網站中。而且,你會發現在行動端上設計麵包屑導航會遇到很多問題。因此,你需要盡可能地簡化你的網站結構,如果簡化之後仍較為複雜,那麼最好就不要用麵包屑導航,畢竟它不是主要功能。
結語
麵包屑導航的宗旨是讓使用者可以更方便地訪問你的網站。它看似簡單,但卻可以很好地優化用戶體驗,增加用戶黏性。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是如何實現麵包屑導航功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

