在input中如何實現動態模糊查詢
- 亚连原創
- 2018-06-21 14:26:592906瀏覽
下面小編就為大家分享一篇基於input動態模糊查詢的實作方法,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧
最近在用jQuery實作動態模糊查詢的時候,找了挺久都沒有找到像Vue.js的watch屬性這麼好用的動態模糊查詢方法。就分享目前遇到的坑洞和可以實現動態查詢的幾種方式。
1.jQuery的change()方法。
這個方法要失去所在的input框的焦點時,事件才會被觸發,感覺有點雞肋,也有可能是我沒有完全會熟用這個方法,希望懂的大神可以分享一下使用秘籍。
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
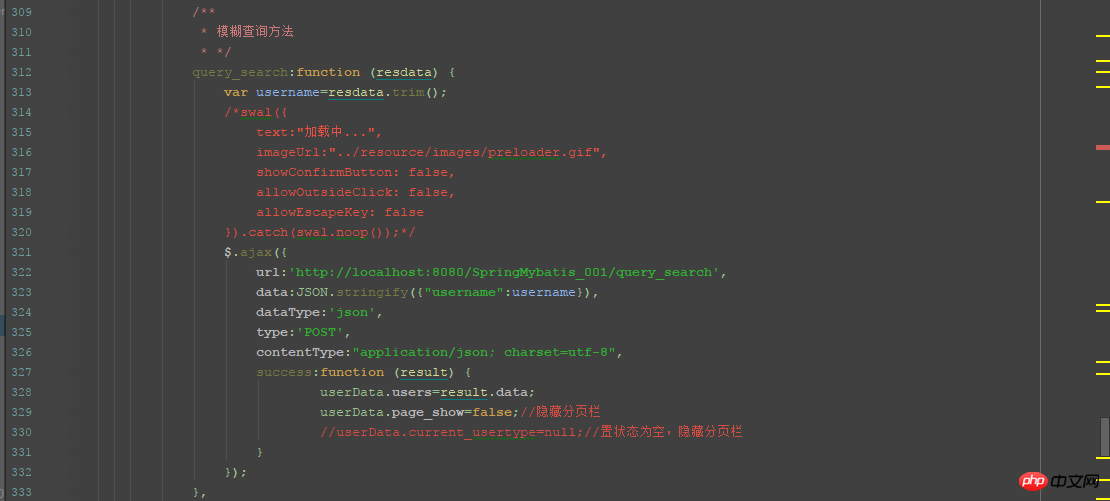
this.query_search($n3.val());//query_search为模糊查询的方法
})change()函數用於為每個匹配元素的change事件綁定處理函數。此函數也可用於觸發change事件。此外,你還可以額外傳遞給事件處理函數一些資料。 change事件會在文字內容或選項被變更時觸發。此事件僅適用於23efcc05e98690ceeb219581933e4231和4750256ae76b6b9d804861d8f69e79d3以及221f08282418e2996498697df914ce4e。對於text和textarea元素,事件會在元素失去焦點時發生(文字內容也發生了變更)。此外,你可以為相同元素多次呼叫該函數,從而綁定多個事件處理函數。觸發change事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。若要刪除透過change()綁定的事件,請使用unbind()函數。
2.監聽JQuery的keyup或keydown事件
#這個方法可以監聽每個按鍵的觸發事件,可以把模糊查詢方法綁在設定到回應的事件上,每按一次就會觸發一次模糊查詢的事件,但是這樣做會大大增加資料庫的壓力,如果人多操作而且沒有快取的話,資料庫會分分鐘炸掉。
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
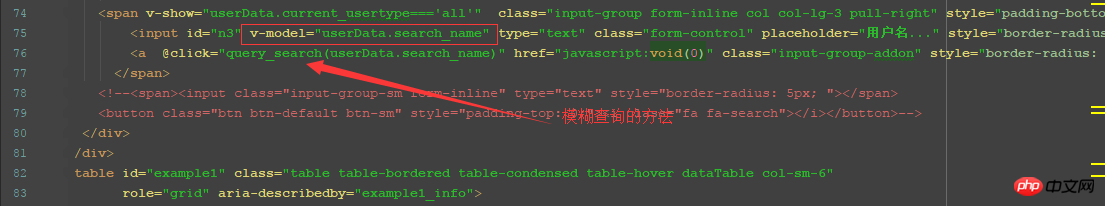
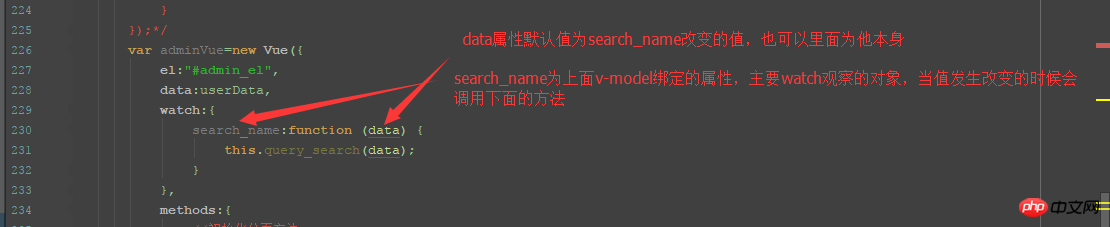
})3.使用Vue.js的watch屬性觀察者方法。
這個方法可以動態觀察input框裡面的屬性變化狀況,只要input框的value值發生變化,就會動態呼叫回應的方法。




#最後值得一說的是,取得input的text框裡面的value值有三種方法.
#1.透過attr("value")取得。這種方法取得只能取得預設的。也就是說,你css程式碼裡面原來定義的value值是多少,頁面第一次展現的也是多少,而且這個值不會變。
2.透過prop("value")取得。這種方法能取得預設的,也能取得改變或的值,只要你改變了就能取得。
3.透過val()取得。這個感覺跟prop("value")差不多。
4.也可以用Vue.js的v-model綁定取得到,那就算是4種方法吧。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在input中如何實現動態模糊查詢的詳細內容。更多資訊請關注PHP中文網其他相關文章!

