Bootstrap每天必學之按鈕_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:29:441316瀏覽
1、按鈕(按鈕組)
單一按鈕在Web頁面中的運用有時候並不能滿足我們的業務需求,常常會看到將多個按鈕組合在一起使用,例如富文本編輯器裡的一組小圖示按鈕等。那麼在這一節中,我們主要向大家介紹Bootstrap框架為大家提供的按鈕組組件。
源碼查詢:
按鈕組也是一個獨立的元件,所以可以找到對應的源碼檔:
☑ LESS版本:對應的原始檔為buttons.less
☑ Sass版本:對應的來源檔為_buttons.scss
☑ CSS版本:對應bootstrap.css檔案第3131行~第3291行
使用方法:
按鈕組和下拉式選單元件一樣,需要依賴button.js外掛程式才能正常運作。不過我們同樣可以直接只呼叫bootstrap.js檔。因為這個檔案已經整合了button.js外掛功能。
對於結構方面,非常的簡單。使用一個名為「btn-group」的容器,把多個按鈕放進這個容器裡。如下圖所示:
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
運作效果如下:

除了可以使用
按鈕組實作原始碼如下:
/查看bootstrap.css文件第3131行~第3161行/
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index: 2;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline: none;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
從效果圖上我們可以看出,按鈕組四個角落都是圓角(支援CSS3的瀏覽器),但有的小夥伴會問,我們平常製作網頁時每個按鈕都是帶有圓角,而在按鈕組中的按鈕,除了第一個和最後一個具有邊上的圓角之外,其他的按鈕沒有圓角,它是怎麼實現的呢?其實實作方法非常簡單:
- 1、預設所有按鈕都有圓角
- 2、除第一個按鈕和最後一個按鈕(下拉按鈕除外),其他的按鈕都取消圓角效果
- 3、第一個按鈕只留左上角和左下角是圓角
- 4、最後一個按鈕只留右上角和右下角是圓角
對應的源碼如下:
/查看bootstrap.css檔案第3174行~第3203行/
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
2、按鈕(按鈕工具列)
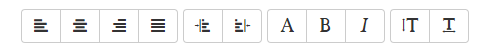
在富文本編輯器中,將按鈕組分組排列在一起,比如說複製、剪切和貼上一組;左對齊、中間對齊、右對齊和兩端對齊一組,如下圖所示:

那麼Bootstrap框架按鈕工具列也提供了這樣的製作方法,你只需要將按鈕組“btn-group”按組放在一個大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
實作原理主要是讓容器的多個分組「btn-group」元素進行浮動,並且群組與群組之前保持5px的左外距。程式碼如下:
/原始碼請參考bootstrap.css檔案第3162行~第3173行/
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
注意在”btn-toolbar」上清除浮動。
/原始碼請查閱bootstrap.css檔案第5062行/
.btn-toolbar:before,
.btn-toolbar:after{
display: table;
content: " ";
}
.btn-toolbar:after{
clear: both;
}
運作效果如下:

按鈕組大小設定
在介紹按鈕一節中,我們知道按鈕是透過btn-lg、btn-sm和btn-xs三個類別名稱來調整padding、font-size、line-height和border-radius屬性值來改變按鈕大小。那麼按鈕組的大小,我們也可以透過類似的方法:
☑ .btn-group-lg:——大按鈕組
☑ .btn-group-sm:——小按鈕組
☑ .btn-group-xs:——超小按鈕組
只要在「.btn-group」類別名上追加對應的類別名,就可以得到不同大小的按鈕群組。如下圖所示:
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
實現按鈕組大小效果樣式代碼如下:
/原始碼請參考bootstrap.css檔案第2320行~第2340行/
.btn-lg,
.btn-group-lg> .btn{
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn{
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
3、按钮(嵌套分组)
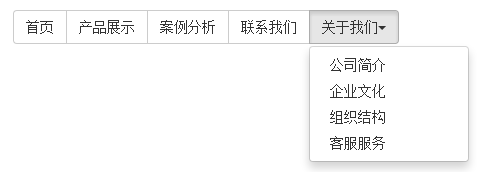
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
实现的样式代码:
/查看bootstrap.css文件第3192行~第3223行/
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
4、按钮(垂直分组)
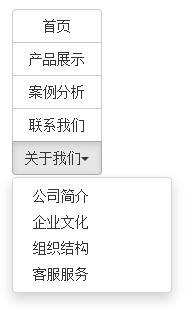
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
运行的效果如下:

实现垂直分组的样式代码:
/请查看bootstrap.css文件第3234行~第3276行/
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left: 0;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius: 0;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
和水平分组按钮不一样的是:
☑ 水平分组按钮第一个按钮左上角和左下角具有圆角以及最后一个按钮右上角和右下角具有圆角
☑ 垂直分组按钮第一个按钮左上角和右上角具有圆角以及最后一个按钮左下角和右下角具有圆角
5、按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
运行效果如下:

实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。具体样式代码如下:
/源码请查看bootstrap.css文件第3277行~第3291行/
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
特别声明:在制作等分按钮组时,请尽量使用3499910bf9dac5ae3c52d5ede7383485标签元素来制作按钮,因为使用bb9345e55eb71822850ff156dfde57c8标签元素时,使用display:table在部分浏览器下支持并不友好。
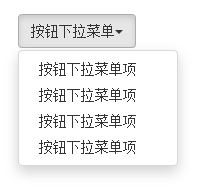
6、按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“3499910bf9dac5ae3c52d5ede7383485”标签元素换成了“bb9345e55eb71822850ff156dfde57c8”标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
实现样式代码如下:
/查看bootstrap.css文件第3204行~第3223行/
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
运行的效果如下:

7、按钮的向下向上三角形
按钮的向下三角形,我们是通过在bb9345e55eb71822850ff156dfde57c8标签中添加一个“45a2772a6b6107b401db3c9b82c049c2”标签元素,并且命名为“caret”:
这个三角形完全是通过CSS代码来实现的:
/源码请查看bootstrap.css文件第2994行~第3003行/
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
另外在按钮中的三角形“caret”做了一定的样式处理:
/源码查看bootstrap.css文件第3224行~第3233行/
.btn .caret {
margin-left: 0;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width: 0;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
有的时候我们的下拉菜单会向上弹起,这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
/源码请查看bootstrap.css文件第3109行~第3114行/
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px solid;
}
上面代码中可以看出,向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
下面是向上弹起菜单的例子:
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
运行效果如下:

以上就是关于Bootstrap按钮组工具栏的全部内容,希望对大家的学习有所帮助。

