如何把vue2.0 和 animate.css合併在一起使用(詳細教學)
- 亚连原創
- 2018-06-21 13:50:302955瀏覽
animate.css是一款前端動畫庫,相似的有velocity-animate。這篇文章跟大家介紹vue2.0 和 animate.css的結合使用,需要的朋友參考下吧
這裡說的是vue2.0和animate.css的結合使用。其實實用過就知道用法是比較簡單的。但是剛開始使用的時候,難免有的會遇到各種問題。簡單的說說我所用過並且遇過的坑。
首先是transition元件,在2.0中由transition屬性變成了一個獨立的元件。
用法:
1、
想要使用animate.css,那麼首先需要做的就是導入它。局部的導入的話,就在目前的.vue檔案中的style標籤中導入:@import "animate.css"; 注意,導入css檔案的時候。在最後應該是要加上分號的。如果不加的話,會影響後面寫的局部樣式
2、
開始使用animate.css

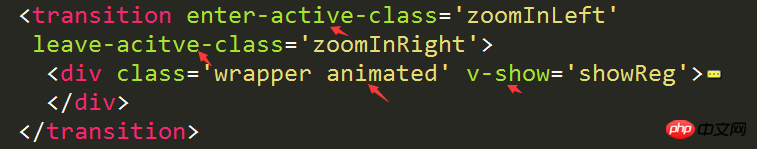
上述是一個完整的結構。其中重要的幾個點用箭頭表示出來。首先在transition組件內部,需要定義兩個基本的class類,表示過渡進來和過渡出去的時候所要配合使用的animate.css的類別值。 zoomInLeft/zoomOutRight是其中的一對兒。具體的其他效果可以查看animate.css的官網。其次在transition組件內部的話,需要過渡的子元素需要加上animated類別。最後可能也是比較容易忽略的點(至少我就是)。這個v-show,看似好像是多餘的,但是不加上的話,對於過渡效果是沒有用的。因為過渡 是從一個無到有或有到無的效果。一開始進來的時候如果元素本身就是show的,那麼過渡就失效了。所以在元素上面需要加上這個v-show屬性。在過渡效果進來的時候,v-show設定為true,相反地為false。
還有一點是在上述程式碼中沒有展現出來的,如果有多個子元素都要實現過渡,可以加上5c8969d1376a171e8b0ec4a1c01f185df065d549cceabb6b5b9294eedea7981f進行包裹。
PS:下面看一段實例代碼vue過渡和animate.css結合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>上面是我整理給大家的,希望以後會對大家有幫助。
相關文章:
#以上是如何把vue2.0 和 animate.css合併在一起使用(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

