這篇文章主要介紹了詳解vue-cli快速建立vue應用並實現webpack打包,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
Vue是什麼,是一套建構使用者介面的漸進式框架(官網解釋),什麼叫漸進式框架呢,簡單回答就是主張最少,這些概念只能自己去看,自己去理解,一千個讀者一千個哈姆雷特,不過多的解釋。 Vue官方文件 很全面的。
Vue兩大核心思想,組件化和數據驅動,組件化就是將一個整體合理拆分為一個一個小塊(組件),組件可重複使用,數據驅動是前端的未來發展方向,釋放了對DOM的操作,讓DOM隨著數據的變化自然而然的變化(尤神原話),不必過多的關注DOM,只需要將數據組織好即可。
一、什麼是vue-cli
vue-cli是由vue官方發布的快速建構vue單頁的鷹架。請參閱vue-cli官方網站。 http://vuejs-templates.github.io/webpack/
之前需要使用vue的單文件組件的功能,即將不同的模板分離到不同的.vue後綴的文件中,這樣做需要使用webpack打包。請參閱官方說明:https://cn.vuejs.org/v2/guide/single-file-components.html
然後在網路上看來許多關於使用webpack打包檔案的教程,如下:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
普遍採用上面這篇文章介紹的方式。這樣需要自己配置很多文件,操作複雜。後面我發現使用vue-cli可以實現webpack的快速打包。具體操作在後面介紹
二、安裝vue-cli (基於ubuntu操作)
1、安裝node
sudo apt-get install nodejs
2.安裝npm
sudo apt-get install npm
2. 使用npm安裝vue-cli
npm install --global vue-cli
使用vue -V檢查是否已安裝成功。

在安裝vue-cli時,已經自備安裝webpack。
在這一步中,可能比較慢,可以使用淘寶的鏡像檔。可參考:http://riny.net/2014/cnpm/
如下設定:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安裝vue-cli
cnpm install -g vue-cli
#三、產生專案範本 vue init webpack vuedemo
webpack是範本名稱,這裡我們需要使用webpack的打包功能,所以使用webpack,其他更多範本請參考:https://github.com/vuejs- templates
vuedemo是專案名稱
上述指令回車之後,出現如下設定:

Project description :專案描述
Author: 作者
Vue build:打包方式(直接回車就可以)
Install ESL TO lint your code? 是否使用ESL程式碼偵測
Pick an ESLint preset? standard (設定編碼風格採用stardard 參加(https://github.com/feross/standard)
Setup unit tets with Kara mocha? 是否安裝單元測試,我選擇安裝
Setup e2e tests with Nightwatc? 是否安裝e2e測試,我選擇安裝
#進入創建的工程下面:
cd vuedemo (這裡的vuedemo是之前輸入的項目名稱)
使用tree指令查看專案目錄結構如下:(如果沒有tree指令,使用 sudo apt install tree安裝)

安裝相依的函式庫:
npm install
編譯程式
npm run dev

同時瀏覽器出現如下介面:

如果沒有出現的話,可能你的8080連接埠被佔用了,可以在config/index.js中將dev中的port改為其他值試試看
#四、webpack打包
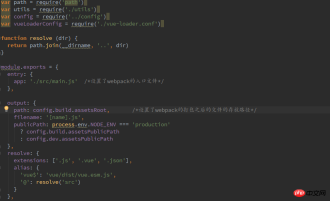
##這裡需要的知識涉及webpack,可以參考https://github.com/varHarrie/Dawn-Blossoms/issues/7對比上面我們提到的關於webpack的教程,我們需要關注下項目文件加下的build/ webpack.base.conf.js檔
var config = require('../config')顯示了config這個變數的引入檔案加在哪裡。在專案資料夾下的config/index中定義了build.assetsRoot的值

這時,我們查看檔案目錄如下:

執行:npm run build .這樣就可以將資源檔案打包到上面我們設定的資料夾dist/ 中
再次查看專案資料夾的目錄結構:

此時已經自動產生了dist資料夾,在這個資料夾下有index.html文件和public資料夾,public資料夾下存放的就是webpack打包之後的檔案。
五、總結:
總的來說,只要幾個步驟就可以快速使用vue-cli來建立使用webpack的vue單頁項目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
#4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
##六、參考網站
vue-cli官網:http://vuejs-templates.github.io/webpack/e2e.htmlwebpack打包介紹:https://github.com/varHarrie/Dawn-Blossoms /issues/7基於vue-cli快速建置://www.jb51.net/article/112174.htm上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:以上是透過vue-cli如何建構vue應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





