關於Vue.JS實現垂直方向展開和收縮不定高度模組的JS組件的方法
- 不言原創
- 2018-06-19 17:11:341982瀏覽
這篇文章主要介紹了Vue.JS實現垂直方向展開、收縮不定高度模組的JS組件,本文給大家介紹的非常詳細,具有一定的參考借鑒價值,需要的朋友可以參考下
需求分析:
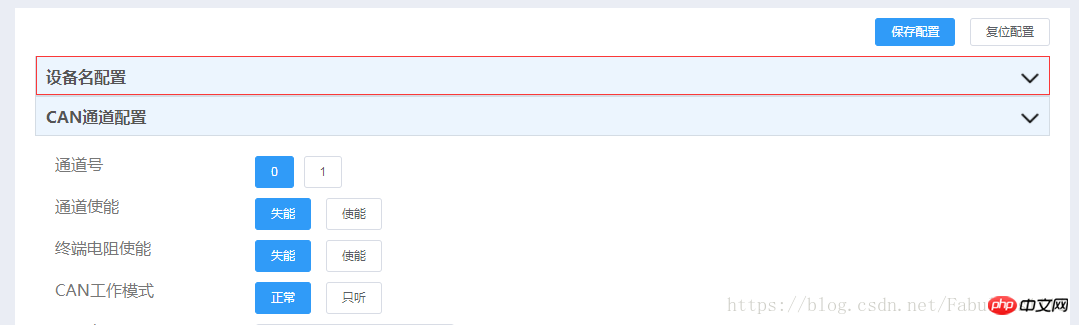
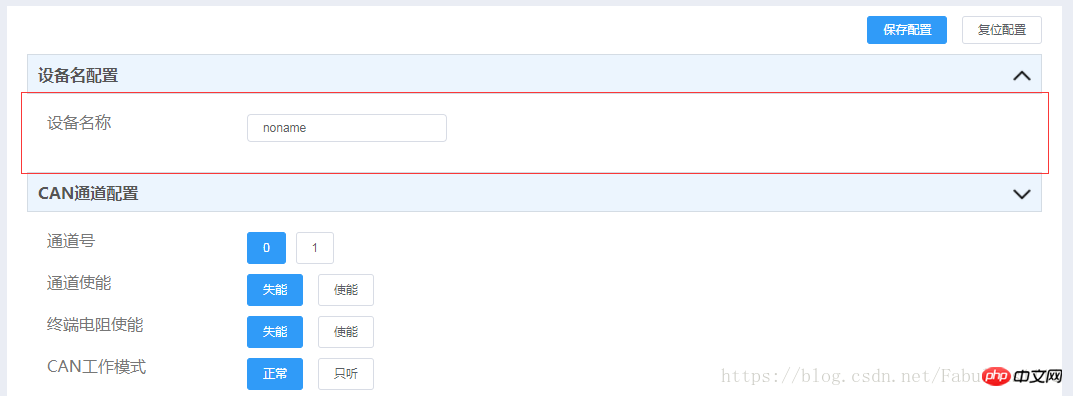
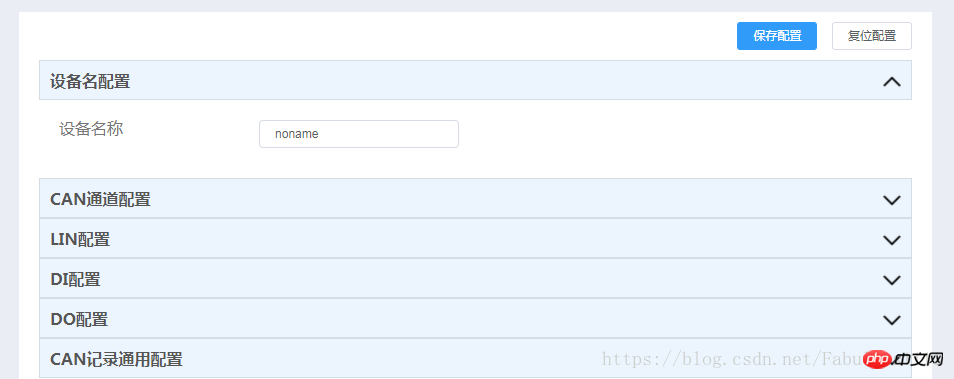
如圖,有許多高度不固定的模組(圖中只顯示兩個,本人項目有十三個),點擊模組標題展開對應的模組,再次點擊此模組匿藏,如何實現此需求並實現重複使用?
點選紅色方塊前:

點選後:

#困難分析:
模組高度不固定。例如,本人一開始想到的方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
height:500px;
background-color:black;
overflow: hidden;
}
.mybox-leave-active,.mybox-enter-active{
transition: all 1s ease;
}
.mybox-leave-active,.mybox-enter{
height:0px !important;
}
.mybox-leave,.mybox-enter-active{
height: 500px;
}
</style>
</head>
<body>
<p id="box">
<transition name="mybox">
<p class="box" v-show="boxshow"></p>
</transition>
<button @click="togglebox">按钮</button>
</p>
</body>
<script src="../bower_components/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
boxshow:false
},
methods:{
togglebox:function(){
this.boxshow = !this.boxshow;
}
}
});
</script>
</html>這種方法確實可以實現點擊展開,再次點擊收縮的需求,但是有一個明顯的缺點:限定了容器的高度,也就是每個模組都需要固定高度,並不適用於需求場景。
解決方案:
1、實作一個函數式元件
本人命名为vertical-toggle.js
// Created by xiaoqiang on 17/04/2018.
const elTransition = '0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out'
const Transition = {
'before-enter' (el) {
el.style.transition = elTransition
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
},
'enter' (el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},
'after-enter' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
},
'before-leave' (el) {
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.dataset.oldOverflow = el.style.overflow
el.style.height = el.scrollHeight + 'px'
el.style.overflow = 'hidden'
},
'leave' (el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
}
},
'after-leave' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
}
export default {
name: 'VerticalToggle',
functional: true,
render (h, { children }) {
const data = {
on: Transition
}
return h('transition', data, children)
}
}2.引用此元件

在components中註冊了此元件:

即可在teamplate中引用,請留意紅框文字說明部分。

至此,Vue.js實作垂直展開、收縮不定高度模組元件實作完成及應用都已完成。
達成效果:

#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
JavaScript如何對圖片進行黑白化_javascript技巧
#
以上是關於Vue.JS實現垂直方向展開和收縮不定高度模組的JS組件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:解決輸入框被輸入法遮擋的問題下一篇:解決輸入框被輸入法遮擋的問題

