在Angular中如何實作驗證
- 亚连原創
- 2018-06-19 09:58:161359瀏覽
這篇文章主要介紹了Angular簡單驗證功能,涉及AngularJS事件回應、正則判定、頁面元素屬性動態修改等相關操作技巧,需要的朋友可以參考下
本文實例講述了Angular簡單驗證功能。分享給大家供大家參考,具體如下:
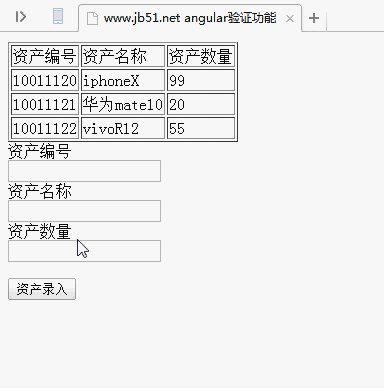
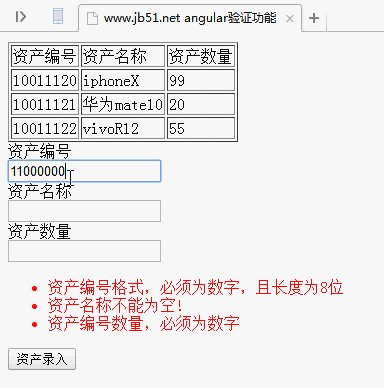
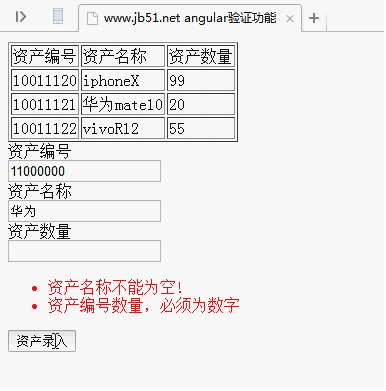
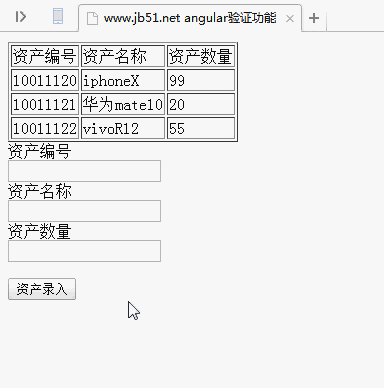
先來看看運行效果:

完整實例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular验证功能</title>
<script src="angular.min.js"></script>
<style>
input{
display: block;
}
ul li{
color: red;
}
</style>
<script>
angular.module("myapp",[])
.controller("demoC",function($scope){
$scope.datas = [{
id: 10011120,
name: "iphoneX",
num: 99
},
{
id: 10011121,
name: "华为mate10",
num: 20
},
{
id: 10011122,
name: "vivoR12",
num: 55
}
]; //定义一个数组
$scope.save=function(){
//创建一个存放错误信息数组
$scope.error_val=[];
var reg_id=/^\d{8,8}$/; //只能8位数字
if(!reg_id.test($scope.id)){
$scope.error_val.push("资产编号格式,必须为数字,且长度为8位");
}
//资产名称
if($scope.name==undefined||$scope.name==""){
$scope.error_val.push("资产名称不能为空!");
}else{
for(var i in $scope.datas){
if($scope.name==$scope.datas[i].name){
$scope.error_val.push("资产名称已经存在");
break; //结束循环,已经查找到资产名称不合法
}
}
}
//资产数量
var reg_num=/^\d{1,}$/; //只能8位数字
if(!reg_num.test($scope.num)){
$scope.error_val.push("资产编号数量,必须为数字");
}else{
if($scope.num<=0){
$scope.error_val.push("资产编号数量必须大于0");
}
}
//何时添加进行,何时不添加
if($scope.error_val.length==0){
$scope.datas.push({
id:$scope.id,
name:$scope.name,
num:$scope.num
});
}
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="demoC">
<table border="1px solid">
<tr>
<td>资产编号</td>
<td>资产名称</td>
<td>资产数量</td>
</tr>
<tr ng-repeat="d in datas">
<td>{{d.id}}</td>
<td>{{d.name}}</td>
<td>{{d.num}}</td>
</tr>
</table>
<p>
<form>
资产编号<input ng-model="id" />
资产名称<input ng-model="name" />
资产数量<input ng-model="num" />
<p>
<ul>
<li ng-repeat="e in error_val">
{{e}}
</li>
</ul>
</p>
<button ng-click="save()">
资产录入
</button>
</form>
</p>
</body>
</html>上面是我整理給大家的,希望未來對大家有幫助。
相關文章:
以上是在Angular中如何實作驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

