Chrome Firefox 自備偵錯工具調試(詳細教學)
- 亚连原創
- 2018-06-15 23:22:203086瀏覽
這篇文章主要介紹了9種使用Chrome Firefox 自帶網頁調試工具調試javascript技巧
#我們調試Javascript一般會用到Chrome或Firefox自帶的調試工具,本文列出了幾條用於調試Javascript的技巧,掌握它們,讓我們花更少的時間來解決錯誤和bug,從而提高開發效率。
1. debugger
除了console.log, debugger是我們最喜歡、快速的偵錯工具。執行程式碼後,Chrome會在執行時自動停止。你甚至可以把它封裝成條件,只在需要時才運作。
if (thisThing) {
debugger;
}2. 用表格顯示物件
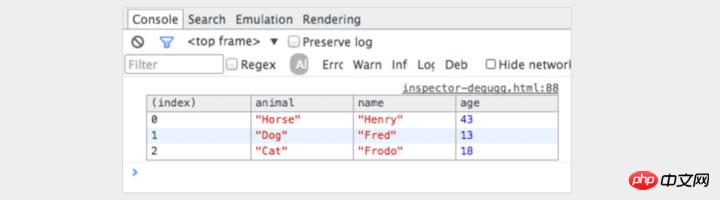
有時, 有一組複雜的物件要查看。可以透過console.log查看並捲動瀏覽,也或使用console.table展開,更容易看到正在處理的內容!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
3. 使用不同螢幕尺寸
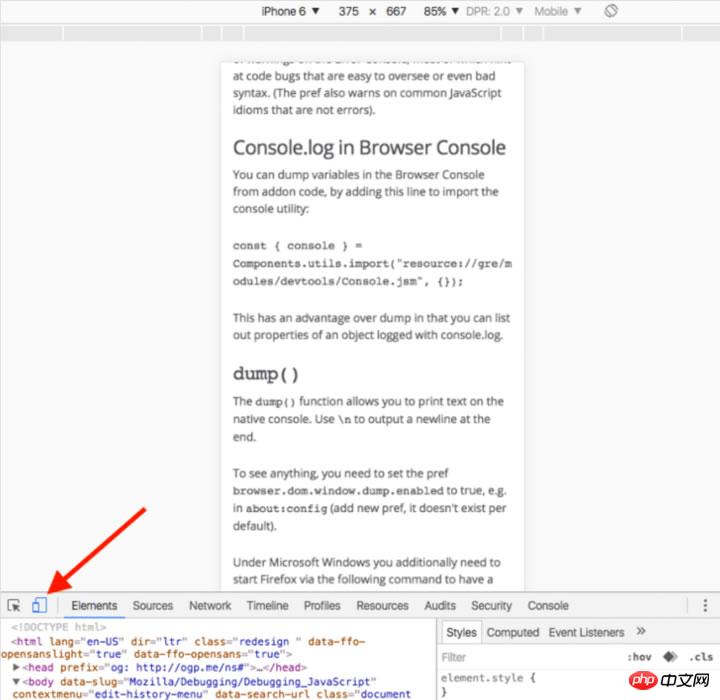
在桌面上安裝不同行動裝置模擬器非常棒,但現實確是不可行的。如何調整視窗大小呢? Chrome提供了所需的一切。跳到控制台並點選‘切換裝置模式'按鈕。觀察視窗變化即可!

4. 使用console.time() 和console.timeEnd() 測試循環
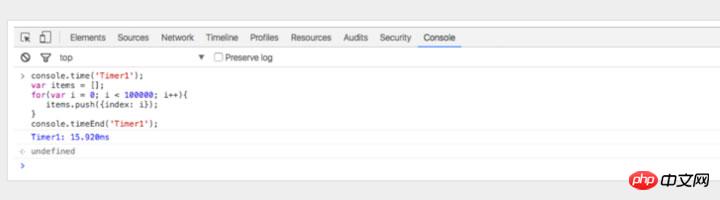
要得知某些程式碼的執行時間,特別是調試緩慢循環時,非常有用。甚至可以透過給方法傳入不同參數,來設定多個定時器。來看看它是怎麼運作的:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');運行產生了一下結果:

5. 將程式碼格式化後再調試JavaScript
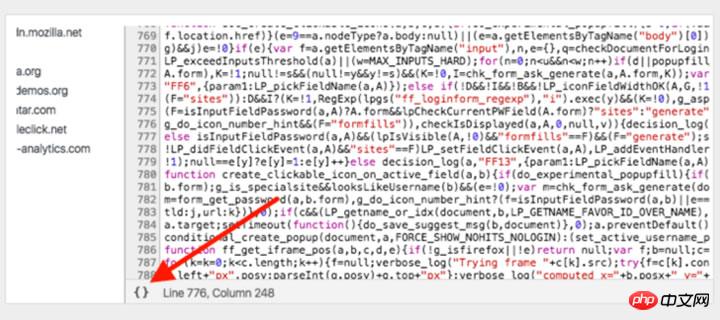
有時程式碼會在生產環境出問題,但是你的source maps沒有部署在生產環境上。不要害怕。 Chrome可以將您的JavaScript檔案格式化。格式化後的程式碼雖然不像真實程式碼那麼有用,但至少可以看到發生了什麼。點選 Chrome控制台中的原始碼檢視器中的{}按鈕即可。

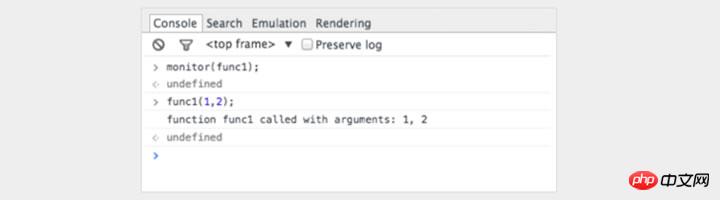
6. 觀察特定函數的呼叫及參數
在Chrome控制台中,可以觀察特定的函數。每次呼叫函數,就會列印出傳入的參數。
var func1 = function(x, y, z) {
//....
};輸出:

這是檢視傳入函數參數的好方法。但是,如果控制台提示我們形參的數目就更好了。在上面的例子中,func1期望3個參數,但只有傳入了2個參數。如果在程式碼中沒有處理這個參數,就很可能出錯。
7. 在控制台中快速存取元素
控制台中比querySelector更快的方法是使用美元符號,$('css-selector')將傳回CSS選擇器的第一個匹配項。 $$('css-selector')將會傳回所有符合項目。如果多次使用一個元素,可以把它保存為一個變數。

8. Postman 很棒(但Firefox更快)
許多開發人員使用Postman查看ajax請求。 Postman真的很優秀。但打開一個新的窗口,寫入請求對象,然後再來測試它們,顯得很麻煩。
有時使用瀏覽器會更容易。
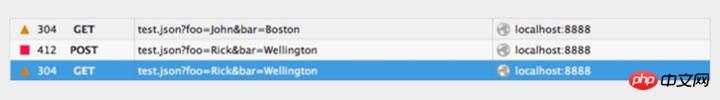
當你使用瀏覽器檢視時,如果要求一個密碼驗證頁面,不需要擔心身份驗證的cookie。下面看,在Firefox中如何編輯並重新發送請求。
開啟控制台並切換到network標籤。右鍵點選所需的請求,然後選擇編輯並重新傳送。現在可以改變任何想要的改的。更改標題並編輯參數,然後點擊重新發送。
下面我用不同的屬性發起的兩個請求:

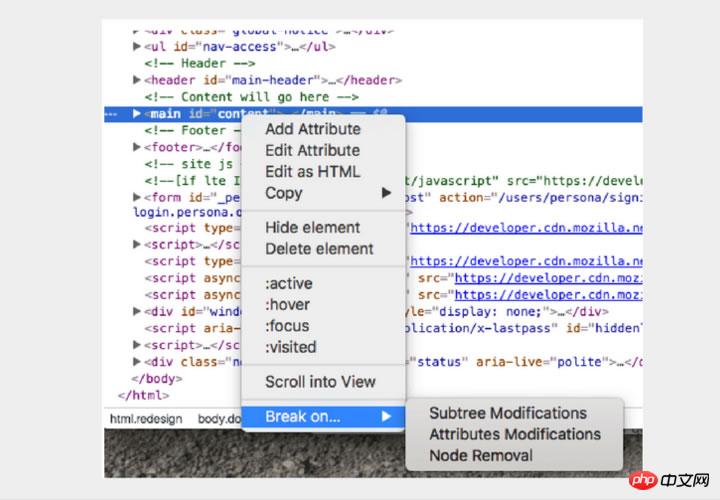
#9.中斷節點更改
DOM是一個有趣的東西。有時候它會改變,你不知道為什麼。但是,當您偵錯JavaScript時,Chrome可以在DOM元素發生變更時暫停。你甚至可以監視它的屬性。在Chrome控制台中,右鍵點選該元素,然後在設定中選擇中斷:

#以上就是我整理的文字,希望對大家有幫助
相關文章:
以上是Chrome Firefox 自備偵錯工具調試(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

