在Angular4.0如何使用laydate.js日期插件
- 亚连原創
- 2018-06-15 16:01:082337瀏覽
在AngularJs中我們會不可避免的使用第三方函式庫,例如jquery外掛程式庫。以下這篇文章主要給大家介紹了關於Angular4.0中引入laydate.js日期插件的相關資料,需要的朋友可以參考借鑒
前言
laydate.js經過賢心大大的重寫之後功能越來越強大,用起來也愈漸靈活了,大家都知道。 Angular是不支援直接引入js檔案的,以下介紹專案如果引入laydate.js的方法(可同樣用於其他js檔案引入,可能會有一些差別)
##方法如下:
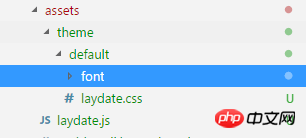
一、將下載的laydate中的js和theme檔案放到一個統一的檔案下面,我把它放到asset下

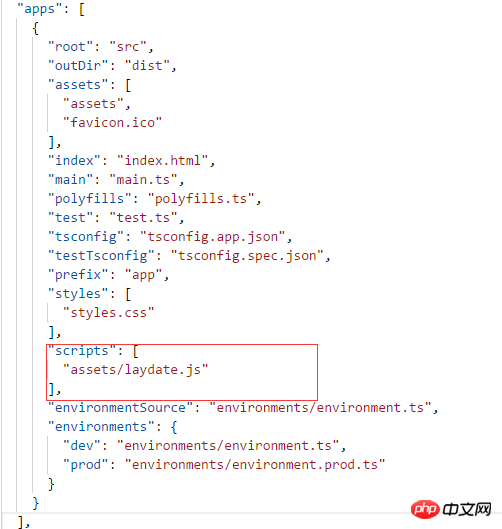
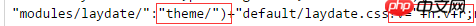
 # #找到這一句補全路徑和刪除版本號
# #找到這一句補全路徑和刪除版本號
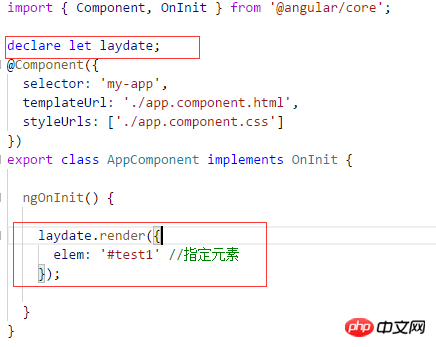
#四、ts檔案中宣告並使用
 五:編譯運行~
五:編譯運行~
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
利用node-webkit如何把web打包成桌面應用透過JS技術如何實現百度搜尋在微信小程式開發中有關日期時間選擇器使用方法#詳細介紹NW.js基本上使用利用JS如何實作小球跟隨滑鼠移動在Vue元件中有關自訂事件(詳細教學)PHP閉套件和匿名函數(詳細教學)在微信小程式中如何使用三級連動選擇器使用jquery如何實現手風琴特效以上是在Angular4.0如何使用laydate.js日期插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js中函數的三種定義方式下一篇:js中函數的三種定義方式

