這篇文章主要介紹了AngularJS實現的根據數量與單價計算總價功能,涉及AngularJS事件響應與數值運算相關操作技巧,需要的朋友可以參考下
本文實例講述了AngularJS實現的根據數量與單價計算總價功能。分享給大家供大家參考,具體如下:
先看一下效果:

#程式碼如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>要注意幾點:
1.<script type="text/javascript" src="../libs/angular.min.js"></script> 引入angularjs腳本;
2. 宣告ng-app;
3.<input type="text" ng-model="price"> 資料來自擁有ng-model="price"/ng-model="number"屬性的input輸入方塊;
4.<td>{{price*number|currency:'¥'}} 從input取得資料之後,進行{{ }}內的運算,將結果顯示在td中。其中 <span style="color: #0000ff">| currency:'¥'</span> 為過濾器,可將數字格式化為貨幣,不指定時預設為$。 <p>上面是我整理給大家的,希望今後對大家有幫助。 </p>
<p>相關文章:</p>
<p><a href="http://www.php.cn/js-tutorial-402967.html" target="_blank">在javascript中如何實現高效能的載入順序</a></p>
<p><a href="http://www.php.cn/js-tutorial-402969.html" target="_blank">在axios中如何實作全域註冊</a> </p>
<p><a href="http://www.php.cn/js-tutorial-402975.html" target="_blank">使用Vue Flask如何實現登入驗證跳轉(詳細教學)</a></p>
<p><a href="http://www.php.cn/js-tutorial-402976.html" target="_blank">#在react-redux中有關connect裝飾器使用用法</a></p> <p><a href="http://www.php.cn/js-tutorial-402987.html" target="_blank">#在webpack-dev-server中如何使用http-proxy(詳細教學)</a></p>
<p><a href="http://www.php.cn/js-tutorial-402992.html" target="_blank">#在vuejs中如何實作遞歸樹型選單元件(詳細教學)</a></p>
</td>
以上是在AngularJS中如何實現簡單的計算的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 新研究揭示量子蒙特卡洛超越神经网络在突破限制方面的潜力,Nature子刊详述最新进展Apr 24, 2023 pm 09:16 PM
新研究揭示量子蒙特卡洛超越神经网络在突破限制方面的潜力,Nature子刊详述最新进展Apr 24, 2023 pm 09:16 PM时隔四个月,ByteDanceResearch与北京大学物理学院陈基课题组又一合作工作登上国际顶级刊物NatureCommunications:论文《TowardsthegroundstateofmoleculesviadiffusionMonteCarloonneuralnetworks》将神经网络与扩散蒙特卡洛方法结合,大幅提升神经网络方法在量子化学相关任务上的计算精度、效率以及体系规模,成为最新SOTA。论文链接:https://www.nature.com
 涨知识!用逻辑规则进行机器学习Apr 01, 2023 pm 10:07 PM
涨知识!用逻辑规则进行机器学习Apr 01, 2023 pm 10:07 PM在准确率-召回率曲线上,同样的点是用不同的坐标轴绘制的。警告:左边的第一个红点(0%召回率,100%精度)对应于0条规则。左边的第二个点是第一个规则,等等。 Skope-rules使用树模型生成规则候选项。首先建立一些决策树,并将从根节点到内部节点或叶子节点的路径视为规则候选项。然后通过一些预定义的标准(如精确度和召回率)对这些候选规则进行过滤。只有那些精确度和召回率高于其阈值的才会被保留。最后,应用相似性过滤来选择具有足够多样性的规则。一般情况下,应用Skope-rules来学习每个根本原因的
 OpenOOD更新v1.5:全面、精确的分布外检测代码库及测试平台,支持在线排行榜、一键测试Jul 03, 2023 pm 04:41 PM
OpenOOD更新v1.5:全面、精确的分布外检测代码库及测试平台,支持在线排行榜、一键测试Jul 03, 2023 pm 04:41 PM分布外(OOD)检测对于开放世界智能系统的可靠运行至关重要,但目前面向对象的检测方法存在「评估不一致」(evaluationinconsistencies)的问题。之前的工作OpenOODv1统一了OOD检测的评估,但在可扩展性和可用性方面仍然存在限制。最近开发团队再次提出OpenOODv1.5,相比上一版本,新的OOD检测方法评估在确保准确、标准化和用户友好等方面得到显著提升。图片Paper:https://arxiv.org/abs/2306.09301OpenOODCodebase:htt
 Nature刊登量子计算重大进展:有史以来第一个量子集成电路实现Apr 08, 2023 pm 09:01 PM
Nature刊登量子计算重大进展:有史以来第一个量子集成电路实现Apr 08, 2023 pm 09:01 PM6 月 23 日,澳大利亚量子计算公司 SQC(Silicon Quantum Computing)宣布推出世界上第一个量子集成电路。这是一个包含经典计算机芯片上所有基本组件的电路,但体量是在量子尺度上。SQC 团队使用这种量子处理器准确地模拟了一个有机聚乙炔分子的量子态——最终证明了新量子系统建模技术的有效性。「这是一个重大突破,」SQC 创始人 Michelle Simmons 说道。由于原子之间可能存在大量相互作用,如今的经典计算机甚至难以模拟相对较小的分子。SQC 原子级电路技术的开发将
 Michael Bronstein从代数拓扑学取经,提出了一种新的图神经网络计算结构!Apr 09, 2023 pm 10:11 PM
Michael Bronstein从代数拓扑学取经,提出了一种新的图神经网络计算结构!Apr 09, 2023 pm 10:11 PM本文由Cristian Bodnar 和Fabrizio Frasca 合著,以 C. Bodnar 、F. Frasca 等人发表于2021 ICML《Weisfeiler and Lehman Go Topological: 信息传递简单网络》和2021 NeurIPS 《Weisfeiler and Lehman Go Cellular: CW 网络》论文为参考。本文仅是通过微分几何学和代数拓扑学的视角讨论图神经网络系列的部分内容。从计算机网络到大型强子对撞机中的粒子相互作用,图可以用来模
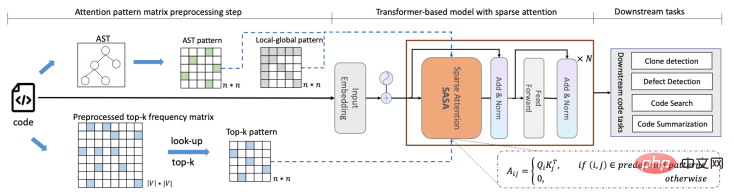
 面向长代码序列的 Transformer 模型优化方法,提升长代码场景性能Apr 29, 2023 am 08:34 AM
面向长代码序列的 Transformer 模型优化方法,提升长代码场景性能Apr 29, 2023 am 08:34 AM阿里云机器学习平台PAI与华东师范大学高明教授团队合作在SIGIR2022上发表了结构感知的稀疏注意力Transformer模型SASA,这是面向长代码序列的Transformer模型优化方法,致力于提升长代码场景下的效果和性能。由于self-attention模块的复杂度随序列长度呈次方增长,多数编程预训练语言模型(Programming-basedPretrainedLanguageModels,PPLM)采用序列截断的方式处理代码序列。SASA方法将self-attention的计算稀疏化
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 如何在Java中找到运行时提供的参数数量?Sep 23, 2023 pm 01:13 PM
如何在Java中找到运行时提供的参数数量?Sep 23, 2023 pm 01:13 PM在Java中,在运行时传递参数的一种方法是使用命令行或终端。在检索命令行参数的这些值时,我们可能需要查找用户在运行时提供的参数数量,这可以借助length属性来实现。本文旨在借助示例程序解释传递和获取用户提供的参数数量的过程。获取用户在运行时提供的参数数量在查找命令行参数的数量之前,我们的第一步是创建一个允许用户在运行时传递参数的程序。字符串[]参数在编写Java程序时,我们经常遇到main()方法。当JVM调用此方法时,Java应用程序开始执行。它与一个名为String[]args的参数一起使


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器





