在Jstree中如何實作選取父節點時被停用的子節點也會選中
- 亚连原創
- 2018-06-15 14:01:312070瀏覽
下面我就為大家分享一篇解決Jstree 選取父節點時被停用的子節點也會選取的問題,具有很好的參考價值,希望對大家有所幫助。
問題描述:
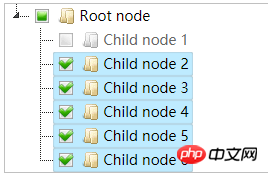
最近用jstree遇到一個問題,父節點選取時,被停用的子節點也會選取如下

解決方案:
#1、 將jstree升級到最新的版本,v3.3.4及以上就可以
2、修改checkbox外掛程式配置,將cascade_to_disabled設定為false(註:需要將配置腳本放jstree.min.js的後面)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>修改後當選取父節點時,子節點會跳過禁用子節點如下:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是在Jstree中如何實作選取父節點時被停用的子節點也會選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

