使用Swiper如何實現分頁器使用
- 亚连原創
- 2018-06-14 17:07:545206瀏覽
這篇文章主要為大家詳細介紹了Swiper自訂分頁器的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
Swiper自訂分頁,供大家參考,具體內容如下
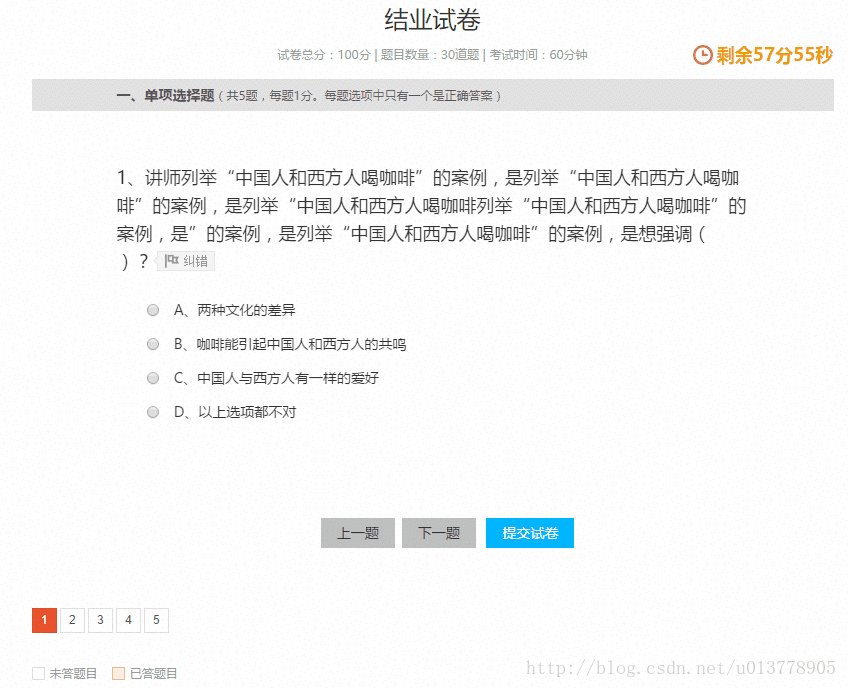
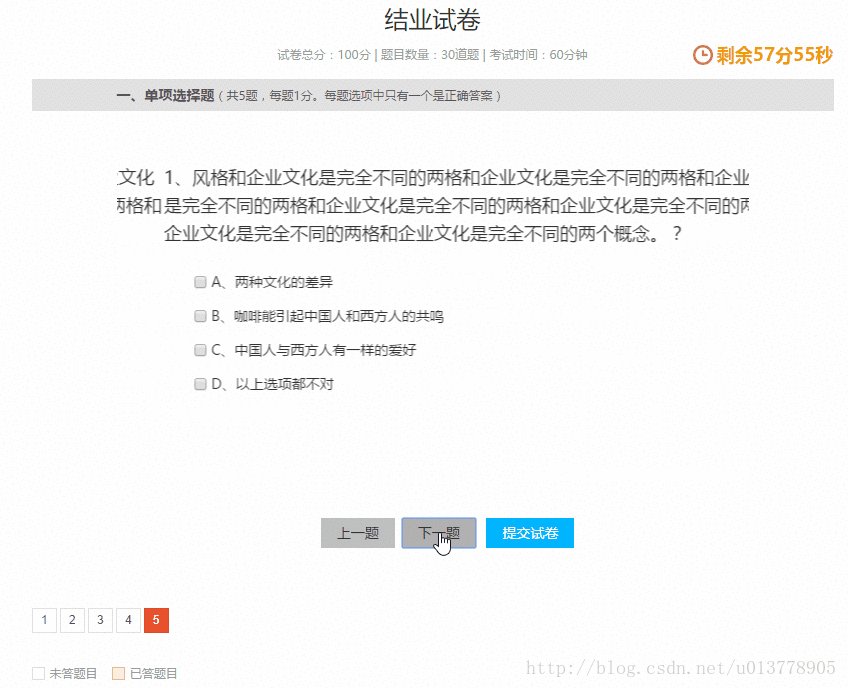
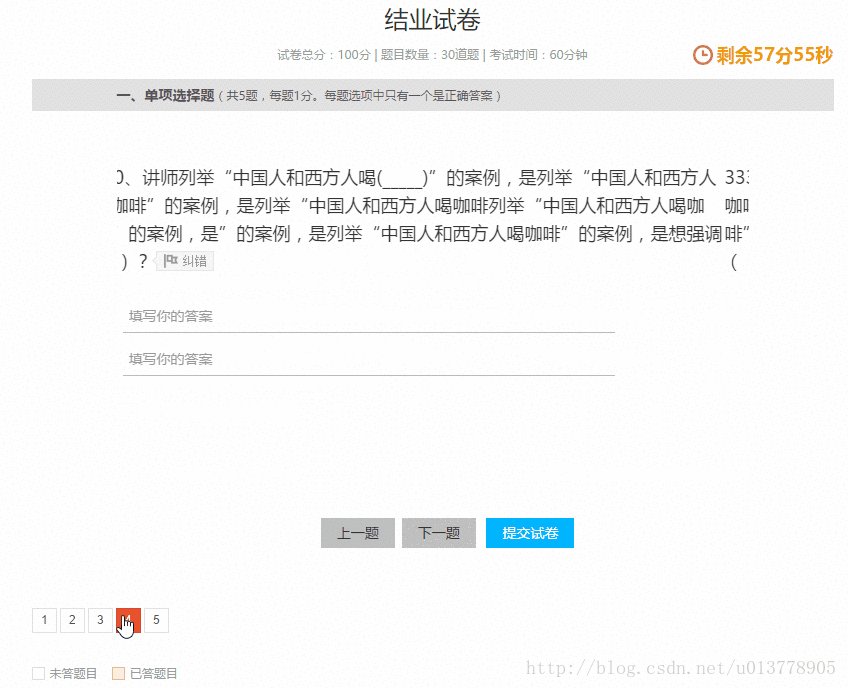
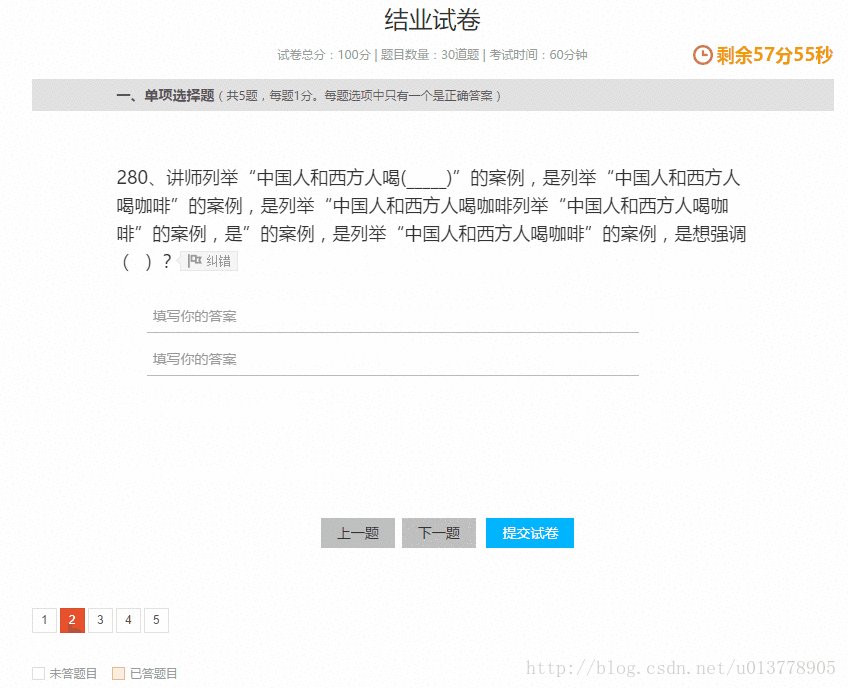
最終實作效果圖:

#HTML DEMO(官網範例)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
#1.設定導航按鈕
註:Sweiper 的導航按鈕及其他一些DOM結構是可以放到「.swiper-container」之外的。
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
只需要按鈕的class對應起來就OK。
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>2.設定自訂分頁器(請參閱上方設定)
1.pagination: '.pagination' 給分頁器一個容器,css類別名稱選擇器
2.paginationType : 'custom' 設定分頁器自訂
3.paginationCustomRender:function(){} 設定自訂分頁器的內容
4.給每個頁碼綁定跳到對應頁碼的事件

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
在nodejs中Express與Koa2比較區分(詳細教學)
#以上是使用Swiper如何實現分頁器使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

