js圖片跟隨滑鼠移動程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:29:401424瀏覽
在許多網站上能看到圖片跟隨滑鼠移動的JS特效,其實做法很簡單,在這裡與大家分享下。
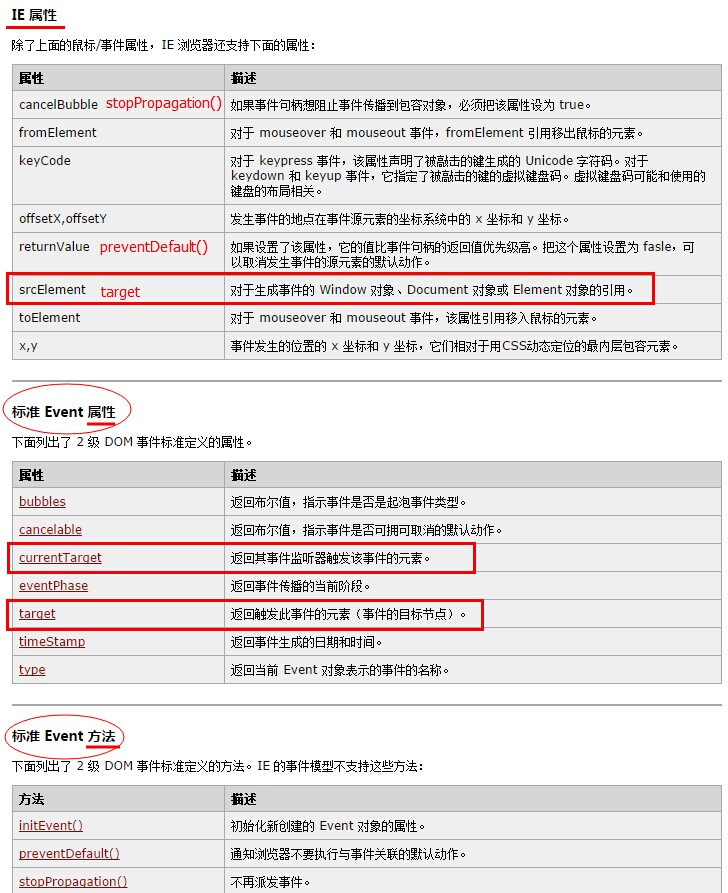
在實作這個特效之前,需要先了解JS中一個對象,event(事件對象),對,只要了解這一個對象。它的方法屬性我不多說了,想詳細了解的童鞋點這裡,http://www.jb51.net/article/17266.htm。
我們用到的只有這個物件的兩個屬性,clientX與clientY,就是觸發當前事件(可能是Click,也肯能是onmousemove等等事件)時滑鼠在視窗區域的X,Y座標(它們都是唯讀屬性,所以只能get,不能set),說到這裡可能很多童鞋已經知道怎麼做了,沒錯,就是這樣!把得到的坐標賦值給圖片定位屬性中的Left與Top即可,很簡單吧!下面提供一個實作的小Demo.
材料:兩張你喜歡的圖片,在這裡就命名為"MUp.png"與"MDown.png",為什麼會有兩張圖片呢,這裡還實現了一個滑鼠按下變化圖片的效果。
HTML Code is Here:
<div id="Main">
<img src="MUp.png" id="Img"/>
</div>
CSS Code is Here:
*{ margin:px; padding:px;}
#Img{ position:absolute; top:px; left:px;}
#Main{ background-color:#F; width:px; height:px;}
JS Code is Here:
window.onload=Main;
//全局坐标变量
var x="";
var y="";
//定位图片位置
function GetMouse(oEvent)
{
x=oEvent.clientX;
y=oEvent.clientY;
document.getElementById("Img").style.left=(parseInt(x)-)+"px";
document.getElementById("Img").style.top=y+"px";
}
//入口
function Main()
{
var ele=document.getElementById("Main");
//注册鼠标移动事件
ele.onmousemove=function(){GetMouse(event);}
// 注册鼠标按下事件
ele.onmousedown=function(){ChangeBg("Img","MUp.png");}
//注册鼠标弹回事件
ele.onmouseup=function(){ChangeBg("Img","MDown.png");}
}
//图片变化
function ChangeBg(id,url)
{
document.getElementById(id).src=url;
}


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

