這次帶給大家如何使用Bootstrap WebUploader,使用Bootstrap WebUploader的注意事項有哪些,以下就是實戰案例,一起來看一下。
【相關影片推薦:Bootstrap教學】

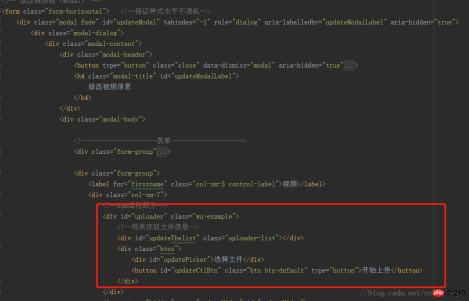
#我們直接在Bootstrap的模糊方塊中插入了上傳的元件:

然而實際效果卻是當模糊框出現之後,卻無法點選到上傳按鈕。
然而在我按F12想要查看控制台是否出錯後,WebUploader居然可以彈出檔案選擇框,而且其他功能也都正常了。
經過查閱資料發現:出現Bug的原因是[選擇檔案]按鈕的長寬都是0,需要重新渲染網頁,而F12剛好有渲染網頁的功能,解決方案就是重新渲染或實例化Uploader。需要重新實例化:uploader.refresh()
第一想法就是給模糊框的按鈕註冊點擊事件,點擊彈出模糊框的時候進行uploader.refresh( );然而我在我進行修改之後貌似有其他BUG。
最後的解決辦法就是監聽模糊框觸發顯示的事件,然後刷新組件:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用Bootstrap+WebUploader的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





