關於thinkphp5.1 檔案引入路徑的問題
- 不言原創
- 2018-06-14 10:45:114706瀏覽
這篇文章主要介紹了thinkphp5.1 文件引入路徑問題,本文給大家介紹的非常詳細,具有一定的參考借鑒價值,需要的朋友可以參考下
Thinkphp5.1 文件引入
1、檢視檔案中引入其他的檢視檔案
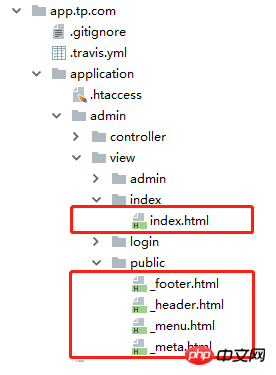
#檔案目錄如下圖:
## 
{include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
<p>中间部分填写页面特有的内容</p>
{include file="/public/_footer"}
透過這種方式,能夠將通用的,不常改變的內容抽取出來,避免了程式碼冗餘。
2、檢視檔案中引入public檔案下的靜態檔案
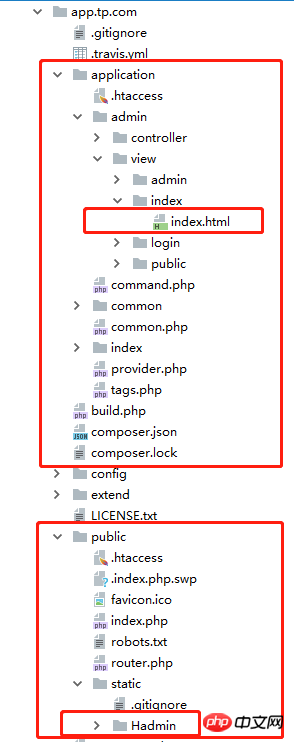
#檔案目錄如下圖:
<link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />在我的測試專案中,上述程式碼引入成功。若實際實踐過程中引入失敗,不要著急,介紹個方便調試的辦法:首先,刷新你的網頁;第二步,右鍵查看網頁源代碼;第三步,複製對應的文件引入鏈接,在新的頁面中開啟;第四步,檢查瀏覽器實際辨識到的檔案路徑是哪裡,透過調整url調整到正確的檔案路徑,即能正確存取到檔案內容為止;第五步,參考這個能夠使用的檔案路徑對現有的路徑進行改進即可。
3、自己定義全域變量,在範本檔案中使用
需要說明一下,tp5.1更改了配置變數名,更改如下:'tpl_replace_string' => [
'__STATIC__' => '/static',
],
具體實作步驟:1、在Config/template.php中加入自己需要定義的常數。 2、直接在模板中使用即可,如下:
<link rel="stylesheet" type="text/css" href="__STATIC__/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />這個路徑具體設置,根據你的實際專案目錄而定,自行更改即可。
如何利用ThinkPHP整合datatables實作服務端分頁
以上是關於thinkphp5.1 檔案引入路徑的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

