這次帶給大家Angular CLI怎樣使用藍本產生程式碼,Angular CLI使用藍本產生程式碼的注意事項有哪些,以下就是實戰案例,一起來看一下。
ng generate 指令.
#該指令的格式是ng generate .
也可以使用--dry-run參數來列出要產生的檔案, 而不是真的產生.
#例如:
ng generate component person, 就會產生一個person .component.ts.
ng generate service sales-data 就會產生一個sales-data.service.ts.
ng generate class user-model 就會產生一個user-model.ts裡面是UserModel類別.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli內建了指令的別名, 例如:
ng generate component person 這個指令,
裡面的generate 可以用字母g 來代替,
裡面的component 可以用字母c 來取代.
#所以這兩個指令是相等的:
ng generate component person ng g c person
可以到這裡查看component相關的命令和別名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的指令參數有:
--flat 表示是否不需要建立資料夾
--inline-template ( -it) 模板是否應該放在ts檔案裡
#--inline-style (-is) 樣式是否應該放在ts檔案裡.
#--spec 是否需要建立spec檔案(測試檔案)
--view-encapsulation (-ve) View Encapsulation策略(簡單理解為樣式檔案的作用範圍策略) .
--change-detection (-cd) 變化檢查策略.
-
--prefix 設定這個component的前綴
--dry-run (-d), 列印出生成的檔案清單, 而不直接產生.
看下面兩對作用相同的指令, 還是用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面來試試這些指令:
建立專案: ng new my-app 等npm install結束後再進行動作.
#建立好專案後, 進入該目錄, 執行指令:
ng g c person -d

#該指令將會產生上述4個檔案, 並更新app.module.ts.
#下面把-d參數去掉, 產生檔案:


可以看到檔案產生在專案裡了. 並且更新了app .module.ts, 在裡面做了component的宣告.
再試試看產生另外一個component, 使用一些參數View Encapsulation 和Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

#可以看到參數起作用了.
透過原始碼管理頁, 可以看到這兩個指令對app.module進行了哪些更新:

分別對生成的兩個component進行了聲明.
然後我commit一下..
#Directive.
ng g d filter-box -d

這是檔案報告, 下面真正的生成:
ng g d filter-box
透過vscode的原始碼管理, 可以看到變化:

directive產生了兩個檔案和component一樣, 也在app.module進行了宣告.
看一下目錄結構:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
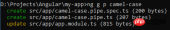
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
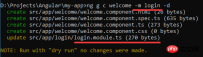
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI如何使用藍本產生程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





