使用jQuery如何實現選單新增移除功能
- 亚连原創
- 2018-06-14 10:31:022179瀏覽
本文透過實例程式碼跟大家分享了jQuery 實作左右兩邊選單新增、移除功能,需要的朋友參考下吧
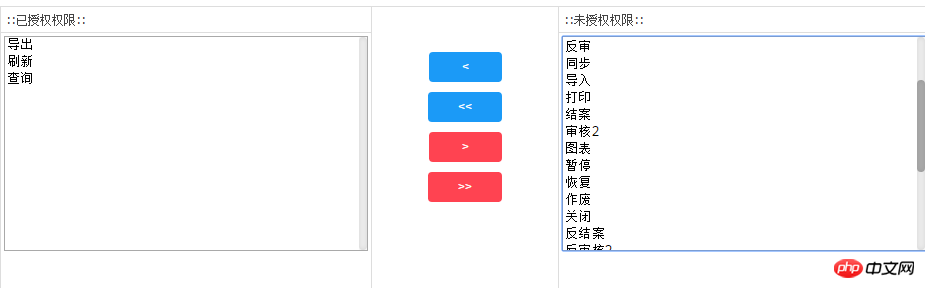
效果圖:

JS程式碼
function toRight(l, r, v) {
$("#" + l + " option:selected").appendTo("#" + r);
$("#" + l + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToRight(l, r, v) {
$("#" + l + " option").appendTo("#" + r);
$("#" + l + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function toLeft(l, r, v) {
$("#" + r + " option:selected").appendTo("#" + l);
$("#" + r + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToLeft(l, r, v) {
$("#" + r + " option").appendTo("#" + l);
$("#" + r + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}html程式碼
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'west',split:false" style="width:40%;padding:0px">
<h3 style="padding:5px; border-bottom:1px solid #DDDDDD;">::已授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFunc" style="width:100%;height:100%">
</select>
<input type="hidden" name="func" id="func" value="" />
</p>
</p>
<p data-options="region:'east'" style="width:40%;padding:0px">
<h3 style="padding:5px;border-bottom:1px solid #DDDDDD;">::未授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFuncBase" style="width:100%;height:100%">
</select>
</p>
</p>
<p data-options="region:'center'" style="padding:40px; width: 197px; height:230px;line-height:40px; text-align:center;">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br />
</p>
</p>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
#以上是使用jQuery如何實現選單新增移除功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

