使用Three.js如何實現微信跳一跳遊戲
- 亚连原創
- 2018-06-13 17:34:014807瀏覽
最近專案結束,很空閒,於是就試著仿照微信跳一跳寫了一個極簡版的遊戲,到底簡單到什麼程度呢?大家可以參考下本文
那麼這個遊戲到底是簡單到什麼程度,差不多就是到下面這個程度吧
原始碼位址: github.com/luosijie/th…



由於是第一次嘗試寫遊戲, 也不知道套路對不對, 大家看著玩就好, 不要太認真, 不推薦在手機上預覽, 坑還沒填好
#下面是實現過程
遊戲分析
#先分析一個這樣的遊戲需要什麼元素
-
#Three.js必備元素: 場景,燈光,攝影機
一塊又一塊的方塊
會跳的那個,或叫遊戲者
以上
#遊戲過程
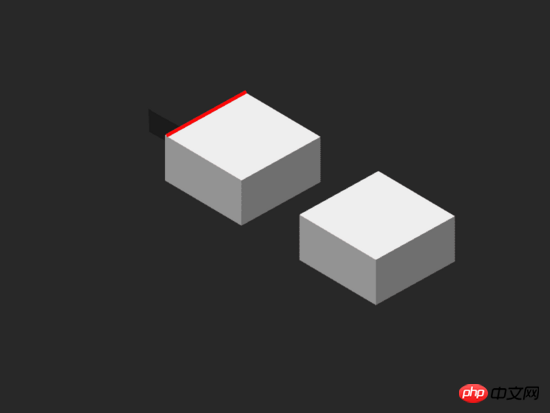
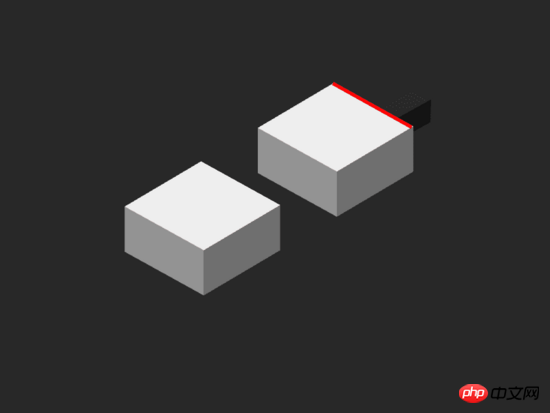
初始一個場景, 場景中有一個會跳的那個和2個方塊
#滑鼠按下儲存能量值滑鼠放開, 會跳的那個根據能量值和第2個方塊的方向跳出去
會跳的那個落到方塊的上平面時, 根據位置判斷這一跳躍是成功還是失敗





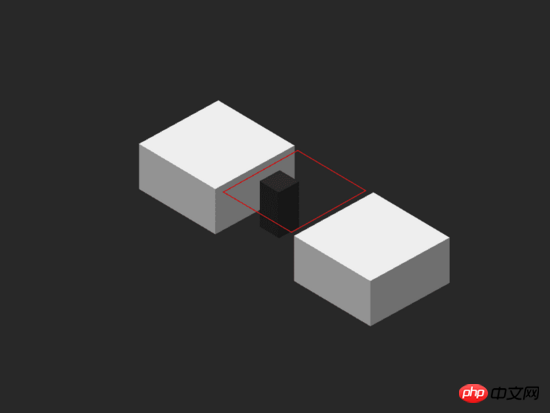
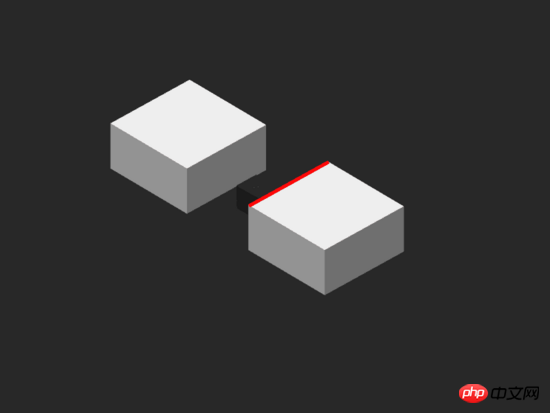
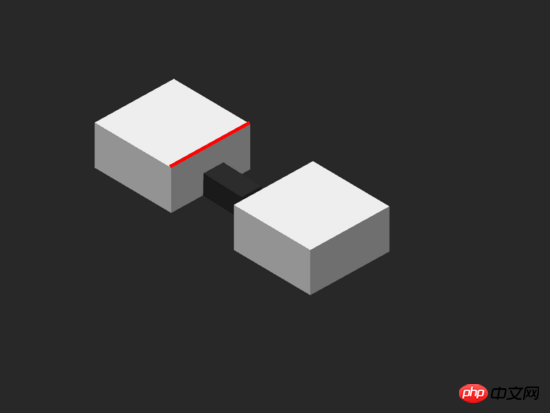
#關於遊戲的碰撞, 我們要考慮這幾種情況
1.掉落在兩個方塊中央
2 . 掉落在起跳方塊左邊上沿
#3. 掉落在左邊下一個方塊下沿7. 掉落在右邊下一個方塊上沿######### #### #########程式碼############感興趣的麻煩移步github######主體結構###
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}###呼叫###var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}# ##上面是我整理給大家的,希望未來會對大家有幫助。 ######相關文章:#########在vue中如何引用阿里字型圖示的方法############透過Node.js使用MySQL連線池## ##########在vue.js中如何使用ajax渲染頁面#############ajax請求vue.js渲染頁面載入#######以上是使用Three.js如何實現微信跳一跳遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

