在Angular4中實作DOM屬性綁定
- 亚连原創
- 2018-06-13 16:30:381725瀏覽
這篇文章主要為大家介紹了關於Angular4學習教程之DOM屬性綁定的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值
前言
DOM 元素觸發的一些事件透過DOM 層級結構傳播,事件首先由最內層的元素開始,然後傳播到外部元素,直到它們到根元素,這種傳播過程稱為事件冒泡。本文主要介紹了Angular4 DOM屬性綁定的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
簡介
使用插值表達式將一個表達式的值顯示在模版上
<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1>使用方括號將HTML標籤的一個屬性值綁定到一個表達式上
<img [src]="imgUrl" alt="">
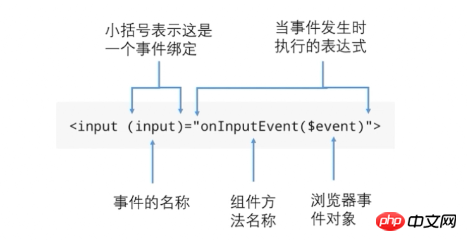
使用小括號將元件控制器的一個方法綁定到模版上面的一個事件的處理器上
<button (click)="onClickButton($event)">按钮绑定事件</button>
注意
在開始下面的範例之前,請先確認已經新建了一個工程。如果沒有,請查看:Angular2學習筆記之Angular CLI 安裝和使用教程
#事件綁定

準備工作
了解目的:在模版的介面上面增加一個按鈕,然後透過小括號綁定一個事件。
新建一個bind 元件,使用指令: ng g c bind
修改bind.component.html
<button (click)="onClickButton($event)">按钮绑定事件</button>
修改bind.component.ts
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}修改app.component.html
<!-- 增加 app-bind 组件 --> <app-bind></app-bind>
圖示:

#Dom屬性綁定
範例一
插值表達式與屬性綁定之間的關係
兩種方式都可以實現,angular 在實現的邏輯上面是: 在程式載入元件的時候,會先將"插值表達式" 翻譯為"屬性綁定"
修改bind.component.html
<img [src]="imgUrl" alt="">
修改bind.component.ts
//增加变量 imgUrl: string = http://placehold.it/320x280;
圖示:

範例二
#dom 屬性與html 屬性的差異
#HTML元素的DOM屬性和HTML 屬性是有部分差異的,這點需要明確差異。
修改bind.component.html
<!-- 增加代码 --> <p> <input type="text" value="Tom" (input)="onInputEvent($event)"> </p>
修改bind.component.ts
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
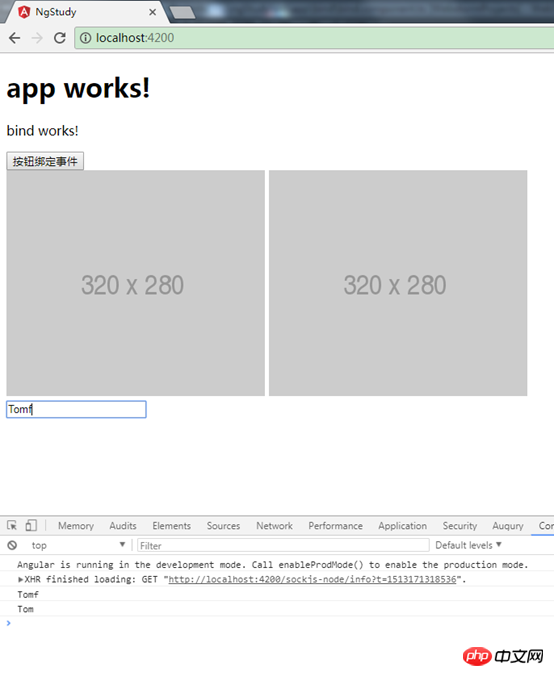
}圖示:

小結:
1.少量的HTML屬性與DOM屬性之間有這1 :1 的對映關係,如:id
2.有些有HTML屬性,沒有DOM 屬性, 如:colspan
3.有些有DOM屬性,沒有HTML 屬性,如:textContent
4.就算名字一樣,DOM屬性和HTML一樣屬性獲取的內容可能不
5.模版綁定是透過DOM屬性綁定的,而不是透過HTML屬性
6.HTML屬性指定了初始值,DOM屬性表示目前值可以;DOM屬性的值可以;DOM屬性的值可以;改變,HTML的值不能改變
範例部分完整程式碼
#bind.component.html
bind works!
<button (click)="onClickButton($event)">按钮绑定事件</button><img [src]="imgUrl" alt="">

bind.component .ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在JavaScript中如何實作取得select下拉方塊中第一個值
以上是在Angular4中實作DOM屬性綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

