JS在前端頁面上做出全域搜索
- php中世界最好的语言原創
- 2018-06-13 13:48:334752瀏覽
這次帶給大家JS在前端頁面做出全域搜索,JS在前端頁面做出全域搜尋的注意事項有哪些,以下是實戰案例,一起來看一下。
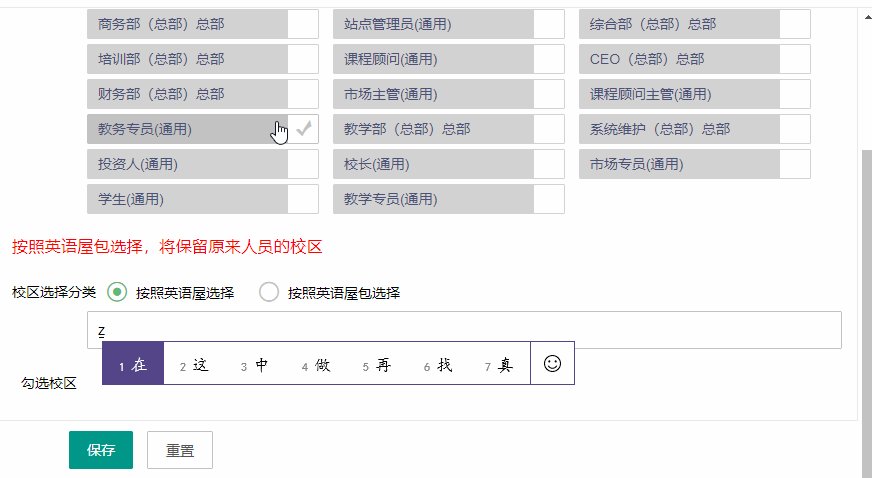
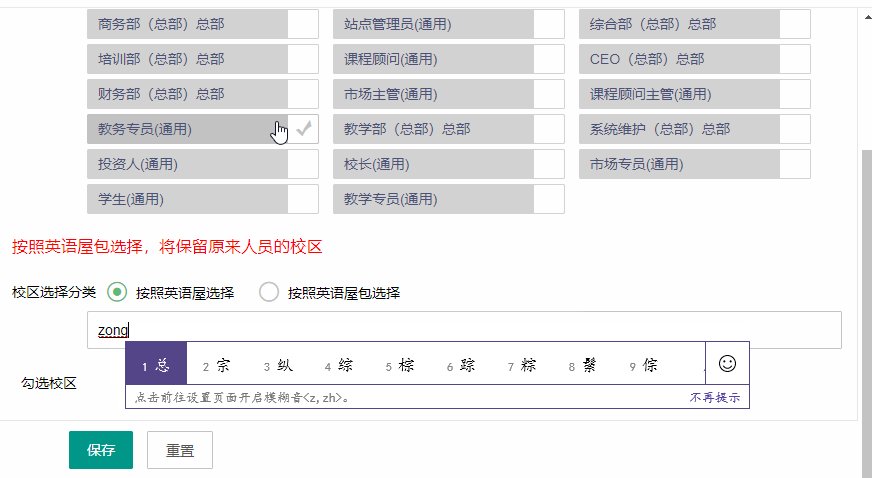
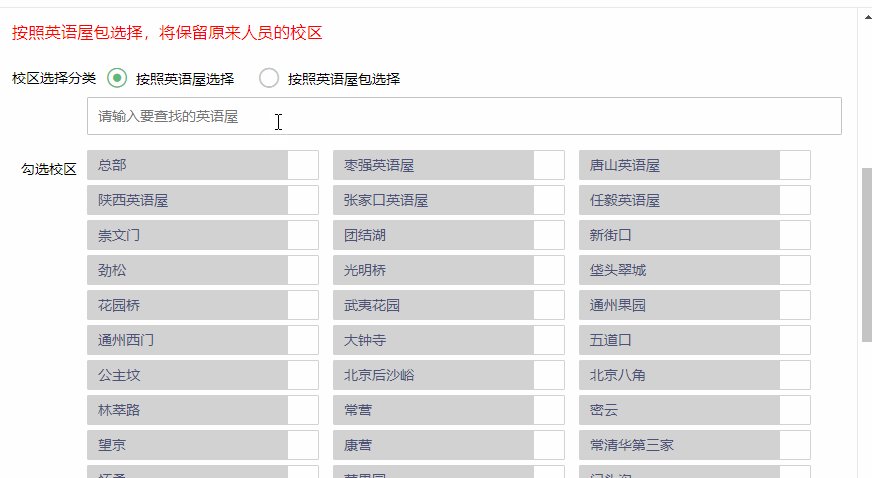
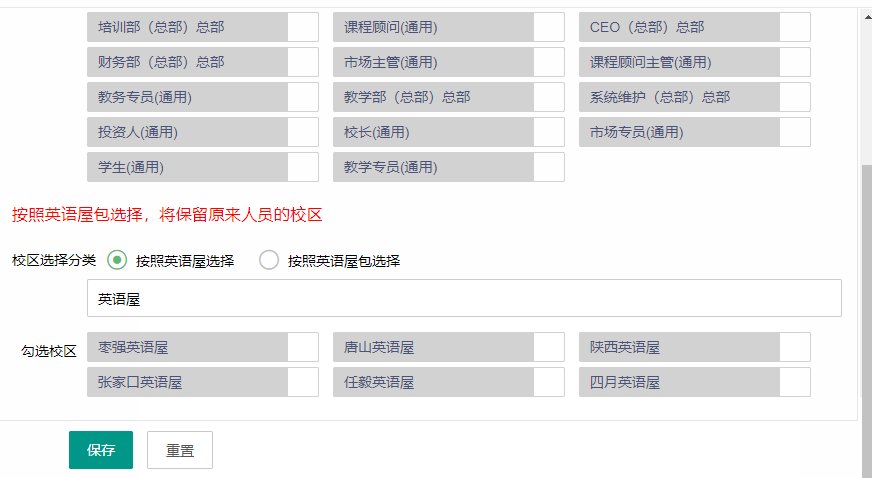
效果圖如下:

<input type="text" id="campus" class="layui-input" onkeyup="ck(this.value);" placeholder="请输入要查找的英语屋">//输入触发框 <p class="layui-input-block layui-form" id="cam" lay-filter="cam">这个是要显示的校区的容器,渲染的就是这个页面</p>
//模板数据
//因为这块用到了layui的语句和jfinal的语句,所以需要把layui的#用jfinal的#让layui当作普通字符串输出
<script type="text/html" id="searchText">
#for(x : CampusKit.findListByAccount(loginAccount))//jfinal的语句,循环
//这里把原来选择的数据显示出来,已经选择的数据,显示,如果不显示,保存的话,会把这些数据默认成没有选择的
#if(sysAccountCampusIds.contains(x.id.toString()))
<input type='checkbox' value="#(x.id)" name='campus'
#(sysAccountCampusIds.contains(x.id.toString()) ? 'checked="checked"':'')
title="#(x.campusName)" id='campusBox#(x.id)'>
#end
//这里用到了layui的语句和jfinal的语句结合,#(x.campusName) jfinal 的语句,{{#("#") if(isContains("#(x.campusName)",d.val)){ }}中的d.val因为if用的是layui的语句,所以直接写就可以,一般都是{{d.val}}这样写
{{#("#") if(isContains("#(x.campusName)",d.val)){ }}
<input type='checkbox' value="#(x.id)" name='campus'
#(sysAccountCampusIds.contains(x.id.toString()) ? 'checked="checked"':'')
title="#(x.campusName)" id='campusBox#(x.id)'>
{{#("#") } }}
#end
</script>
//str字符串是否包含substr字符串
function isContains(str, substr) {
return str.indexOf(substr) >= 0;
}
//layui模板的写法
var getTpl = searchText.innerHTML;//写到js方法外边这样只加载一次,不用每次都加载,速度快
/* 前端页面的搜索 */
function ck(campusName){
//渲染模版
layui.laytpl(getTpl).render({"val":campusName}, //json值
function(html){
$("#cam").html(html);//jquery把模板加载到p id是cam中<p id="cam"></p>
console.log(html);
layui.form.render(null,"cam"); //更新这个容器中的页面
});
}
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS在前端頁面上做出全域搜索的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

