jQuery+SpringMVC中的複選框選擇與傳值實例_jquery
- 亚连原創
- 2018-06-12 20:18:202148瀏覽
下面我就為大家分享一篇jQuery SpringMVC中的複選框選擇與傳值實例,具有很好的參考價值,希望對大家有幫助。
一、checkbox選擇
在jQuery中,選取checkbox通用的兩種方式:
$("#cb1").attr("checked","checked");
$("#cb1").attr("checked",true);#對應的jQuery函數,主要完成三個功能:
1、第一個複選框選中或取消選中,則下面的複選框為全選或取消全選;
2、當下面的複選框全部選中時,則將第一個複選框設置為選中,當下面的複選框中有一個沒有被選中時,則第一個複選框取消選取;
3、將下面的複選框的id值傳遞給Controller層,組成id數組,然後呼叫對應的方法(一般都是刪除)。
<script type="text/javascript"> function chgAll(t){//第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
$("input[name='id']").attr('checked',t.checked);//改变name名为id的input标签内的复选框的checked属性
}
function chg(){//当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
var ids = $.makeArray($("input[name='id']"));
for(var i in ids){
if(ids[i].checked==false){//如果所有的复选框只要有一个未选中,则第一个复选框不会选中
$("input[name='ids']").attr('checked', false);
return;
}
}
$("input[name='ids']").attr('checked', true);//全部选中的情况下,则第一个复选框选中
}
function deleteBatch(){//将下面的复选框的id值传递给Controller层,组成id数组,拼接url到controller层,调用批量删除方法(deleteBatch())方法
var ids = $.makeArray($("input[name='id']:checked"));//通过$.makeArray将id放在数组中
var url = '<%basePath%>/web/goodsList/deleteBatch';//此url指向controller层的deleteBatch方法,需要id属性
var flag = true;
for(var i in ids){//遍历数组
if(i == 0){
url += "?id=" + ids[i].value;//第一个id属性前加?拼接
flag = false;
} else {
url += "&id=" + ids[i].value;//后面的id属性前加&拼接
flag = false;
}
}
if(flag){//如果没有选中商品
alert("请选中商品!");
return;
}
if(confirm("确定删除记录吗?")){
window.location.href = url;//把拼接好的id数组传给页面
}
}
</script>二、在jsp頁面中對應的清單:
1、清單中要給表頭中的複選框(第一個複選框)設定name名,並呼叫chgAll(this)方法來實現全選或全不選;
2、table中的複選框設定name名,並呼叫chg()方法來實作上面的第二個功能;
3、form表單提交時呼叫deleteBatch()方法
<body>
<form:form id="uuForm" modelAttribute="goods" action="<%basePath%>/web/goodsList/" method="post" >//form表单提交时调用deleteBatch()方法
<p> <input type="button" onclick="deleteBatch()" value="批量删除" /> </p>
</form:form>
<sys:message content="${message}" />
<table id="cTable" >
<thead>
<tr>
<th><input type="checkbox" name="ids" onchange="chgAll(this)" /></th>//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
<th>商品编号</th>
<th>商品标题</th>
</tr>
</thead>
<tbody>
<c:forEach items="${goods}" var="goods" varStatus="status">
<tr>
<td><input type="checkbox" name="id" value="${goods.goodsId }" onchange="chg()"/></td>//调用chg()方法
<td>${webGoodsInfo.goodsNo}</td>
<td>${webGoodsInfo.goodsTitle}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>三、看下spring MCV中的controller程式碼
@RequestMapping("deleteBatch")//对应jsp页面中的deleteBatch()请求
public String deleteBatch(Long[] id, RedirectAttributes redirectAttributes){//此处的id为页面中的id值,必须保持一直!!!!
if(id !=null&&id.length!=0){
goodsService.deleteBatch(id);
}
return "redirect:"+Global.getAdminPath()+"/web/webGoodsInfo/?repage";//重定向到列表页面
}
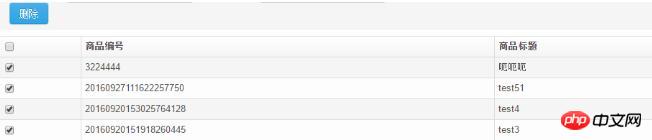
}看下效果:

#以上這篇jQuery SpringMVC中的複選框選擇與傳值實例就是玩分享給大家的全部內容了
相關文章:
以上是jQuery+SpringMVC中的複選框選擇與傳值實例_jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

