使用webpack+vue2進行專案構建
- 亚连原創
- 2018-06-12 18:03:452139瀏覽
這篇文章主要介紹了webpack vue2建構vue專案骨架的方法,現在分享給大家,也給大家做個參考。
前端專案打包工具webpack與前端開發框架vue,算是現在前後端分離後非常流行的技術了,今天主要講的是使用webpack和vue2構建一個前後端分離項目的基本骨架。雖然使用vue-cli腳手架可以幫我們搭建好一個專案骨架,但是了解原理我覺得還是很重要的,所以這篇文章主要就寫webpack與vue建構一個基礎專案。前提是已經安裝了nodejs。
整個專案需要透過npm安裝的依賴
css : style-loader、css-loader、sass-loader、node-sass
# js :babel-core 、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer 、vue-loade、vue-html-loader、vue -template-compiler
新建一個專案的目錄
我們首先需要新建一個目錄myApp用來放我們的項目,在終端裡面進入這個項目,然後開始初始化項目。
初始化項目
$ npm init
初始化專案的時候,如果沒有特別需要,直接按下「回車鍵」就可以。專案初始化完成後,就會產生一個packge.json檔案主要存放專案依賴目錄和設定專案啟動命令。
安裝依賴
$ npm i style-loader --D
使用npm安裝依賴的時候,我們會在最後加上“--D”,因為加上“--D”後會在packge.json裡面留有紀錄。如果我們將專案在其他系統開啟時,會發現開發的時候透過npm安裝的依賴不能用了,這是因為有系統相容性。而如果開發專案的時候安裝依賴加上“--D”,專案裡面的node_modules就不需要拷貝過去,而打開專案前,我們只需要透過npm安裝所有依賴就可以了。
$ npm i
設定webpack.config.js檔案
webpack所有的設定都在webpack.config.js檔案裡面,所以初始化專案後,我們需要新一個webpack .config.js檔案然後配置。由於上次已經特別寫過webpack的基本配置,這裡就不重複了,直接貼上我的設定碼:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
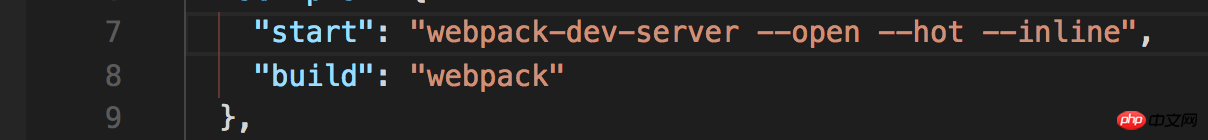
}配置package.json
##package .json裡面需要設定的主要時專案啟動指令,一個開發模式的start和打包專案build。
$ npm start打包專案
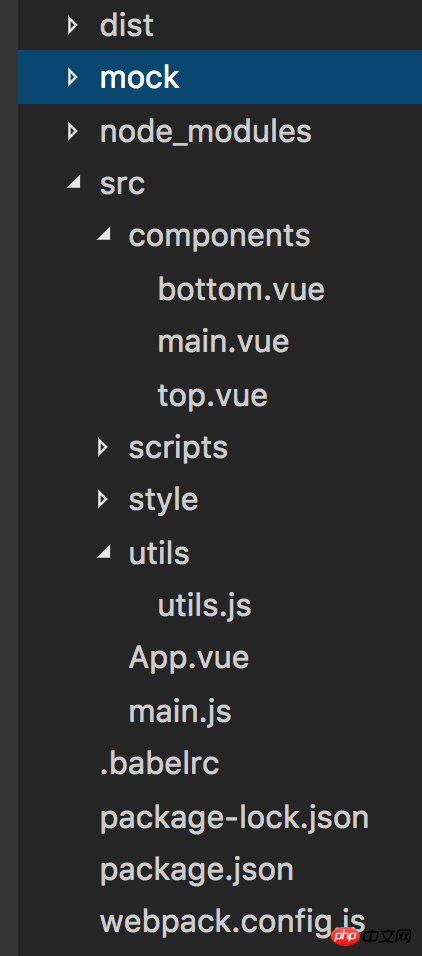
$ npm run build整個專案的目錄

##utils:存放所有需要自己寫的方法函數
app.vue:所有的vue檔案的入口檔案
main.js:整個專案的js入口檔案
index.html :這個檔案可以放在真個專案的根目錄myApp裡面,也可以放在webpack打包的生成的目錄dist裡面,如果是放在根目錄則webpack.config.js裡面的contentBase: __dirname ,如果在dist裡面則contentBase: __dirname '/dist/'。主要改變項目的服務根目錄的位置,就是我們localhos:8080開啟時瀏覽器顯示的目錄。 (經過測試放在打包生成的dist目錄會好些,主要在開發模式可以實現即時更新。這個可能不太準,後期再測試後進行修改)
index.html文件代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js檔案代碼
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>到這兒整個專案基本上就完成了基本的結構,在瀏覽器輸入:localhost:8080,就可以看到顯示:
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用async-validator如何寫Form元件(詳細教學)使用casperjs和resemble.js如何實現像素比較(詳細教學)使用JavaScript如何實現快速排序(詳細教學)以上是使用webpack+vue2進行專案構建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

