使用VueAwesomeSwiper容易出現的問題?
- 亚连原創
- 2018-06-12 14:58:143266瀏覽
這篇文章主要介紹了VueAwesomeSwiper在VUE中的使用以及遇到的一些問題,現在分享給大家,也給大家做個參考。
Vue-Awesome-Swiper
輪播圖插件,可以同時支援Vue.js(1.X ~ 2.X),兼顧PC和行動端,隨著vue的廣泛使用,其中插件swiper也算是使用的比較頻繁的插件,現在分享一下使用方法以及開發中會遇到的一些問題。
我們先下載套件,然後去main.js裡面設定。
npm install vue-awesome-swiper --save
我們可以用import的方法
//import import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper'
也可以用require
var Vue = require('vue') var VueAwesomeSwiper = require('vue-awesome-swiper')
兩者都可以達到目的,然後再mian.js裡面全域註冊
Vue.use(VueAwesomeSwiper)
在模板裡使用
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<template>
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide v-for="slide in swiperSlides" v-bind:style="{ 'background-image': 'url(' + slide + ')' }" :key="slide.id"></swiper-slide>
<!-- Optional controls -->
<p class="swiper-pagination" slot="pagination"></p>
<p class="swiper-button-prev" slot="button-prev"></p>
<p class="swiper-button-next" slot="button-next"></p>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'carrousel',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: { //以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
notNextTick: true, // notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
autoplay: true,
loop: true,
direction: 'horizontal',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: {
el: '.swiper-pagination'
},
centeredSlides: true,
paginationClickable: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
keyboard: true,
mousewheelControl: true,
observeParents: true, // 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如下debugger
debugger: true
},
swiperSlides: ['../../static/img/swiper1.jpg', '../../static/img/swiper2.jpg', '../../static/img/swiper3.jpg', '../../static/img/swiper4.jpg']
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
html, body, #app {
height: 100%;
width: 100%;
}
.swiper-container-autoheight, .swiper-container-autoheight .swiper-slide {
height: 100vh;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
}
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 8%;
}
</style>這樣就可以正常使用了,但是以下是一些開發中遇到的一些問題。
很多人在引入swiper的時候會出現小點swiper-pagination出不來或一些配置屬性沒有生效。原因是現在最新的swiper版本已經開始區分元件和普通版本了。
在低版本swiper中,我們可以這麼寫(我相信大部分童鞋百度,論壇到的使用方法大多是這樣子的)
<script>
// swiper options example:
export default {
name: 'carrousel',
data() {
return {
swiperOption:
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction: 'vertical',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev',//上一张
nextButton: '.swiper-button-next',//下一张
scrollbar: '.swiper-scrollbar',//滚动条
mousewheelControl: true,
observeParents: true,
debugger: true,
}
}
},
}
</script>注意! ! ! !
這其中的autoplay和pagination和prevButton和nextButton等屬性,在低版本中是允許這麼使用的,並且可以功能正常生效,但是再高版本swiper中這樣寫不會生效,並且vue不會報錯。
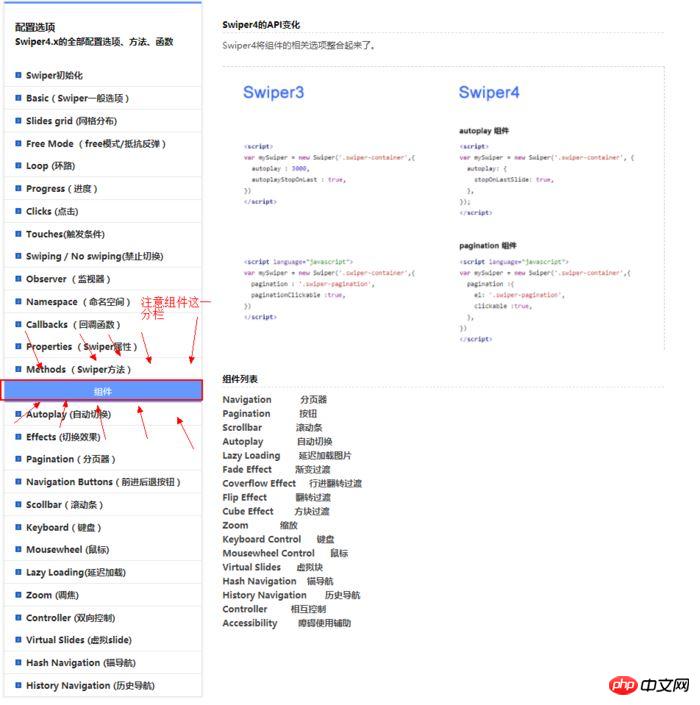
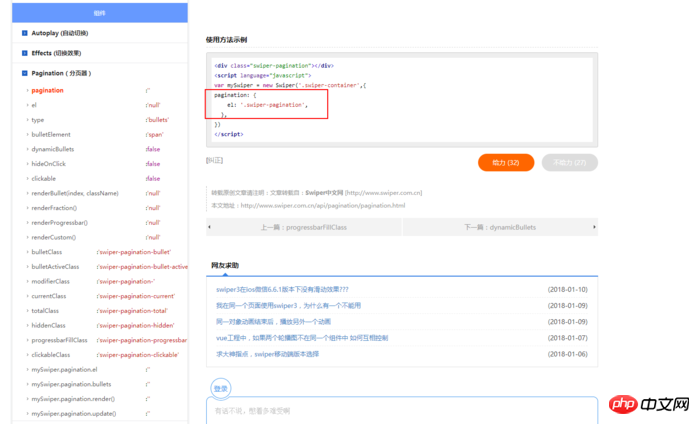
接下來我們看官網api,拿分頁器pagination舉個栗子:

#在以前低版本的swiper是沒有這樣子的區分的!所以現在我們可以看看最新版本的swiper分頁器的具體文件:

圖中標記的部分很明顯已經不同於低版本的swiper的使用方法。
還有一些區別官網的api已經寫的很清楚了,有興趣的小夥伴可以自行在官網api中閱讀查看噢!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:在
以上是使用VueAwesomeSwiper容易出現的問題?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

