在vue中如何使用echarts
- 亚连原創
- 2018-06-12 11:27:354588瀏覽
本篇文章主要介紹了在vue中透過axios非同步使用echarts的方法,現在分享給大家,也給大家做個參考。
現實的工作中, 數據不可能是像之前的demo演示的那樣把數據寫死的. 所有的數據都應該通過發送請求進行獲取, 所以, 這篇文章, 我將在Vue項目中使用Echarts: 在Vue中引入Echarts中的資料提取出來, 放入到static/data.json檔案中,請求該檔案取得資料。
一、實作非同步載入資料
(一) 引入vue-resource
透過npm下載axios
#//命令行中输入 npm install axios --save
在main.js中引入axios並註冊
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(二)設定data.json
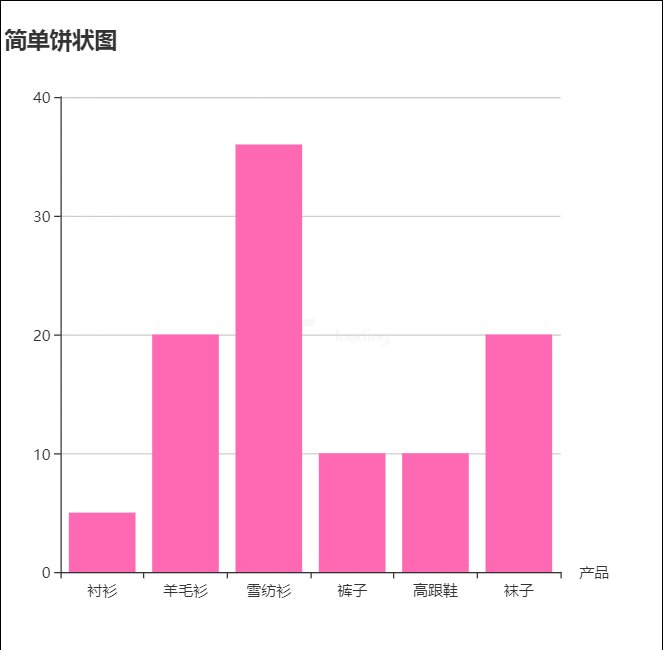
將該柱狀圖的沒有資料的option抽取到data.json中, 程式碼如下:
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(三)在async-bar-chart.vue中請求資料
從aysnc- barChart-option.js中引入option
在methods中加入drawBarChart()方法
- ##在mounted()鉤子函數中呼叫drawBarChart( )
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>

#二. 新增載入動畫
如果資料載入時間較長,一個空的座標軸放在畫布上也會讓使用者覺得是不是產生bug 了,因此需要一個loading 的動畫來提示使用者資料正在載入。 ECharts 預設有提供了一個簡單的載入動畫。只需要呼叫 showLoading 方法顯示。資料載入完成後再呼叫 hideLoading 方法隱藏載入動畫。 在drawLine()方法中加入showLoading()和hideLoading(), 程式碼如下:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}

React-native橋接Android如何實現,具體步驟又是什麼?
以上是在vue中如何使用echarts的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

