如何使用JS動態載入綁定
- php中世界最好的语言原創
- 2018-06-12 10:18:062192瀏覽
這次帶給大家如何使用JS動態載入綁定,如何使用JS動態載入綁定的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
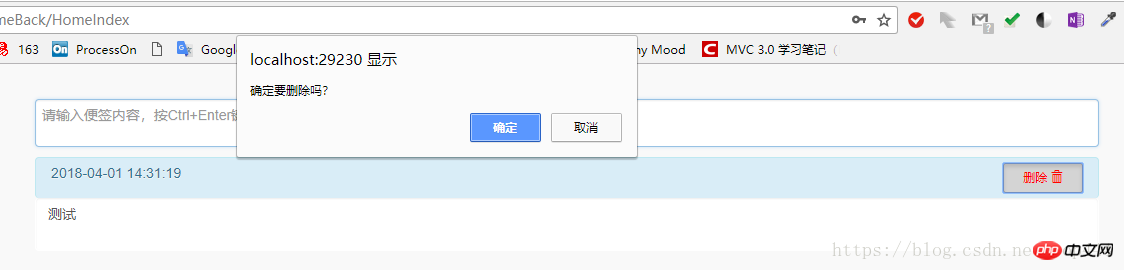
在新增一條資料時,使用動態載入顯示在介面,後來發現一個嚴重的bug,拿我做的這個便條為例,當我新增一條資料後,然後點擊刪除的時候,提示是否刪除,如下圖:

但是當我新增兩條以上的資料時,刪除第幾條就會提示幾次是否確認刪除。
經過排查,終於發現問題所在。
正文
當動態加入內容後,通常會寫上新增的這些p中需要用到的事件,例如click事件/ chang事件等。還拿我的刪除事件為例,由於刪除事件必須寫在新增便籤的事件下,所以當新增第一個資料時,綁定一次,新增第二條時,綁定一次,新增第n個資料時,已經綁定了n次刪除事件,所以在刪除第n條資料時,也會提示n次是否確認刪除。
既然找到了錯誤的原因,就好解決了,在綁定刪除事件前,只要把上次綁定的事件解綁就可以了。
程式碼:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用JS動態載入綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:在axios中如何實現全域註冊下一篇:在axios中如何實現全域註冊

