HTML5 progress進度條詳解
- jacklove原創
- 2018-06-11 23:42:135374瀏覽
HTML5 progress進度條詳解
HTML5 progress 元素簡介
progress是HTML5的新元素,表示定義一個進度條,用途很廣泛,可以用在檔案上傳的進度顯示,檔案下載的進度顯示,也可以當作一種loading的載入狀態條使用。
html5 progress進度條語法
|
點這裡查看html5 progress進度列的樣子。
html5 progress 屬性
#progress max
max屬性表示進度條的進度最大值,如果有此值,必須是大於0的有效浮點數。 max的預設值是1.
progress value
value屬性表示進度條完成的進度之,value值的範圍為0~ max之間。如果沒有設定max屬性,那麼value屬性值的範圍要在0~1之間。
如果沒有value值,那麼完成進度是不確定的。這時候表示任務正在進行中,但不知道多久可以完成。這時候的progress在webkit瀏覽器中我們可以用作loading來使用,表示正在頁面載入中,或是ajax要求後台資料中。

上圖截自chrome瀏覽器。
沒有設定value值的progress就像是載入中loading,中間的進度區塊來回遊蕩。
沒有value的progress在window7下的模樣如下圖:

##確實有點醜,不過是繼承了windows的典型風格。
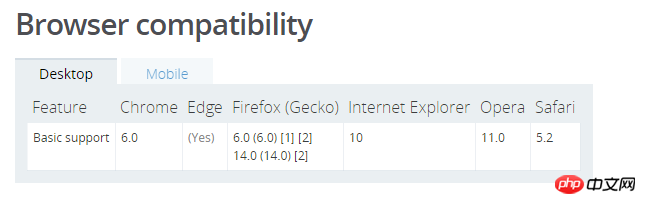
html5 progress相容性
#progress在IE10 瀏覽器都支援

html5 progress 進度效果展示
#progress動畫效果模擬程式碼如下:
######
<progress value="0" max="100">您的浏览器不支持progress元素</progress>
<br/><br/>
<input type="button" value="开始" onclick="goprogress()"/>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0];
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) {
setTimeout(function(){gotoend(pro, value);},20)
}else{
setTimeout(function(){alert("任务完成")},20);
}
}
</script> |
點擊這裡查看progress動畫模擬。
html5 progress相關樣式設定
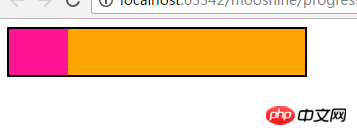
#我們以實作一個progress的自訂樣式例子,來講述progress有哪些樣式可以供我們設定。

#我們要把progress改變成上面這種模樣。
程式碼如下:
<progress value="20" class="mypro" max="100">
您的浏览器不支持progress元素
</progress>
.mypro{
background:orange;
border:1px solid red;
border:2px solid #000;
width:300px;
height:50px;
-webkit-appearance: none;
}
::-ms-fill{
background:deeppink;
}
::-moz-progress-bar{
background:deeppink;
}
::-webkit-progress-bar{
background:orange;
}
::-webkit-progress-value{
background:deeppink;
} |
progress可以設定width,height,border等常用屬性。
對於IE10 ,firefox瀏覽器,可以用background設定進度條的背景色。
對於webkit瀏覽器,使用::-webkit-progress-bar設定進度條的背景色。
對於IE10 ,用::-ms-fill設定進度條完成進度的背景色。
對於firefox,用::-moz-progress-bar設定進度條完成進度的背景色。
對於webkit瀏覽器,使用::-webkit-progress-value設定進度列完成進度的背景色。
#注意:::-webkit-progress-bar設置的是進度條的背景色,而::-moz-progres-bar設定的是進度條完成進度的背景色,正好是反著的。
且對webkit瀏覽器,在IOS上要用-wekbit-appearance:none來清空progress的預設樣式,才能讓背景色,進度顏色起作用。
點擊這裡,查看自訂progress進度條樣式。
html5 progress結語
我們可以在ajax2上傳檔案中,upload.onprogress事件回呼中使用progress可以很方便的顯示檔上傳的進度。也可以在FileReader預覽圖中使用的onprogress事件中使用progress元素顯示圖片讀取的進度。
本文解釋了HTML5 progress進度條,更多相關內容請關注php中文網。
相關推薦:
以上是HTML5 progress進度條詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

