在vue2.0中如何實作通訊?
- 亚连原創
- 2018-06-11 17:39:331809瀏覽
這篇文章主要介紹了vue2.0 兄弟元件(平級)通訊的實作程式碼,非常不錯,具有參考借鏡價值,需要的朋友可以參考下
##1 、前戲吧
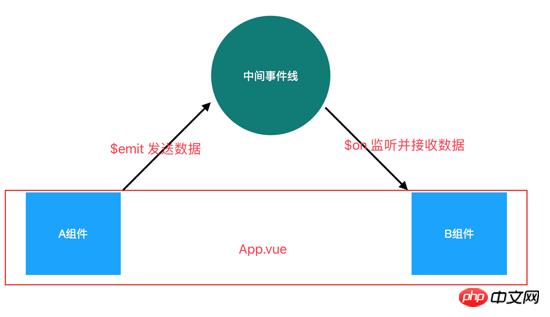
先看看前兩篇文章:父元件傳給子元件子元件傳給父元件看圖看圖看圖! ! ! 
- 弟弟=> A元件
- 哥哥=> B元件
- 弟弟的手機=> $emit發送資料
- 哥哥的手機=> $on監聽並接收資料
- 訊號發射塔=>中間事件線
- App.vue => 不用說都知道是地球
##2、程式碼2.1、在src/asstes下新建中間事件線ligature .js (注意後綴.js)
import Vue from 'Vue' export default new Vue;
2.2、在src/components新建A.vue
<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
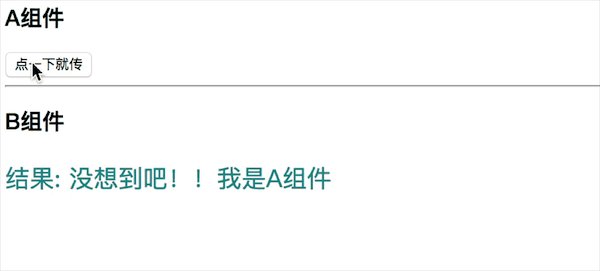
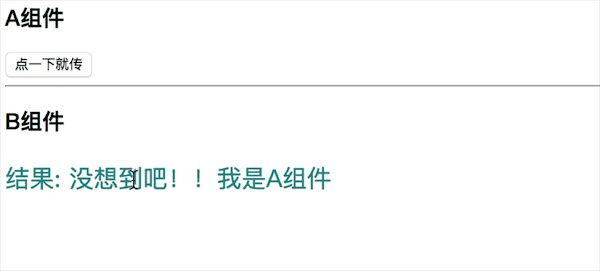
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>2.3、在src/components新建B.vue
<template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
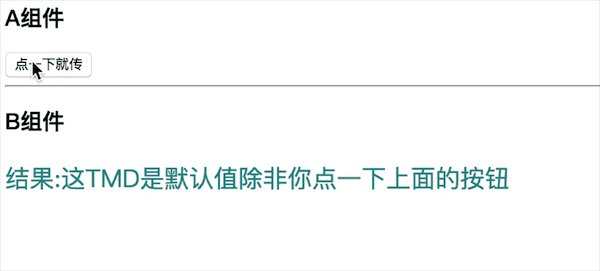
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>2.4、修改App.vue (地球),註冊這兩個元件,並且加入這兩個元件的標籤
<template>
<p id="app">
<A/>
<hr>
<B/>
</p>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
</script>3、效果
 上面是我整理給大家的,希望今後對大家有幫助。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
如何關閉Vue運算屬性自帶的快取功能,具體步驟有哪些? 如何解決vue 更改計算屬性後select選取值不更改的問題,具體操作如下如何解決iview 的select下拉方塊選項錯位的問題,具體操作如下如何透過Vue.js實作select下拉列表,具體操作如下利用vue如何實現裁切圖片同時實現放大、縮小、旋轉功能(詳細教學)
#
以上是在vue2.0中如何實作通訊?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

