談談javascript中使用連等賦值操作帶來的問題_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:29:361245瀏覽
前言
文章標題這句話原本是在國外某JavaScript規範裡看到的,當時並沒有引起足夠的重視,直到最近一次出現了bug發現JS裡的連等賦值操作的特色(坑)。
網路搜尋一番發現一個非常好的連等賦值的(來源1,來源2)範例:
var a = {n:1};
a.x = a = {n:2};
console.log(a.x); // 输出?
答案是:
console.log(a.x); // undefined
不知道各位有沒有答對,至少我是答錯了。
遂藉此機會好好看看JS連等賦值是怎麼回事
賦值順序?
假設有一句程式碼: A=B=C; ,賦值語句的執行順序是從右到左,所以問題在於:
是猜想1: B = C; A = C; ?
還是猜想2: B = C; A = B; ?
我們都知道若兩個對象同時指向一個對象,那麼對這個對象的修改是同步的,如:
var a={n:1};
var b=a;
a.n=2;
console.log(b);//Object {n: 2}
所以可以根據這個特性來測試連續賦值的順序。
按照猜想1,把C換成具體的對象,可以看到對a的修改不會同步到b上,因為在執行第一行和第二行時分別創建了兩個{n:1}對象。如:
var b={n:1};
var a={n:1};
a.n=0;
console.log(b);//Object {n: 1}
再按照猜想2,把C換成具體的對象,可以看到對a的修改同步到了b,因為a和b同時引用了一個對象,如:
var b={n:1};
var a=b;
a.n=0;
console.log(b);//Object {n: 0}
測試真正的連等賦值:
var a,b;
a=b={n:1};
a.n=0;
console.log(b);//Object {n: 0}
可以看到是符合猜想2的,如果有人覺得這個測試不準確可以再來測試,使用ECMA5的setter和getter特性來測試。
首先setter和getter是應用於變數名稱的,而不是變數真正儲存的對象,如下:
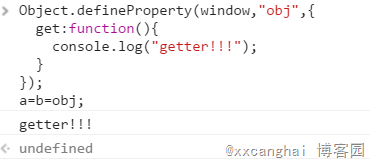
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
var x=obj;
obj;//getter!!! undefined
x;//undefined
可以看到只有obj輸出了“getter!!!”,而x沒有輸出,用此特性來測試。
連等賦值檢定2:
Object.defineProperty(window,"obj",{
get:function(){
console.log("getter!!!");
}
});
a=b=obj;//getter!!! undefined
透過getter再次證實,在A=B=C中,C只被讀取了一次。
所以,連等賦值真正的運算規則是 B = C; A = B; 即連續賦值是從右到左永遠只取等號右邊的表達式結果賦值到等號左側。
連續賦值能拆開寫麼?
透過上面可以看到連續賦值的真正規則,那麼再回歸到文章開頭的那個案例,如果按照上述規則將連續賦值拆開會發現結果不一樣了,如:
var a={n:1};
a={n:2};
a.x=a;
console.log(a.x);//Object {n: 2, x: Object}
所以連續賦值語句雖然是遵從從右至左依序賦值的規則但依然不能將語句拆開來寫,至於為什麼
我猜:js內部為了確保賦值語句的正確,會在一條賦值語句執行前,先把所有要賦值的引用位址取出一個副本,再依序賦值。
所以我認為這段程式碼 a.x=a={n:2}; 的邏輯是:
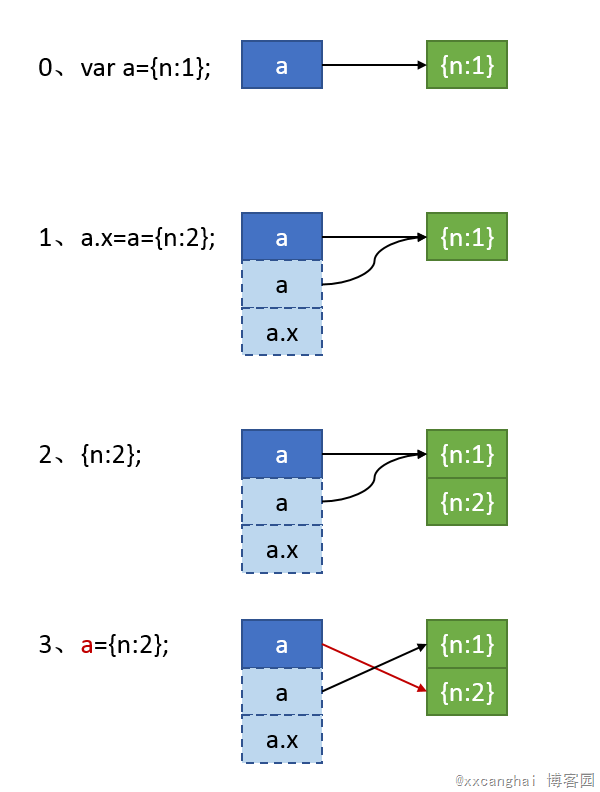
1、在執行前,會先將a和a.x中的a的引用位址都取出來,此值他們都指向{n:1}
2、在記憶體中建立一個新物件{n:2}
3、執行a={n:2},將a的引用從指向{n:1}改為指向新的{n:2}
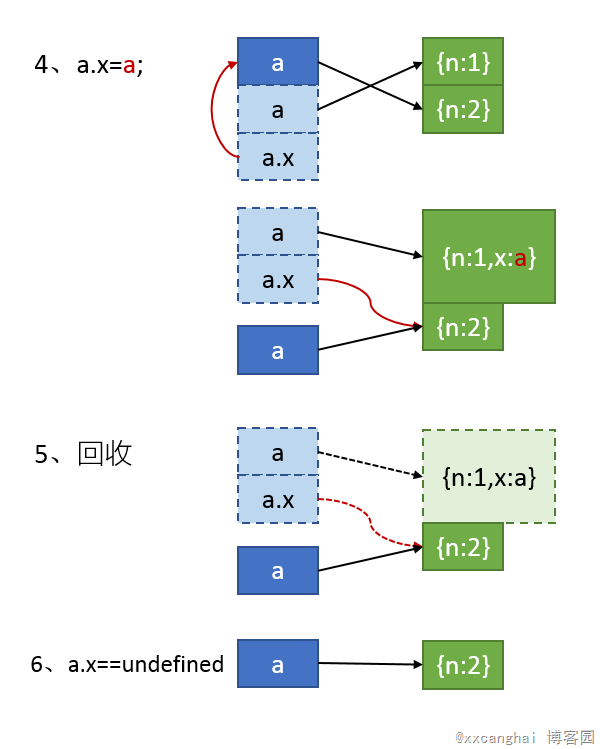
4、執行a.x=a,此時a已經指向了新對象,而a.x因為在執行前保留了原引用,所以a.x的a依然指向原先的{n:1}對象,所以給原對像新增加一個屬性x,內容為{n:2}也就是現在a
5、語句執行結束,原物件由{n:1}變成{n:1,x:{n:2}},而原物件因為無人再引用他,所以被GC回收,當前a指向新物件{n:2}
6、所以就有了文章開頭的運行結果,再執行a.x,自然就是undefined了
上述過程以序號圖示:
依照上述過程可以看出舊的a.x和新的a都指向新建立的物件{n:2},所以他們應該是全等的。
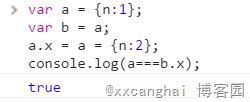
檢定:
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a===b.x); //true
因為我們增加了var b=a,即將原對象增加了一條引用,所以在上述第5步時不會被釋放,證實了上面的結論。
後記
透過這次了解了連續賦值的特點,再回過頭看文章標題,似乎應該叫:
盡量不要使用JS的連續賦值操作,除非真的了解它的內部機制及可能會產生的後果。