使用Vue.js 2.0如何實現背景影片登入頁面
- 亚连原創
- 2018-06-11 16:12:044332瀏覽
本文講述如何實現擁有酷炫背景視頻的登錄頁面,瀏覽器窗口隨意拉伸,背景視頻及前景登錄組件均能完美適配,背景視頻可始終鋪滿窗口,前景組件始終居中,視頻的內容始終得到最大限度的保留,可以得到最好的視覺效果
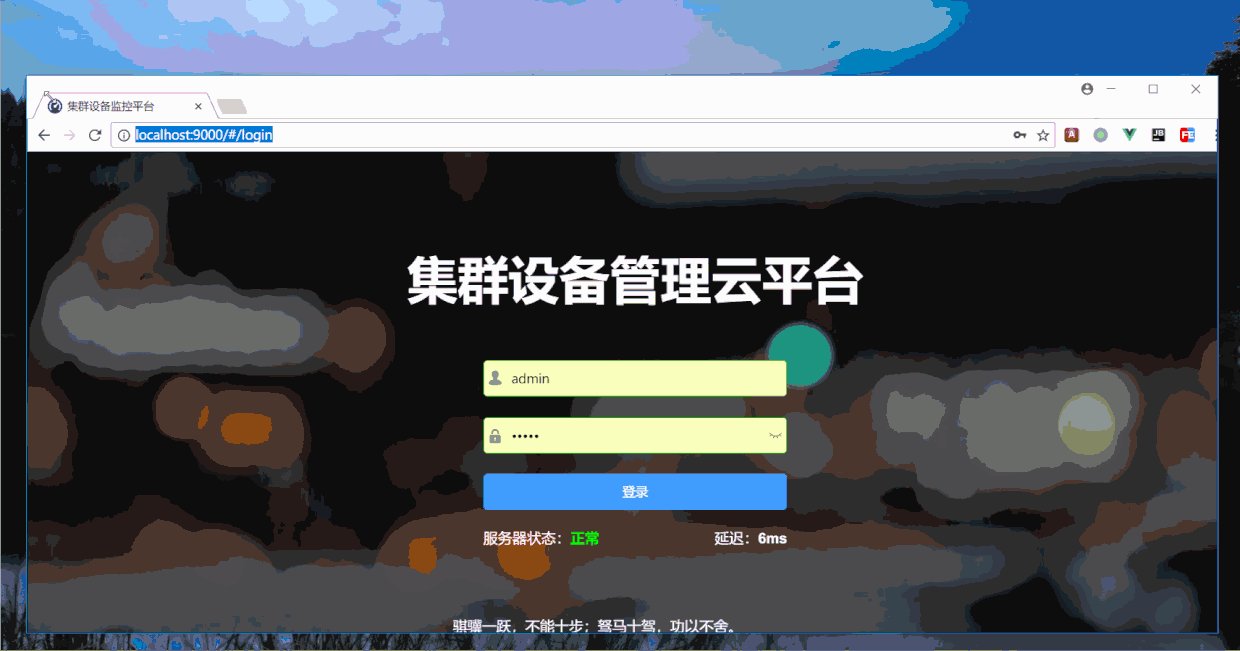
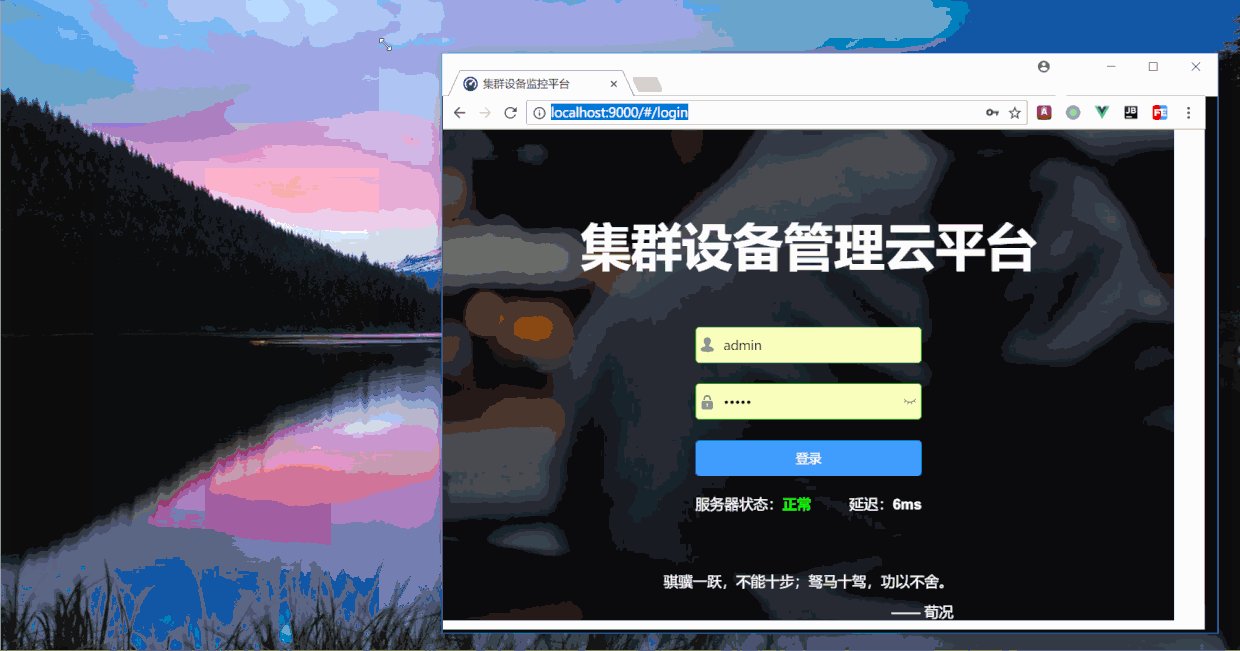
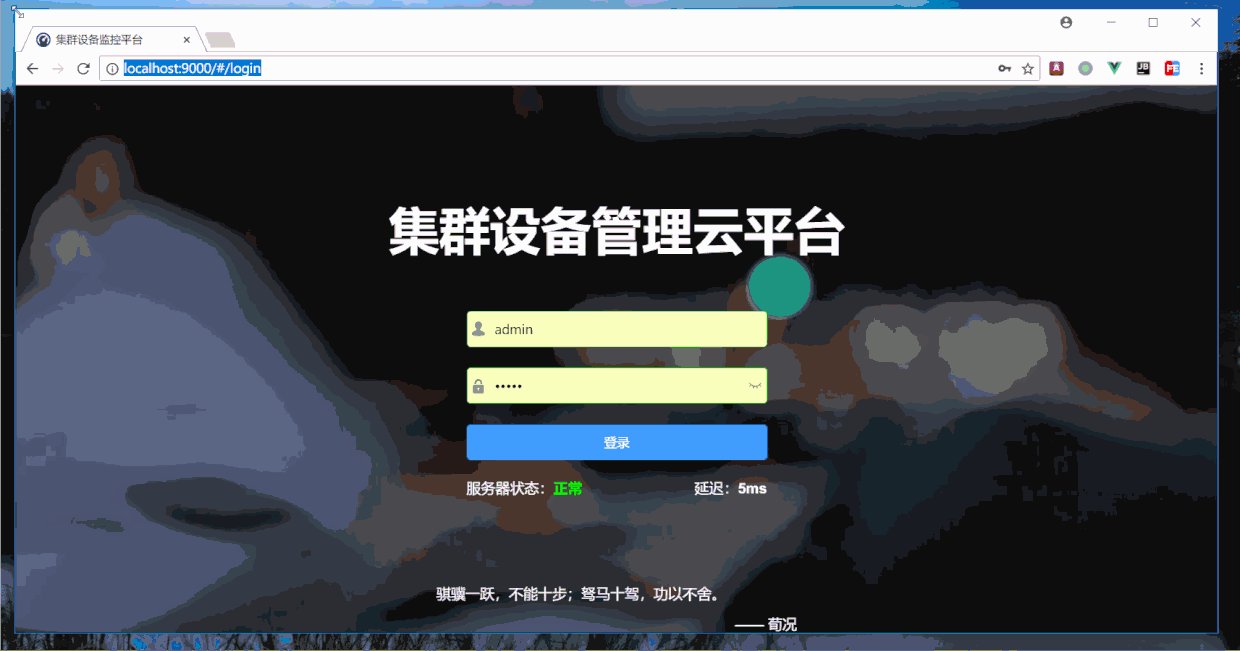
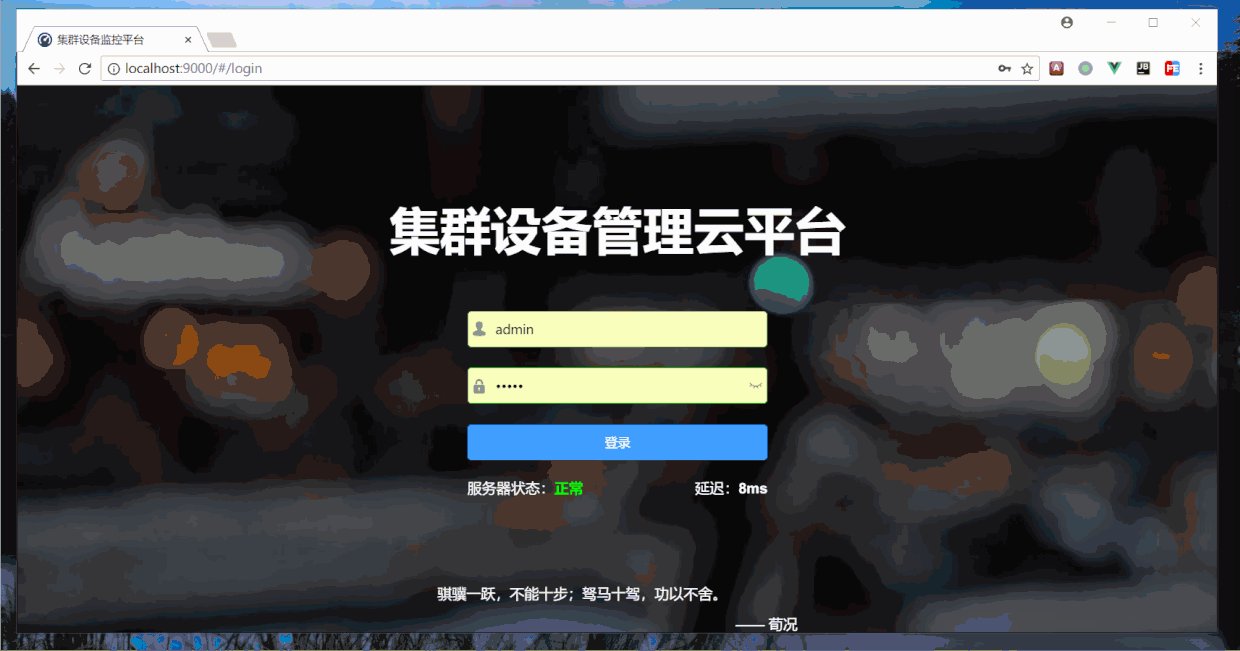
本文講述如何實現擁有酷炫背景視頻的登錄頁面,瀏覽器窗口隨意拉伸,背景視頻及前景登錄組件均能完美適配,背景影片可始終鋪滿窗口,前景組件始終居中,影片的內容始終得到最大限度的保留,可以獲得最佳的視覺效果。並且基於 Vue.js 2.0 全家桶。具體效果如下圖:
最終效果可以翻到文章最後觀看。

1. 背景影片Web 頁面的既有實現方式
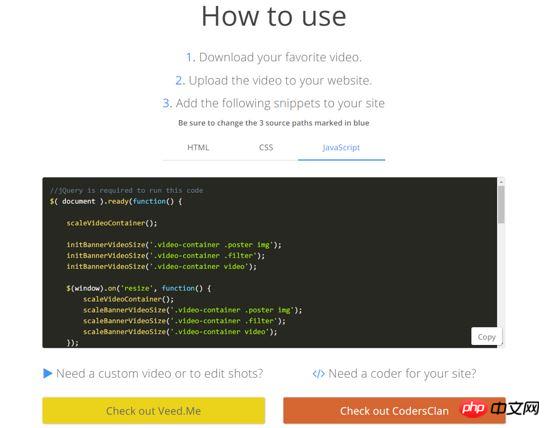
國外有一個很好的網站「Coverr」 ,提供了完善的教學和影片資源,幫助前端開發者建立酷炫的背景影片首頁,網站效果示例如下圖所示:

教學如下:

從圖中以及我的實作可以得到以下觀點:
該教學使用了jQuery 。由於我們想要使用 Vue.js,則 jQuery 可完全取代掉。
教學的 CSS、JavaScript 程式碼都過於冗餘。
直接運行範例,發現效果並不好,瀏覽器視窗隨意拉伸時,背景影片並不能完美適應「會出現黑邊等瑕疵」,效果未達到預期。
2. 設計完美的背景影片Web 頁面
首先基於腳手架工具vue-cli 來建立一個使用vue-loader 的項目,建置完畢後,在對應目錄下建立「.vue」文件,作為登入頁面的範本文件,具體細節不再贅述。本節內容僅限於該.vue檔。
2.1 HTML 範本
基於需求,對Coverr 提供的HTML 範本進行了細微修改,結果如下:
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
模板中,filter 類的p 標籤是一層背景影片的蒙版,可以透過蒙版控制影片的亮暗以及色溫等。
video 標籤為標準的 HTML5 標籤,提供兩種格式的影片以及一張圖片佔位符,背景影片在載入後即自動播放。
Coverr 提供的原始模板,直接調試,頁面只顯示圖片,而無法播放視頻,透過使用 Vue.js 的 v-if 指令解決了該問題。
2.2 CSS
對原始模板CSS 程式碼進行了大幅精簡,修改後的CSS 程式碼如下所示:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>由於大多數樣式都被專案全域修改了,所以在此專用於此範本的樣式只剩下三條,簡單說明如下:
容器p 鋪滿瀏覽器視窗
蒙版p 位於影片的上方,以起到蒙版的作用。
2.3 JavaScript 程式碼
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>以上程式碼中最重要的部分是對 window 物件的 onresize 事件的監聽。當視窗大小更改時,程式同步修改 video 及蒙版 dom 的尺寸,使得影片的最窄的邊始終撐滿瀏覽器的窗口,而長的邊左右兩邊被均勻地裁減。
這樣操作,可以使得影片不會被拉伸,影片中心始終位於瀏覽器的中心,並且在隨意拉伸瀏覽器視窗時,影片的內容始終得到最大限度的保留,並且可以獲得最好的視覺效果。
最終效果如下:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用Vue.js 2.0如何實現背景影片登入頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

