如何在專案中使用vue+slot插口
- php中世界最好的语言原創
- 2018-06-11 15:23:102230瀏覽
這次帶給大家如何在專案中使用vue slot插口,在專案中使用vue slot插口的注意事項有哪些,以下就是實戰案例,一起來看一下。
子元件
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
# 父元件
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
# 這種情況是如果要父元件在子元件中插入內容,必須在子元件中宣告slot 標籤 ,如果子元件範本不包含<p>{{msg} }</p>將會被丟棄。
當slot存在預設值 預設值<slotshow></slotshow>##
預設值
(p標籤會去掉),當slot存在預設值,且父元素在具名slot
#var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
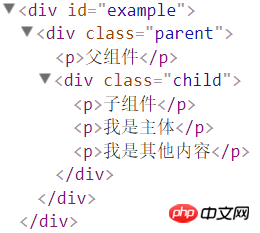
 #仍然可以有一個匿名slot,它是預設slot,作為找不到匹配的內容片段的備用插槽。匿名slot只能作為沒有slot屬性的元素的插槽,有slot屬性的元素如果沒有配置slot,則會被拋棄
#仍然可以有一個匿名slot,它是預設slot,作為找不到匹配的內容片段的備用插槽。匿名slot只能作為沒有slot屬性的元素的插槽,有slot屬性的元素如果沒有配置slot,則會被拋棄
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
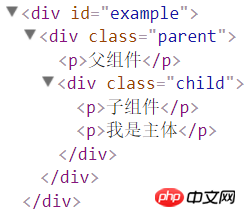
 如果沒有預設的slot,這些找不到符合的內容片段也會被拋棄
如果沒有預設的slot,這些找不到符合的內容片段也會被拋棄
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

#作用域插槽
作用域插槽是一種特殊類型的插槽,用作使用一個(能夠傳遞資料到) 可重複使用範本替換已渲染元素。
在子元件中,只需將資料傳遞到插槽,就像將props 傳遞給元件一樣
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
在父級中,具有特殊屬性scope 的 元素必須存在,表示它是作用域插槽的模板。 scope 的值對應一個臨時變數名,此變數接收從子元件傳遞的props 物件.
var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
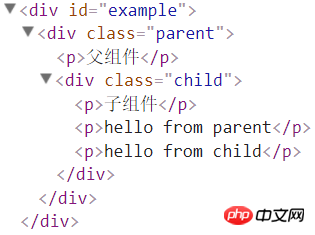
};如果渲染以上結果,得到的輸出是
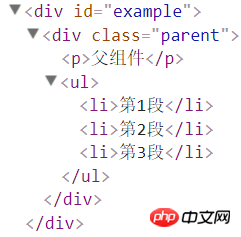
【清單元件】

var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是如何在專案中使用vue+slot插口的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS同源與跨域訪問實現詳解下一篇:JS同源與跨域訪問實現詳解

