關於CSS的背景background和background-position的分析
- 不言原創
- 2018-06-11 15:06:171777瀏覽
這篇文章主要介紹了CSS背景background、background-position使用方法,需要的朋友可以參考下
背景(background)是css中一個重要的的部分,也是需要知道的css的基礎知識之一。這篇文章將會涉及css背景(background)的基本用法,包括諸如background-attachment 等的屬性,也會介紹一些有關背景(background)的常用技巧,以及css3 中的背景(background)(包含4個新的背景(background)屬性)。
css2 中的背景(background)
#概述
CSS2 中有5個主要的背景(background)屬性,它們是:
* background-color: 指定填滿背景的顏色。
* background-image: 引用圖片作為背景。
* background-position: 指定元素背景圖片的位置。
* background-repeat: 決定是否重複背景圖片。
* background-attachment: 決定背景圖是否隨頁面滾動。
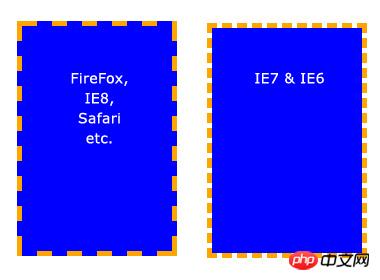
這些屬性可以全部合併為一個縮寫屬性: background。需要注意的一個要點是背景佔據元素的所有內容區域,包括 padding 和 border,但不包括元素的 margin。它在 Firefox, Safari ,Opera 以及 IE8 中工作正常,但是 IE6 和 IE7 中,background 沒把 border 計算在內。

基本屬性
#背景色(background-color)
#background- color 屬性用純色來填滿背景。有許多方式指定這個顏色,以下方式都得到相同的結果。
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
background-color 也可被設定為透明(transparent),這會使得其下的元素可見。
背景圖(background-image)
background-image 屬性允許指定一個圖片展示在背景中。可以和 background-color 連用,因此如果圖片不重複地話,圖片覆蓋不到地地方都會被背景色填滿。程式碼很簡單,只需要記住,路徑是相對於樣式表的,因此以下的程式碼中,圖片和樣式表是在同一個目錄中的。
background-image: url(image.jpg);
但是如果圖片在一個名為images 的子目錄中,就應該是:
background-image: url(images/image.jpg);
糖伴番茄:使用../ 表示上一層目錄,例如background-image: url(../images/image.jpg); 表示圖片位於樣式表的上級目錄中的images 子目錄中。有點繞,不過這個大家應該都知道了,我就不詳說了。
背景平鋪(background-repeat)
設定背景圖片時,預設將圖片在水平和垂直方向平鋪以鋪滿整個元素。這也許是你需要的,但是有時會希望圖片只出現一次,或只在一個方向上平鋪。以下為可能的設定值和結果:
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
【重點】背景定位(background-position)
background-position 屬性用來控制背景圖片在元素中的位置。技巧是,實際上指定的是圖片左上角相對於元素左上角的位置。
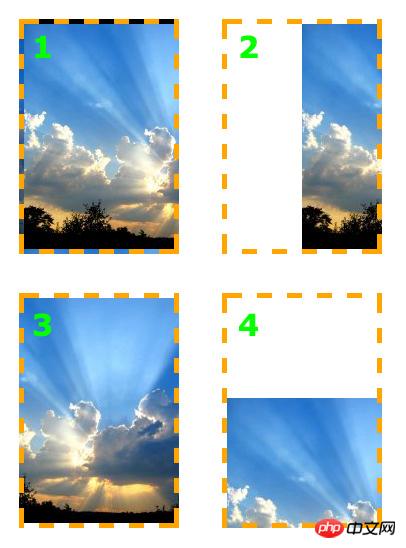
在下面的範例中,設定了一個背景圖片並且用 background-position 屬性來控制它的位置,同時也設定了 background-repeat 為 no-repeat。計量單位是像素。第一個數字表示 x 軸(水平)位置,第二個是 y 軸(垂直) 位置。
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

background-position 屬性可以用其它數值,關鍵字和百分比來指定,這比較有用,尤其是在元素尺寸不是用像素設定時。
關鍵字是不用解釋的。 x 軸上:
* left* center* right
y 軸上:
* top* center* bottom
順序方面和使用像素值時的順序幾乎一樣,首先是x 軸,其次是y 軸,像這樣:
background-position: right top;
使用百分數時也類似。需要主要的是,使用百分數時,瀏覽器是以元素的百分比數值來設定圖片的位置的。看例子就好理解了。假設設定如下:
background-position: 100% 50%;
This goes 100% of the way across the image (i.e. the very right-hand edge) and 100% of the way across the element (remember, the starting point is always the top-left corner), and the two line up there. It then goes 50% of the way down the image and 50% of the way down the element to line up there. The result is that the image is aligned to the right of the element and exactly half-way down it.
糖伴西紅柿:這段沒想到合適的翻譯,保留原文,意譯。
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
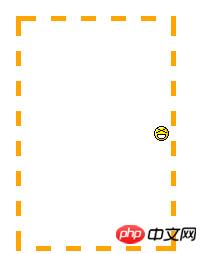
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-image: url(test-image.jpg); background-position: 0 0; background-repeat: no-repeat; background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
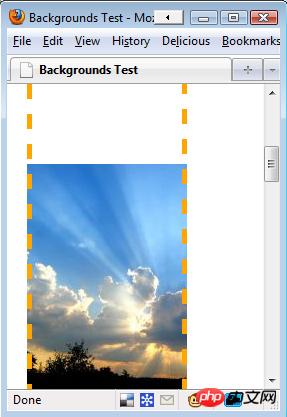
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是關於CSS的背景background和background-position的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

