D3.js做出記憶體圓形儲存圖
- php中世界最好的语言原創
- 2018-06-11 14:48:032491瀏覽
這次帶給大家D3.js做出記憶體圓形儲存圖,D3.js做出記憶體圓形儲存圖的注意事項有哪些,以下就是實戰案例,一起來看一下。
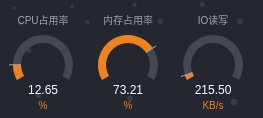
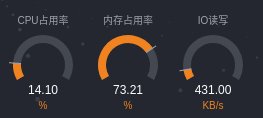
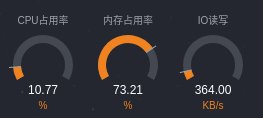
動態效果圖:

儀表板效果圖
細看上面的動態效果圖,可以發現:
一個值轉換到一個新的值時,是一個漸變的過程;
圓弧末端有一個垂直線,作為儀表板的指針,在儀表板數值變化時,有一個彈性的動畫效果。
一開始,我是用Echarts來實作儀表板,但是它無法滿足上面的兩點需求。所以後來改成用D3.js。
D3.js可以完美地實現圖表的定制,從細節上,完美地滿足我們的需求。
初始化儀表板
1、先定義一個svg元素:
<svg id="myGauge" width="80" height="108" ></svg>
然後,宣告一些變數用於初始化:
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2、建立一個arc 方法,並設定所有的屬性,除了endAngle。在創建圓弧的時候,傳遞一個包含 endAngle 屬性的物件到這個方法,就可以計算出一個給定角度的 SVG path。
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
圓弧角度怎麼設定呢?
把一個圓圈對應到一個時鐘,那麼12點鐘對應的角度就是0,順時針3點鐘的角度是Math.PI/2,逆時針6點鐘的角度是-Math.PI 。因此-Math.PI*2/3到Math.PI*2/3的圓弧形狀如上面的效果圖所示。更多參考API文檔中的arc.startAngle。
3、取得SVG元素,並且轉換原點到畫布的中心,這樣我們在之後創建圓弧時就不需要再單獨指定它們的位置了
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
4、添加儀表板中的文字(標題,數值,單位)
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");
D3製作的SVG圖,與Echarts繪製的Canvas比起來,很重要的一個優點是,可以用CSS定義SVG的樣式。例如,此處儀錶板標題的樣式如下:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
5、新增背景圓弧
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);
6、新增表示百分比的圓弧,其中percentage是要表示的百分比,0到1的小數。
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
7、在圓弧末尾加上一個指標標記
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
rotate中的參數是度數,Math.PI對應180,因此需要自訂一個angleToDegree方法把currentAngle轉換一下。
至此,一個SVG儀表板就製作出來了,不過是靜止的,那要怎麼更新這個儀錶板呢?
更新儀表板
需要更新:表示新的百分比的圓弧;圓弧下方的數值。
修改圓弧下方的數值很簡單:
valueLabel.text(newValue)
更新圓弧則稍麻煩一點,具體思路是:修改圓弧的endAngle,以及修改圓弧末尾指針的transform值。
實現的過程中,需要使用的API:
selection.transition:https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween:https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate:https://github.com/d3/d3-interpolate/ blob/master/README.md#interpolate
1、更新圓弧,其中angle為新圓弧的結束角度。
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));
arcTween方法定義如下。它傳回一個d屬性的補間(漸變)動畫方法,使一個圓弧從目前的角度漸變到另一個新的角度。
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}
這個方法更詳細的說明可以參考Arc Tween中的註解。
2、更新圓弧末端的指標的原理同上,其中oldAngle是舊圓弧的結束角度。
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})
至此,我們就成功製作了一個動態刷新的簡介美觀的SVG儀表板。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是D3.js做出記憶體圓形儲存圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

