在JS中如何實現碰撞檢測
- 亚连原創
- 2018-06-11 14:34:131856瀏覽
這篇文章主要介紹了JS實現碰撞檢測的方法,結合實例形式分析了javascript碰撞檢測的原理與相關操作技巧,需要的朋友可以參考下
本文實例講述了JS實現碰撞檢測的方法。分享給大家供大家參考,具體如下:
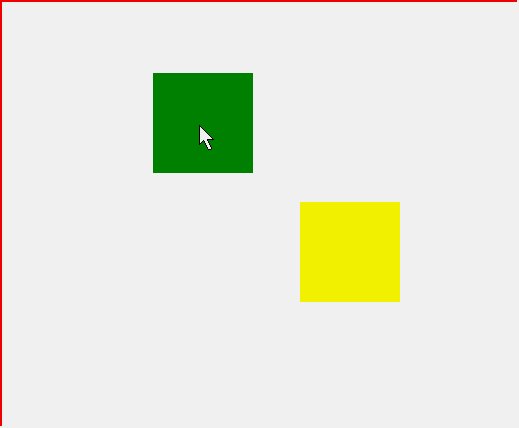
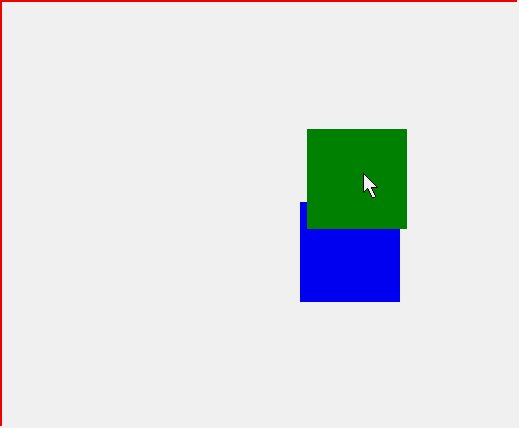
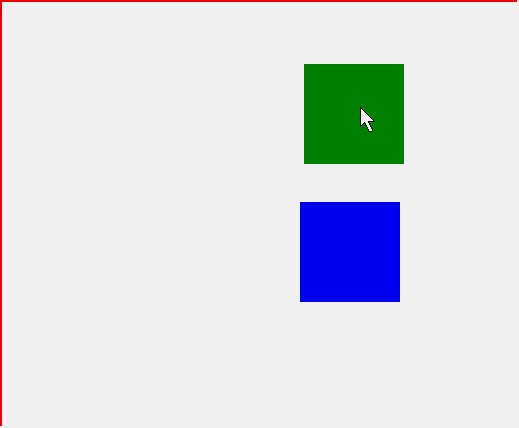
一個簡單的碰撞檢測例子,檢測p1是否和p2發生碰撞,當p1碰到p2時,改變p2的顏色,看測試圖

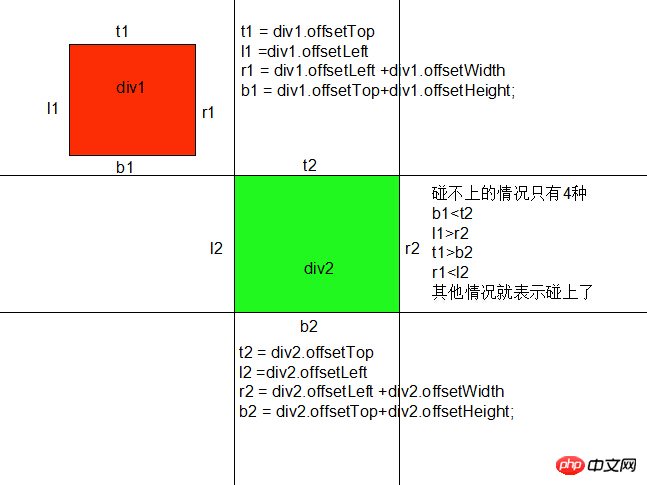
看一下分析圖:

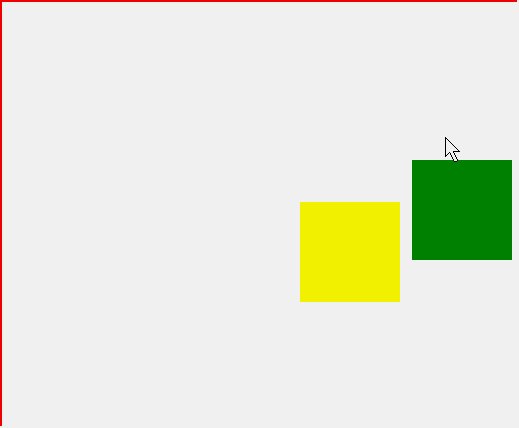
當p1在p2的上邊線(t2)以上的區域活動時,總是碰不上
當p1在p2的右邊線(r2)以右的區域活動時,始終碰不上
當p1在p2的下邊線(b2)以下的區域活動時,始終碰不上
當p1在p2的左邊線(r2)以左的區域活動時,始終碰不上
除了以上四種情況,其他情況表示p1和p2碰上了,下面試完整測試代碼
HTML部分:
<p id="p1"></p> <p id="p2"></p>
css部分:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS部分:
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在Vue2.5中透過Table 和Pagination 元件如何實作分頁功能
Laravel如何在Laravel中整合Bootstrap 4?
#以上是在JS中如何實現碰撞檢測的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

