vue.js怎麼部署nginx案例(附程式碼)
- php中世界最好的语言原創
- 2018-06-11 13:50:181676瀏覽
這次帶給大家vue.js怎麼部署nginx案例(附程式碼),vue.js怎麼部署nginx的注意事項有哪些,以下就是實戰案例,一起來看一下。
nginx是一個高效能的HTTP和反向代理伺服器。因此常用來做靜態資源伺服器和後端的反向代理伺服器。本文主要記錄使用nginx去部署使用vue搭建的前端項目,專案基於vue官方的鷹架vue-cli建置。
開發環境建置完成。
二、編譯部署
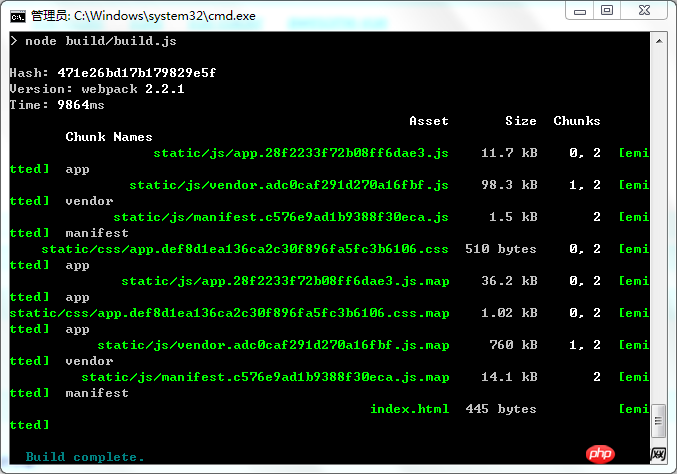
1、專案路徑下demo輸入指令npm run build

編譯完成後會發現在demo資料夾下多出一個dist資料夾這裡面就是編譯好的檔案了。
2、網路下載nginx,下載網址http://nginx.org/en/download.html,解壓縮下載的nginx檔。
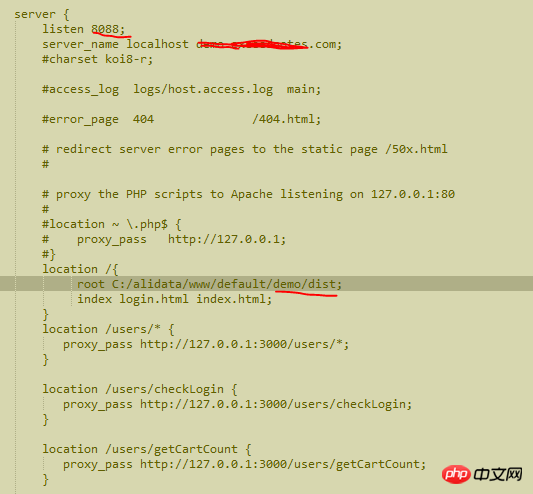
3、設定部署,編輯nginx/conf 下的nginx.conf,修改如下
 [/code][
[/code][
4、啟動nginx。指令視窗cd進入nginx安裝目錄,輸入start nginx啟動nginx。
然後透過瀏覽器存取http://127.0.0.1:8088/造訪或http://網域:8088/造訪
5、nginx停止指令:nginx -s quit
nginx重啟指令:nginx -s reload
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue.js怎麼部署nginx案例(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

