在angular中如何實作列表全選交互元件
- 亚连原創
- 2018-06-11 11:37:241757瀏覽
本篇文章主要介紹了angular寫一個清單的選擇全選互動元件的範例,現在分享給大家,也給大家做個參考。
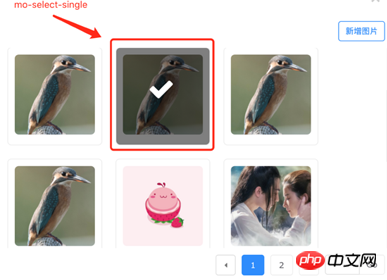
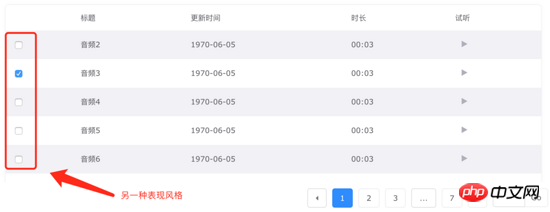
開發業務後台常要用到表格裡的選擇,全選這種互動。而且不同系統不同場景的UI還不一樣。例如:表格裡就是簡簡單單的checkbox;圖片清單這種,UI設計師會搞點花樣,用戶選擇一下,會在圖片上蓋一層半透明的勾選提示等等。我們的系統是用angular 1.X版本開發。所以,我採用angular的裝飾指令編寫幾個指令,把它們配合在一起使用,來封裝這樣的場景。這與之前我們遇到的元件的開發想法又不太一樣。我們先來分析一下需求及擴展點。
需求分析
實作單選;
- ##實作全選;
- 可以設定允許多選還是單選。如果多選,有最大選擇數限制;
- 實現跨頁選擇。這裡的跨頁選擇指的是切換到下一頁後,還能記得上一頁的選擇。以前我們遇到的選擇往往都是只記住目前頁,一旦刷新就清空了。這是一個不同的地方;
- 要求自己定義UI及互動觸發;
設計想法
這裡其實是相同的地方就是選擇的互動邏輯,所以重點考慮如何封裝這個邏輯。這裡的互動邏輯主要是: 2. 點選全選; 3. 點選清單item的選擇切換。如果是單選,要清空先前的選擇;如果是多選,要檢查是否超過最大選擇限制;
再來看一下應用場景相同的地方。我們將設定上下文肯定有一個list數組,一個已選數組。因此,我們得到如下的指令。
moSelect指令封裝全選邏輯的指令。適應場景:
有一個list集合;
#每一個item是一個物件;
跨頁選擇;
- 使用方式
<table mo-select="list" select-all-name="isSelectedAll" item-name="item" item-select-name="select" selected-list-name="selectedList" init-selected-list="initSelectedList" allow-multiple-select="false" select-count-limit="2" item-equal-func="itemEqual"> <thead> <tr> <th><input type="checkbox" ng-checked="isSelectedAll" mo-select-all></th> <th>商户名称</th> <th>电话</th> <th>地点</th> <th>更新时间</th> <th>播放</th> </tr> </thead> <tbody> <tr ng-repeat="item in list" mo-select-single > <td> <input type="checkbox" ng-checked="item.select" mo-select-single1 > </td> <td>{{item.name}}</td> <td>{{item.tel}}</td> <td>{{item.addr}}</td> <td>{{item.updateTime|msDateFormat:'YYYY-MM-DD'}}</td> <td> <p audio-playable="item.url" play-trigger=".audio-play" pause-trigger=".audio-pause"> <button class="btn btn-primary audio-play" ng-show="!audioInfo.playing" >播放</button> <button class="btn btn-primary audio-pause" ng-show="audioInfo.playing" >暂停</button> </p> </td> </tr> </tbody> </table>說明:
1、主要透過三個指令實現全選相關的程式碼封裝;2、mo-select 是容器指令,定義了全選,以及單選item 的方法,定義在清單容器dom上;
mo-select的值是scope的list 對象,與ng-repeat 裡的items 一致;
item-name :告訴指令,每一項的對象名,指令會通過該名稱在每一項的scope裡查找。與ng-repeat裡的 item 一致;
select-all-name :全選的狀態變數。預設: isSelectedAll
item-select-name : 記錄的每一項物件是否選取的變數名,將會儲存在item 物件上,為了避免與現有業務欄位重合,可以配置,也可以不配置,預設: select ;
- selected-list-name :已選取物件清單的變數名稱。預設: selectedList ;
- init-selected-list :初始化選擇物件清單。此變數只用於初始化,類似vue 元件裡的prop 屬性;
select-count-limit :如果允許多選,最多可以選擇多少個。如果不傳,則無限;
- item-equal-func :物件判等函數,用於封裝業務物件自己的判等原則。例如:有些場景是根據id,有些是根據其他業務邏輯。如果不傳,預設根據物件的id屬性;
- 3、mo-select-all 全選指令。定義在全選 dom 上,一版是一個 input checkbox 。其值表示目前scope保存的是否全選的變數名稱;
4、mo-select-single 單選指令。定義在每一項 dom 上。可以有兩個地方:
定義在自己的 input chebox 上
定義在 input 的容器上。類似 tr ,實作點擊整行選中。也可以定義在某個單一元素上。
如果要取得已選項,直接在目前scope取得 selected-list-name 指定的變數名稱即可。
使用步驟:- 在容器定義 mo-select ,根據實際需求,配置相關參數。必須: mo-select ,item-name ;
- 在需要全選的按鈕dom 上新增mo-select-all 指令,不需要設定任何參數;
#在ng-repeat 的單一項目範本裡,在需要新增單選互動的dom 上新增mo-select-single 指令,不需要配置任何參數;
#########完成配置。 ###############注意事項################mo-select 的值一定要和ng-repeat的items 一致;### #########item-name 的值一定要和ng-repeat的item 一致;##############總結#######這樣的指令在我們的業務開發中使用還是很靈活的。可能看起來配置項目有點麻煩,其實大多數都是可以採用預設值的。我們來看看它的不同表現形式:


#程式碼不多,200來行,程式碼是從專案裡摘出來的,不是很複雜,就沒做demo,這裡分享出來,程式碼連結。有興趣要改進的同學可以拿去隨便改。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#pace.js和NProgress.js如何使用載入進度外掛(詳細教學)
在jQuery中有關NProgress.js載入進度外掛程式使用方法
以上是在angular中如何實作列表全選交互元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

