使用parcel.js打包出錯的問題
- 亚连原創
- 2018-06-09 17:57:112539瀏覽
這篇文章主要介紹了從parcel.js打包出錯到選擇nvm的全部過程,需要的朋友可以參考下
##遇到問題
#我在使用parcel.js打包專案的時候出現了下面的錯誤:

首先我遇到的問題就是mac下要如何徹底卸載node呢,因為當時使用Homebrew安裝的,感覺直接卸載,應該不徹底。於是我上網查了很多文檔,親身實踐如下:
Mac os下徹底卸載node
1.刪除/usr/local/ lib中的所有node和node_modules2.刪除/usr/local/lib中的所有node和node_modules的資料夾
3.如果是從brew安裝的, 執行brew uninstall node
4.檢查~/中所有的local, lib或include資料夾, 刪除裡面所有node和node_modules
5.在/usr/local/bin中, 刪除所有node的可執行檔
6.最後執行以下程式碼:
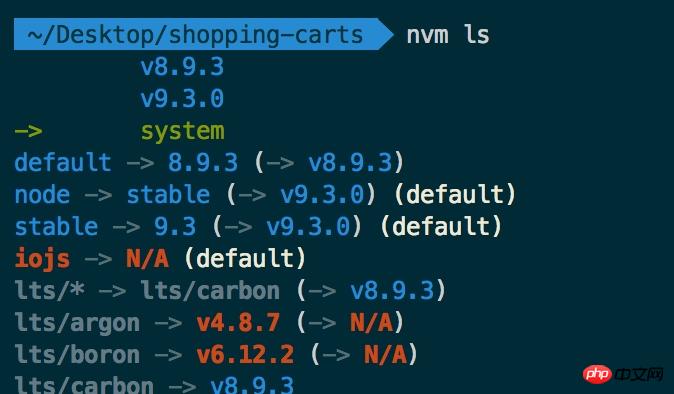
sudo rm /usr/local/bin/npm sudo rm /usr/local/share/man/man1/node.1 sudo rm /usr/local/lib/dtrace/node.d sudo rm -rf ~/.npm sudo rm -rf ~/.node-gyp sudo rm /opt/local/bin/node sudo rm /opt/local/include/node sudo rm -rf /opt/local/lib/node_modules徹底卸載完node後,然後依照Github上nvm安裝文件一步一步安裝就好了。有了nvm你就可以隨心所欲的安裝,切換你想要任何版本的node了。

在angular中如何使用json物件push到陣列中的方法
在Visual Studio Code中如何實作斷點偵錯Vue
以上是使用parcel.js打包出錯的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:實現輸入框與下拉框聯動下一篇:實現輸入框與下拉框聯動

