webpack從初始化到使用
- php中世界最好的语言原創
- 2018-06-09 11:36:282619瀏覽
這次帶給大家webpack從初始化到使用,webpack從初始化到使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
安裝node後,新建一個目錄,例如html5。 cmd中切到目前資料夾。
npm init -y
這個指令會建立一個預設的package.json。它包含了專案的一些配置參數,透過它可以進行初始安裝。詳細參數:https://docs.npmjs.com/files/package.json。
不要y參數的話,會在指令框中設定各項參數,但覺得沒啥必要。
2.安裝webpack
npm install webpack --save-dev
將webpack安裝到目前目錄。雖然npm install webpack -g 可以講webpack安裝到全局,但是容易出現一些模組找不到的錯誤,所以最好還是安裝到當前目錄下。
3.目錄結構
webpack是一款模組載入各種資源並打包的工具。所以先建一個如下的目錄結構:

app包含的開發中的js文件,一個元件,一個入口。 build中就是用來存放打包之後的文件的。 webpack.config.js 顧名思義用來設定webpack的。 package.json就不用說了。
component.js
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
component.js 是輸出一個內容為h1元素。 export default 是ES6語法,表示指定預設輸出。 import的時候不用帶大括號。
index.js
import component from './component'; document.body.appendChild(component());
index.js 的作用就是引用Component模組,並在頁面上輸出一個h1元素。但完成這個還需要一個插件,因為目前我們還沒有index.html檔。
npm install html-webpack-plugin --save-dev
html-webpack-plugin的用來產生html,將其也安裝到開發目錄下方。
4.設定 webpack 設定檔
我們需要透過webpack.config.js檔案告訴webpack如何開始。設定檔至少需要一個入口和一個輸出。多個頁面就需要多個入口。 node的path模組
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
module.exports = {
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
};
第一次看到這個設定檔是有點懵,主要是exports,分成三個部分,一個入口,一個輸出,一個插件。入口指向了app資料夾。預設會把包含"index.js"的檔案當作入口。輸出指定了build位址和一個檔名;[name]這兒表示佔位符,可以看成webpack提供的一個變數。這個具體後面再看。而HtmlWebpackPlugin會產生一個預設的html檔。
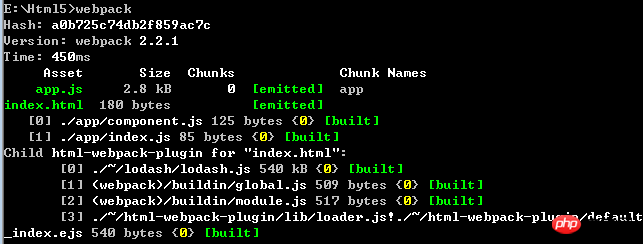
5.打包
有了以上準備,直接輸入 webpack 就能運作了。

這個輸出包含了Hash(每次打包值都不同),Version,Time(耗時)。以及輸出的文件資訊。這時開啟build資料夾,發現多了一個app.js和index.html文件,雙擊index.html:

也可以修改下package.json
{
"name": "Html5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.28.0",
"webpack": "^2.2.1"
}
}
指定build。在cmd中執行npm run build 得到同樣的結果

#出現helloword。再看下檔案內容
index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webpack demo</title> </head> <body> <script type="text/javascript" src="app.js"></script></body> </html>
預設引用了app.js。
6、解析
app.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 1);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
/* harmony default export */ __webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
};
/***/ }),
/* 1 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
/******/ ]);
而app.js內容比較多了。整體是一個匿名函數。
(function(module) {
})([(function (){}), function() {}])
app資料夾中的兩個js檔案變成了這兒的兩個模組。函數最開始是從__webpack_require__開始
return __webpack_require__(__webpack_require__.s = 1);
這裡指定從模組1執行(賦值語句的回傳值為其值)。而模組1的呼叫是透過__webpack_require__的這句話執行的。
複製程式碼 程式碼如下:
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
透過call調用模組的主要功能是為了把參數傳過去。
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
__webpack_require__ 每載入一個模組都會先去模組快取找,沒有就新建一個module物件:
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
模块1中加载了模块0,
var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
__WEBPACK_IMPORTED_MODULE_0__component__ 返回的是这个模块0的exports部分。而之前Component.js的默认方法定义成了
__webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
所以再模块1的定义通过"a“来获取这个方法:
复制代码 代码如下:
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
这样就完整了,但这里使用了__webpack_require__.i 将原值返回。
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
不太明白这个i函数有什么作用。这个注释也不太明白,路过的大神希望可以指点下。
小结:
webpack通过一个立即执行的匿名函数将各个开发模块作为参数初始化,每个js文件(module)对应一个编号,每个js中export的方法或者对象有各自指定的关键字。通过这种方式将所有的模块和接口方法管理起来。然后先加载最后的一个模块(应该是引用别的模块的模块),这样进而去触发别的模块的加载,使整个js运行起来。到这基本了解了webpack的功能和部分原理,但略显复杂,且没有感受到有多大的好处。继续探索。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack從初始化到使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

