vue鷹架與vue-cli安裝
- php中世界最好的语言原創
- 2018-06-09 10:56:183170瀏覽
這次帶給大家vue鷹架與vue-cli安裝,vue鷹架與vue-cli安裝的注意事項有哪些,以下是實戰案例,一起來看一下。
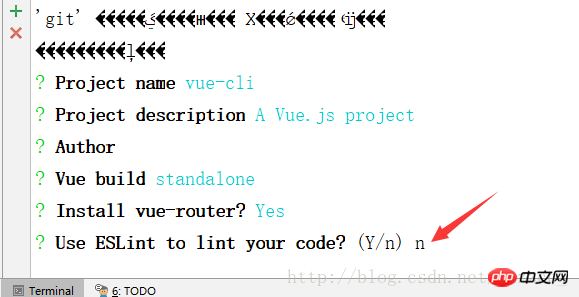
推薦用cnpm比npm快而且npm有時候會有出現卡住的現象,這裡有個小提醒就是關於是否開啟eslint,這個是對你寫的程式碼進行規範化的一個工具,對於剛接觸的新手建議關閉,不然程式碼寫的不符合它的規範你的編譯器會一直報錯,如下圖

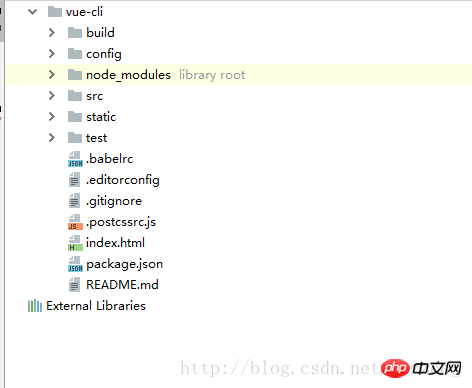
安裝好鷹架之後就像這樣

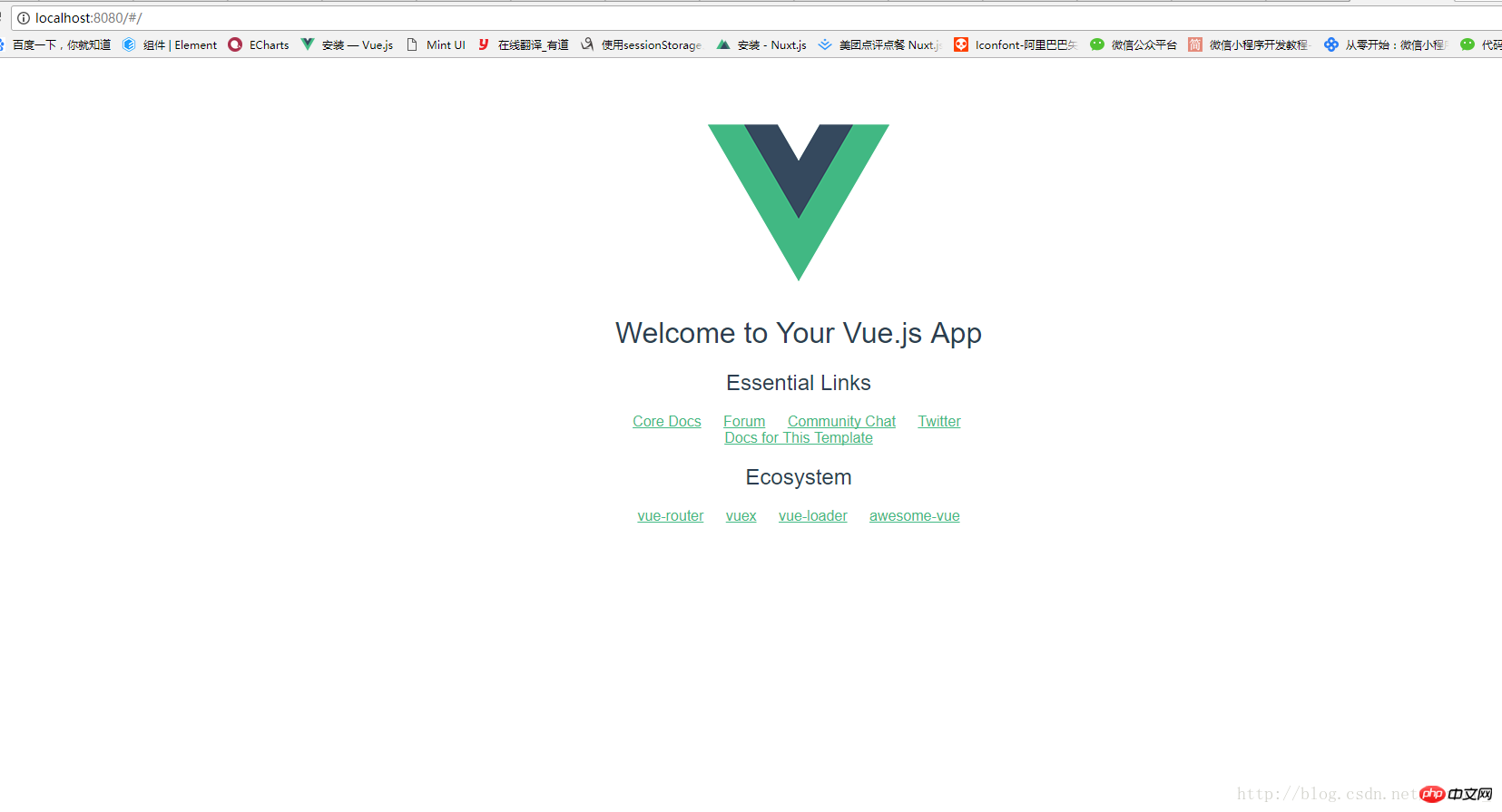
終端輸入npm run dev,然後開啟localhost:8080就可以看到專案執行啦

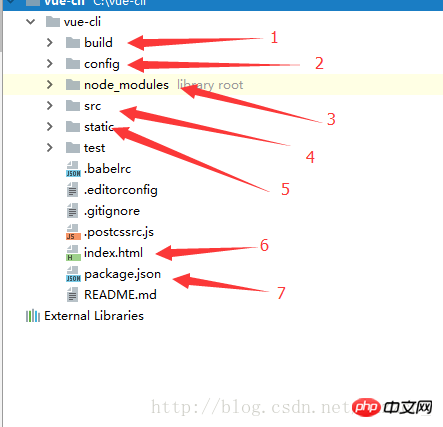
#大致分析幾個比較常用的文件把,如下圖

#1.build:主要用來配置建置專案以及webpack
2.config:專案開發配置
3.npm或cnpm所下載的依賴套件
4.你的原始碼
##5.靜態資料夾,webpack打包時不會打包這裡文件6.最外層的頁面一般title等都設定在這裡7.存放你要npm依賴包的json資料大致介紹完專案結構,我們一起來看看它頁面的原始碼吧!




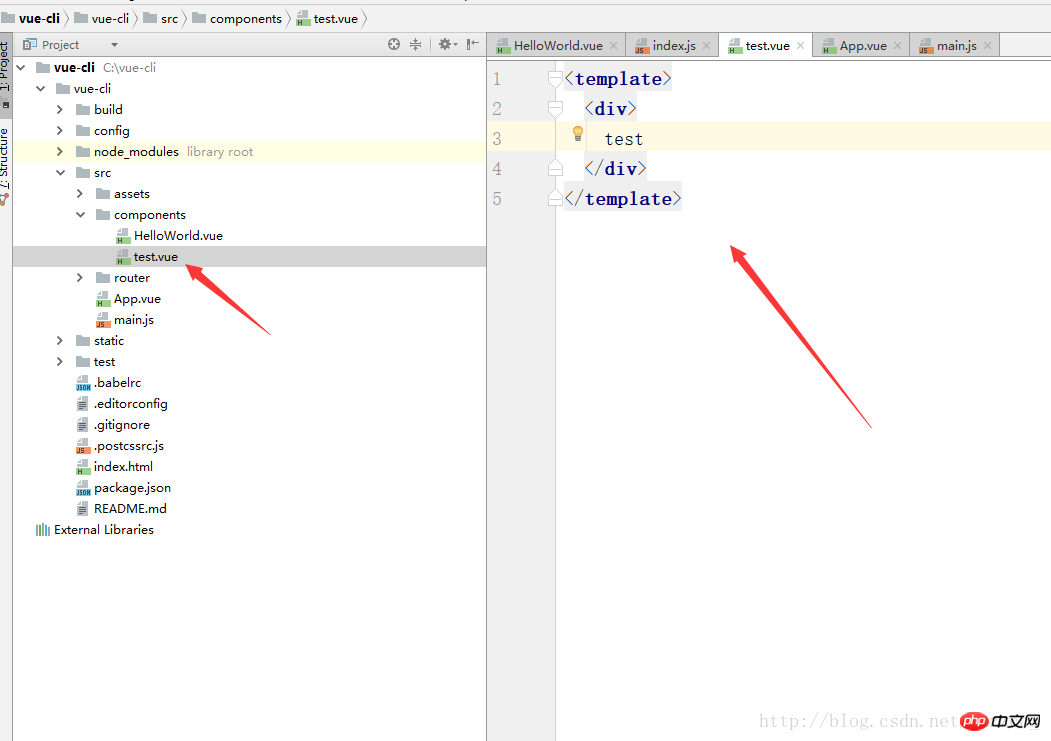
先創建一個後綴為vue文件,並把最基本的html結構寫上

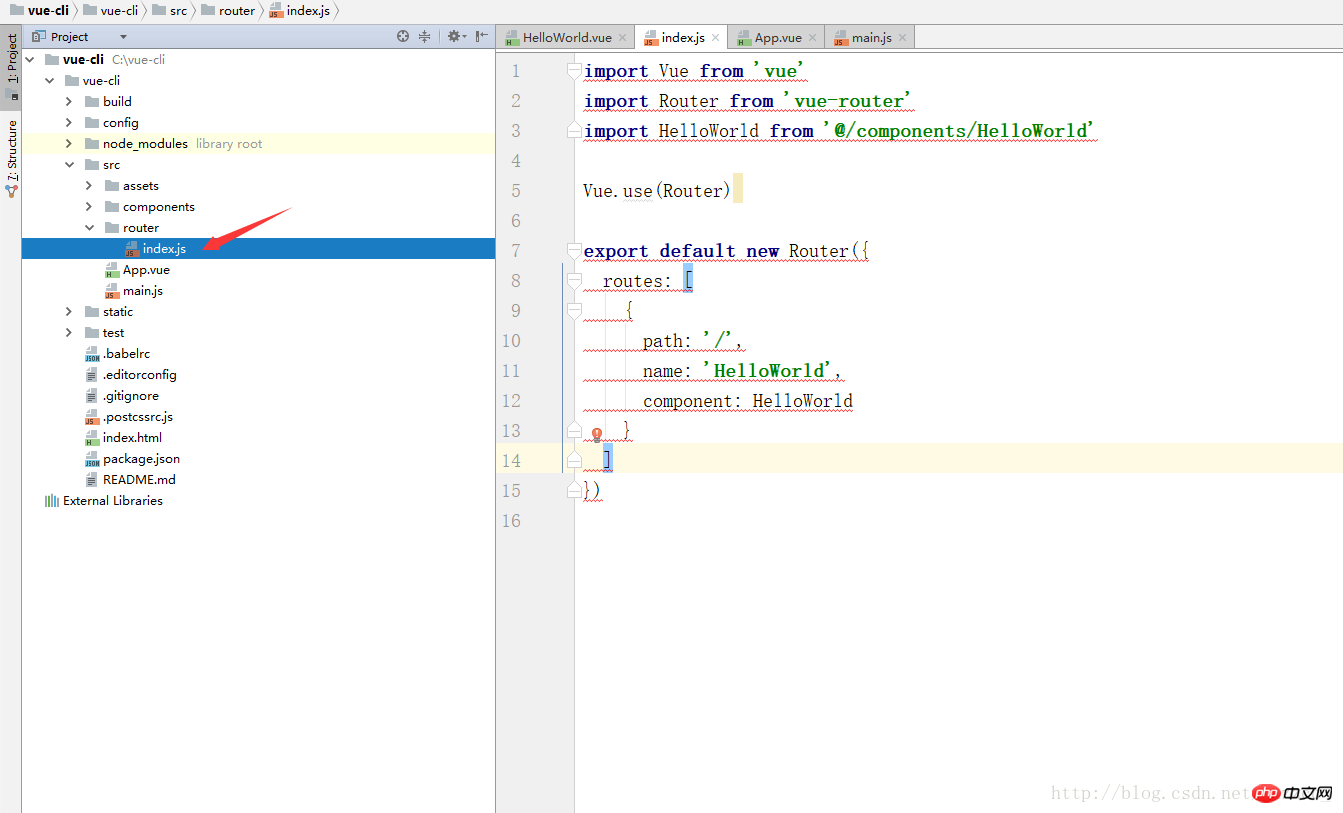
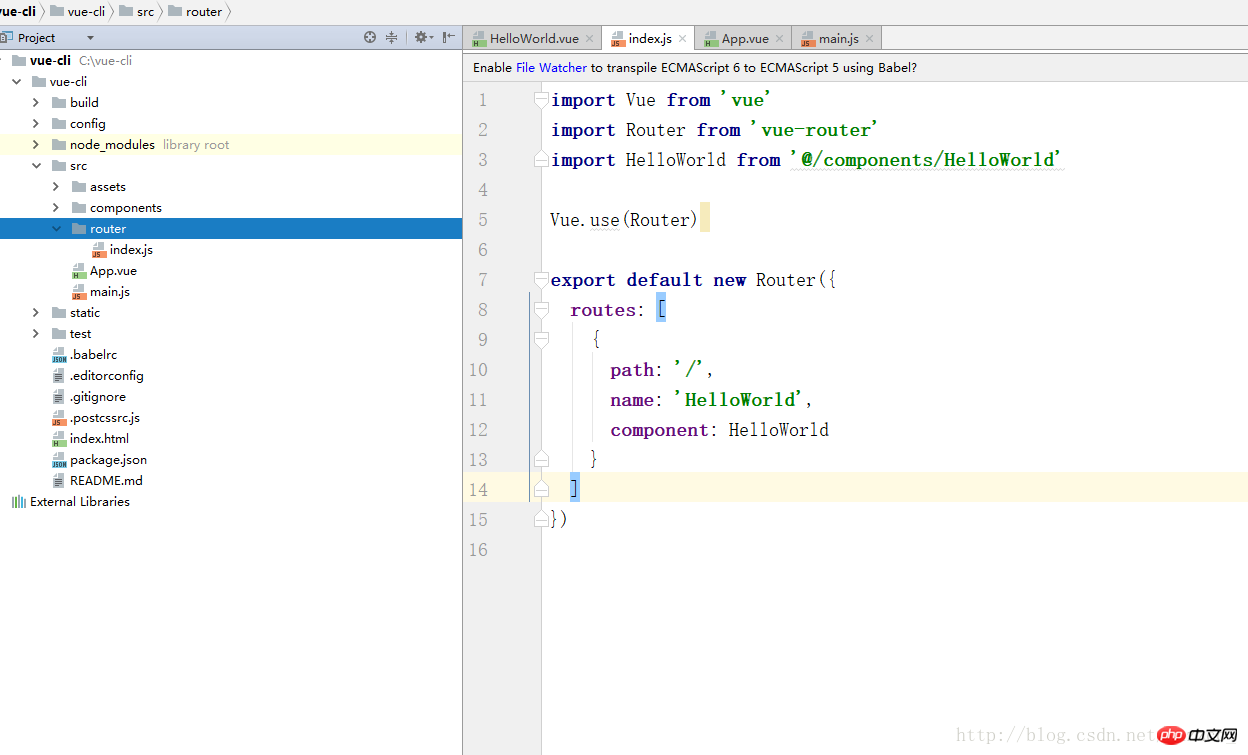
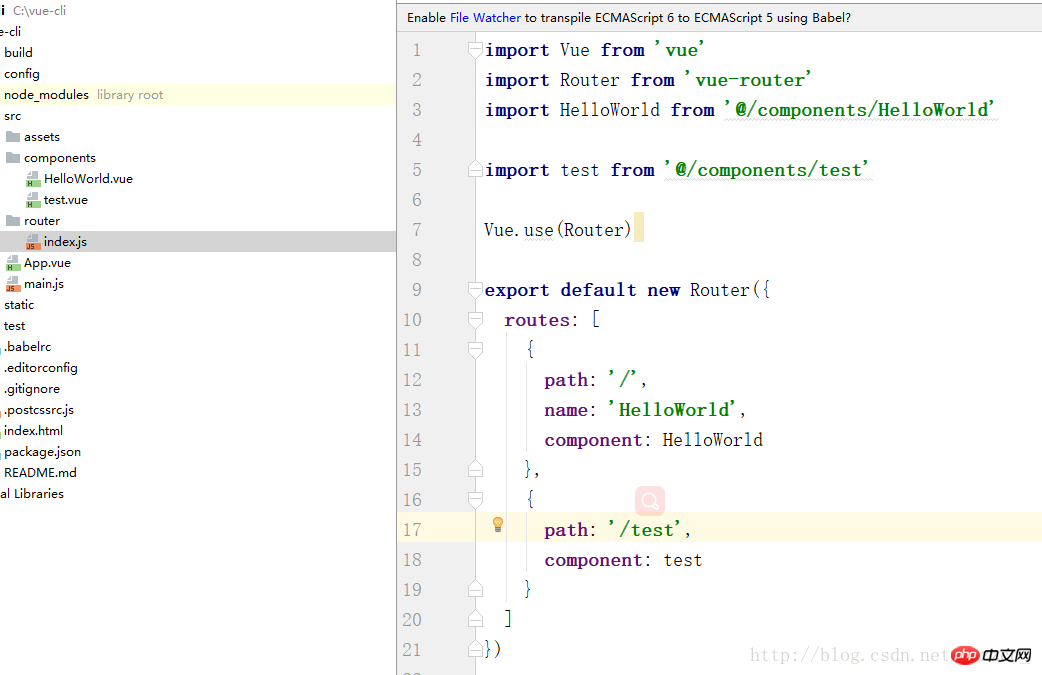
#然後配置它的路由,先引入這個文件用import,然後填寫要存取這個檔案的路徑我用/test,所有要開啟這個路由就輸入localhost:8080/#/test,在這個引入的檔案拿到component中

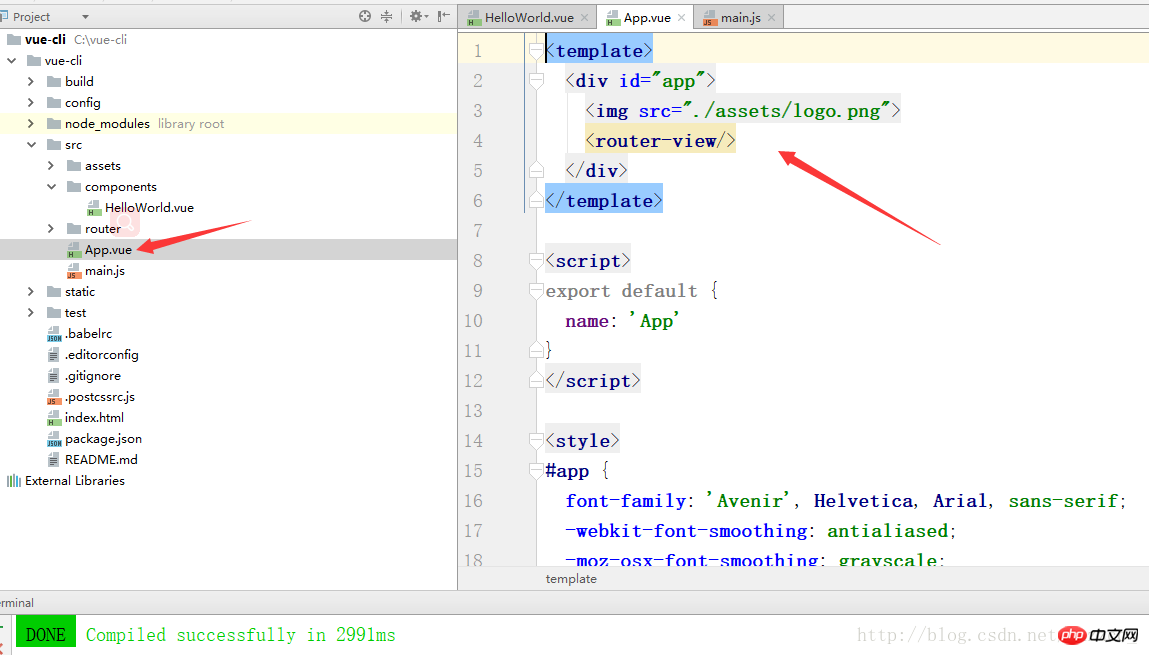
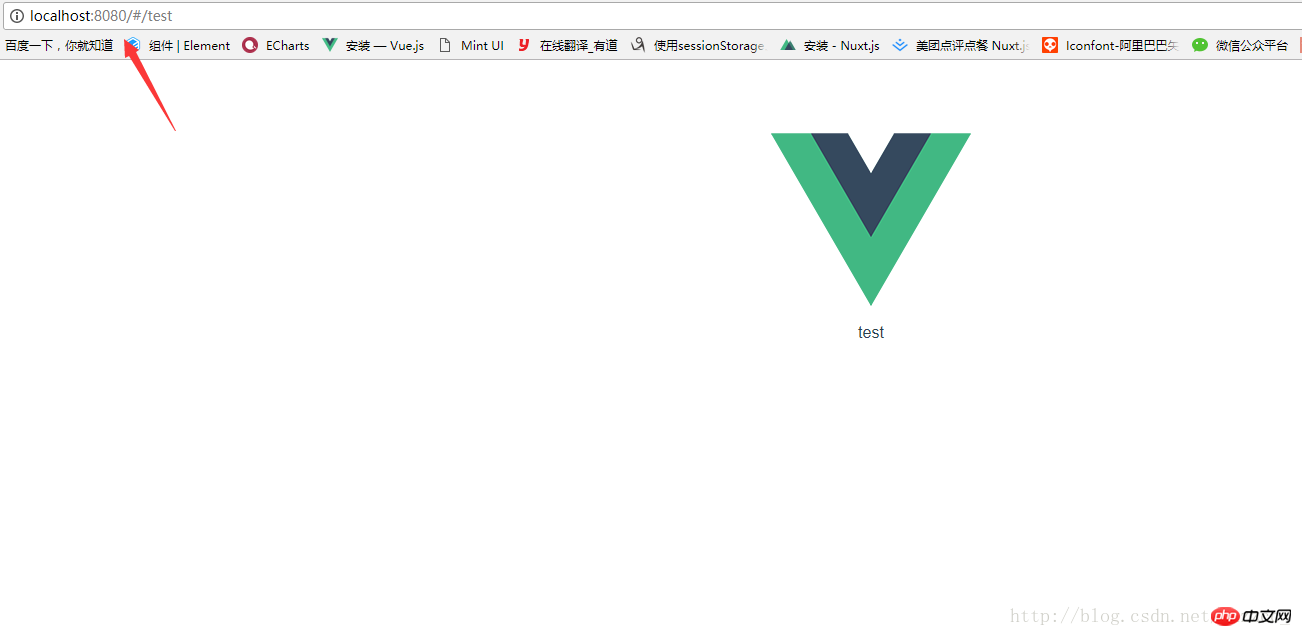
#輸入url,一個APP.vue中嵌套test.vue的頁面就呈現了

#vue腳手架預設的路由嵌套就是所有頁面都嵌套在App.vue頁面下,現在教大家自由嵌套自己的頁面現在我把test頁面嵌套到HelloWorld.vue頁下
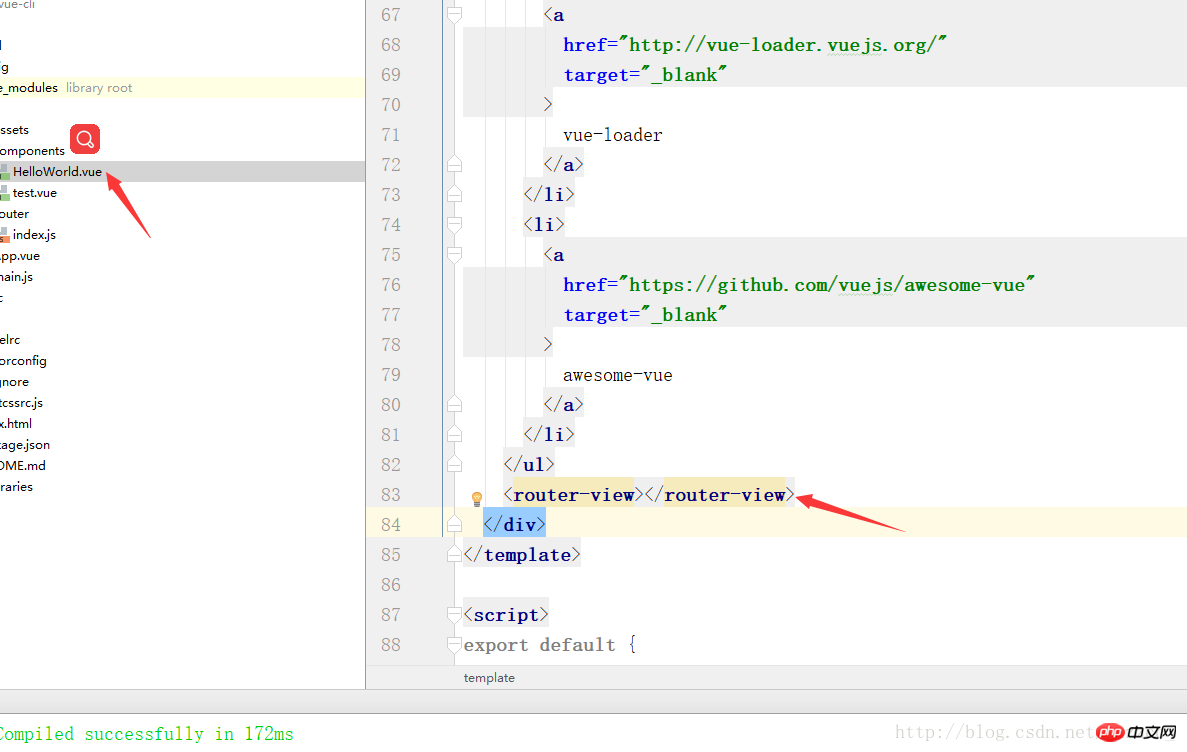
#先在HelloWorld.vue介面下加上router-view標籤

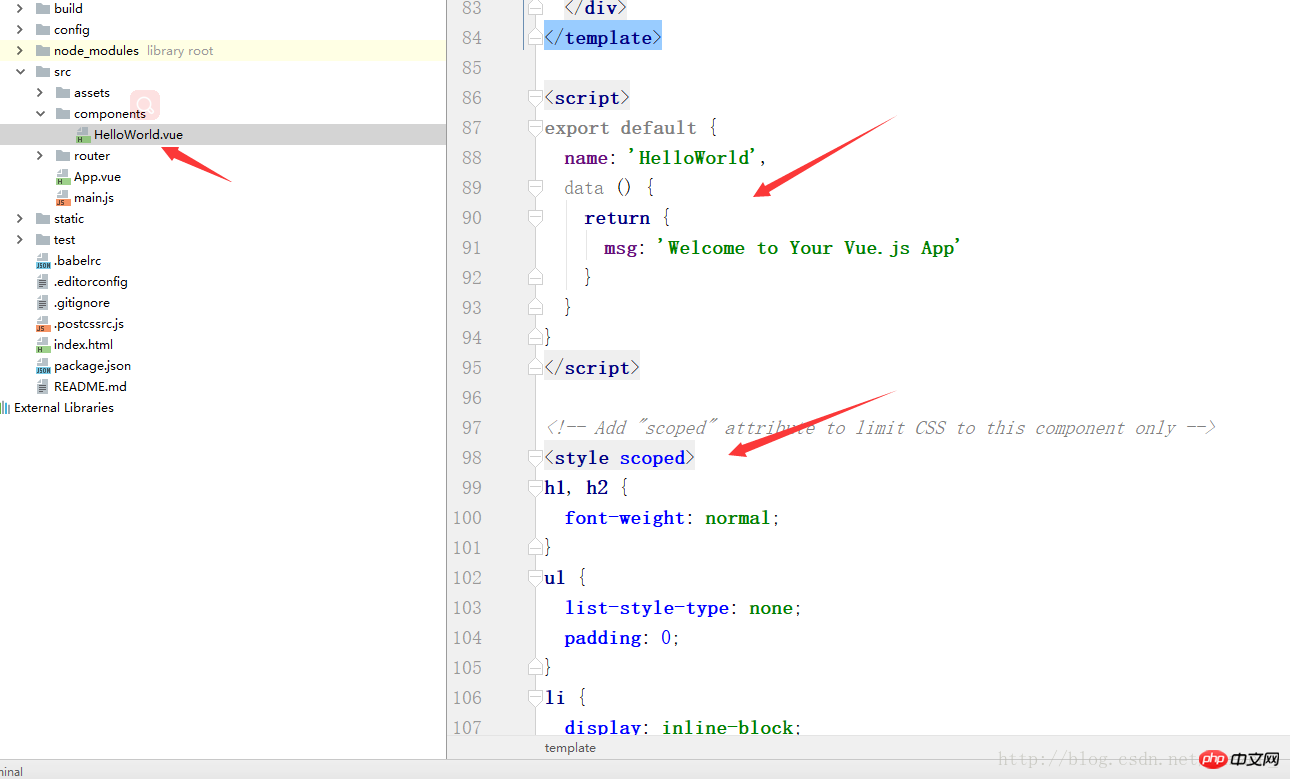
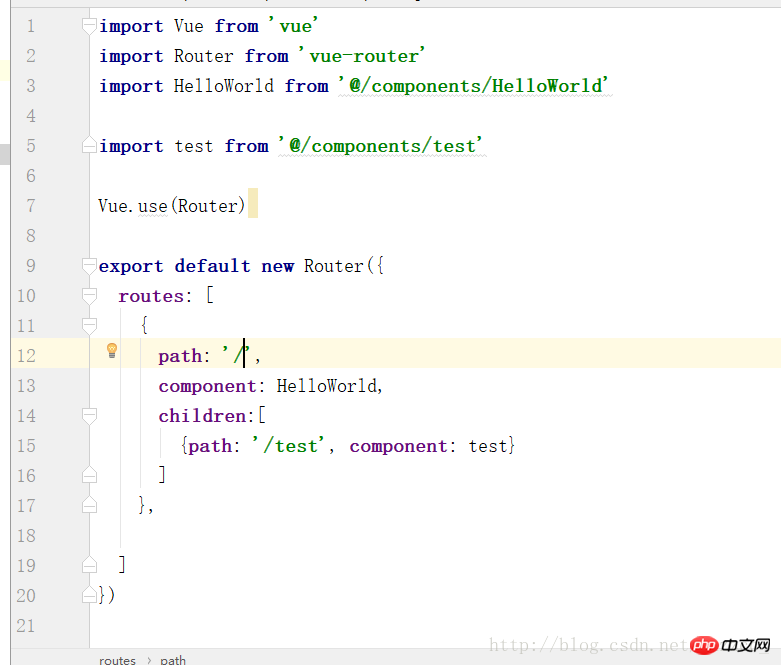
然後設定HelloWorld.vue的子路由

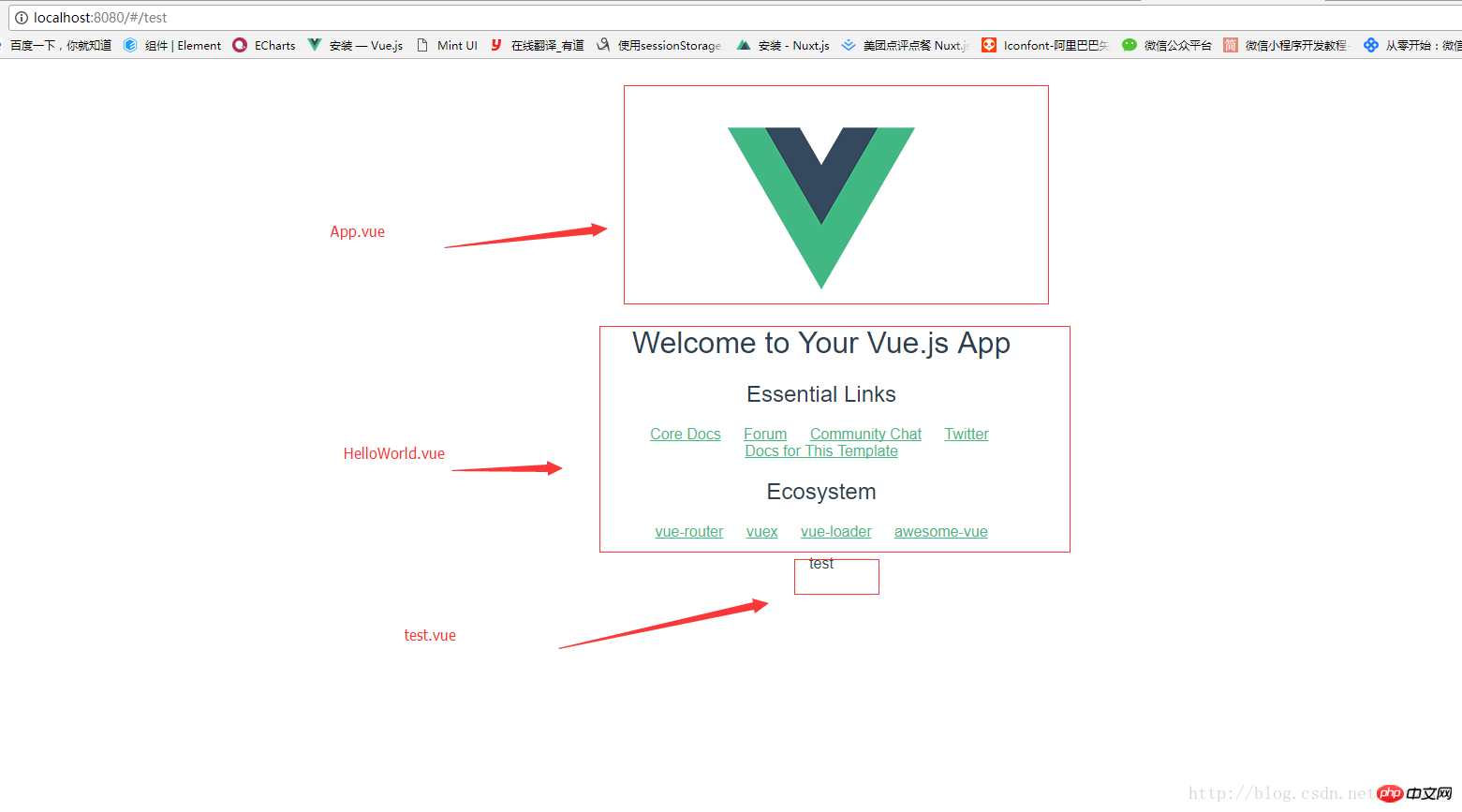
#這樣localhost:8080/#/test就是一個APP.vue嵌套HelloWorld.vue在嵌套test.vue的頁面瞭如下圖

這樣簡單路由嵌套就完成,在說說路由跳轉,比如你給一個按鈕綁定一個函數,實現點擊按鈕跳到test頁面那在函數中可以用
this.$router.push({path:'/test'})
如果要回到上一個頁面用
this.$router.go(-1)
大致內容就是這些,如果有哪裡說錯或者遺憾還望多多包涵,或聯絡我,大家多交流交流!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue鷹架與vue-cli安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

