在JS中如何實現郵箱提示補全功能
- 亚连原創
- 2018-06-08 17:46:342606瀏覽
這篇文章主要介紹了JS實現的郵箱提示補全效果,涉及javascript正則匹配、事件響應及頁面元素動態操作相關技巧,需要的朋友可以參考下
本文實例講述了JS實現的郵箱提示補全效果。分享給大家供大家參考,具體如下:
現在要實現的是類似網易登錄時的郵箱提示框的效果,不過這裡我打算稍微改變一下,就是在輸入@的時候再出現郵箱提示清單
實作提示的原理是採用正規則進行比對
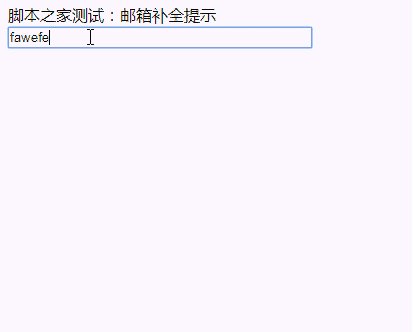
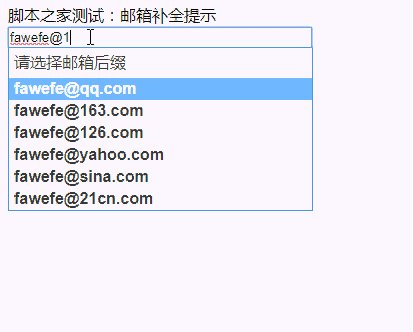
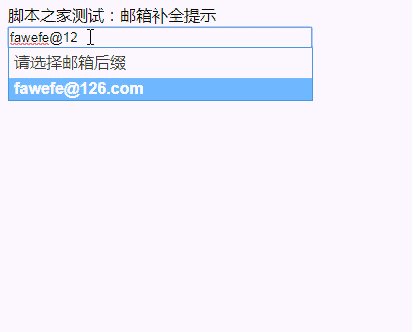
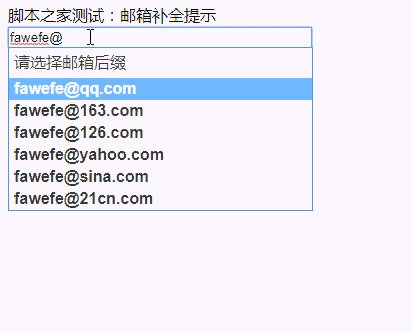
##效果圖如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>邮箱补全提示</title>
<style>
ul{padding:0px;margin:0px;}
.login_autoComplete{width:256px;border:1px solid #4190db;position:absolute;background-color:#ffffff;z-index:99;top:109px;left:40px;display:none}
.login_auto_ul em{font-style:normal}
.login_auto_ul li.login_auto_title{font-weight:normal;line-height:30px;}
.login_auto_ul li{line-height:22px;text-indent:5px;font-family:"Arial";cursor:pointer;font-weight:bold;color:#333}
.login_auto_ul li.hover,.login_auto_ul li.curr{color:#ffffff;background-color:#6eb6fe}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.email_auto = function(selector){
var elt = $(selector);
var strHtml = '<p class="login_autoComplete" id="login_autoComplete">'+
' <ul class="login_auto_ul">'+
' <li class="login_auto_title">请选择邮箱后缀</li>'+
' <li class="hover" hz="@qq.com"></li>'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@21cn.com"></li>'+
' </ul>'+
' </p>';
var lc = "#login_autoComplete";
var autoComplete,autoLi;
if($(lc).length==0){
$("body").append(strHtml);
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
autoLi.mouseover(function(){
$(this).siblings().filter(".hover").removeClass("hover");
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
}).mousedown(function(){
$(lc).data("elt").val($(this).text()).change();
$(this).parent().parent().hide();
});
}else{
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
}
$(lc).css("width",elt.outerWidth()-1);
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf("@")==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,"")+$(this).attr("hz");
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter(".hover").removeClass("hover");
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1
});
if(autoLi.filter(":visible").length==0){
autoComplete.hide();
}else{
autoLi.filter(":visible").eq(0).addClass("hover");
}
}).change(function(){
$("#login_autoComplete").hide();
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter(".hover").prev().not(".login_auto_title").addClass("hover").next().removeClass("hover");
}else if(e.keyCode==40){ //下
autoLi.filter(".hover").next().addClass("hover").prev().removeClass("hover");
}else if(e.keyCode==13){ //Enter
autoLi.filter(".hover").mousedown();
}
}).focus(function(){
$("#login_autoComplete").data("elt",$(this));
});
}
$(function(){
email_auto("#xxx");
});
</script>
</head>
<body>
脚本之家测试:邮箱补全提示<br/>
<input type="text" id="xxx" style="width:300px"/>
</body>
</html>上面是我整理給大家的,希望未來會對大家有幫助。 相關文章:
以上是在JS中如何實現郵箱提示補全功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue專案結構(詳細教學)下一篇:vue專案結構(詳細教學)

