有關$.ajax()方法中如何從伺服器取得json數據
- 亚连原創
- 2018-06-08 16:45:362459瀏覽
下面我就為大家分享一篇基於$.ajax()方法從伺服器獲取json資料的幾種方式總結,具有很好的參考價值,希望對大家有所幫助。
一.什麼是json
json是一種取代xml的資料結構,和xml相比,它更小巧但描述能力卻很強,網路傳輸資料使用流量更少,速度更快。
json就是一串字串,使用下面的符號標註。
{鍵值對} : json物件
[{},{},{}] :json陣列
"" :雙引號內是屬性或值
: :冒號前為鍵,後為鍵,後為值(這個值可以是基本資料型別的值,也可以是陣列或物件),所以{"age": 18} 可以理解為一個包含age為18的json對象,而[{"age": 18},{"age": 20}]就表示包含兩個物件的json陣列。也可以使用{"age":[18,20]}來簡化上面的json數組,這是一個擁有一個age數組的物件。
二. $.ajax()方法中dataType屬性的取值
$.ajax()方法中dataType屬性要求為String類型的參數,預期伺服器傳回的資料類型。如果不指定,JQuery將自動根據http包mime資訊傳回responseXML或responseText【在第三部分解釋】,並作為回調函數參數傳遞。可用的類型如下:
xml:傳回XML文檔,可用JQuery處理。
html:傳回純文字HTML資訊;包含的script標籤會在插入DOM時執行。
script:傳回純文字JavaScript程式碼。不會自動快取結果。除非設定了cache參數。注意在遠端請求時(不在同一個網域下),所有post請求都會轉為get請求。
json:傳回JSON資料。
jsonp:JSONP格式。使用SONP形式呼叫函數時,例如myurl?callback=?,JQuery將自動替換後一個“?”為正確的函數名,以執行回調函數。
三. Mime資料類型及response的setContentType()方法
什麼是MIME類型?在把輸出結果傳送到瀏覽器上的時候,瀏覽器必須啟動適當的應用程式來處理這個輸出文檔。這可以透過多種類型MIME(多功能網際郵件擴充協定)來完成。在HTTP中,MIME類型被定義在Content-Type header中。
範例 如,架設你要傳送一個Microsoft Excel檔案到客戶端。那麼這時的MIME類型就是「application/vnd.ms-excel」。在大多數實際情況中,這個檔案然後將傳送給 Execl來處理(假設我們設定Execl為處理特殊MIME類型的應用程式)。在Java中,設定MIME類型的方法是透過Response物件的ContentType屬性。例如常用:response.setContentType("text/html;charset=UTF-8")進行設定。
最早的HTTP協定中,並沒有附加的資料類型訊息,所有傳送的資料都被客戶程式解釋為超文本標記語言HTML 文檔,而為了支援多媒體資料類型,HTTP協定中就使用了附加在文件之前的MIME資料類型資訊來識別資料類型。
每個MIME類型由兩部分組成,前面是資料的大類別,例如文字text、圖象image等,後面定義具體的種類。
常見的MIME類型:
超文本標記語言文字.html,.html text/html
普通文字.txt text/plain
RTF文字.rtf application/rtf
GIF圖形.gif image/gif
JPEG圖形.ipeg,.jpg image/jpeg
au聲音文件.au audio/basic
MIDI音樂檔案mid,.midi audio/midi,audio/x-midi
RealAudio音樂檔案.ra, .ram audio/x-pn-realaudio
MPEG檔.mpg,.mpeg video/mpeg
AVI檔.avi video/x-msvideo
GZIP檔.gz application/x-gzip
# TAR檔.tar application/x-tar
客戶程式從伺服器接收資料的時候,它只是從伺服器接受資料流,並不了解文件的名字,因此伺服器必須使用附加資訊來告訴客戶程式資料的MIME類型。
伺服器在發送真正的資料之前,就要先發送標誌資料的MIME類型的信息,這個訊息使用Content-type關鍵字進行定義,例如對於HTML文檔,伺服器將首先發送以下兩行MIME標識資訊,這個標識並不是真正的資料文件的一部分。
Content-type: text/html
注意,第二行為一個空行,這是必須的,使用這個空行的目的是將MIME資訊與真正的資料內容分隔開。
如前面所說,在Java中,設定MIME類型的方法是透過Response物件的ContentType屬性,設定的方法是使用response.setContentType(MIME)語句,response.setContentType(MIME)的作用是使客戶端瀏覽器,區分不同種類的數據,並根據不同的MIME呼叫瀏覽器內不同的程式嵌入模組來處理相應的數據。
Tomcat的安裝目錄\conf\web.xml中就定義了大量MIME類型 ,可以參考。例如可以設定:
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); 文字
application/json json資料
這個方法設定傳送到客戶端的回應的內容類型,此時回應還沒有提交。給出的內容類型可以包括字元編碼說明,例如:text/html;charset=UTF-8。如果該方法在getWriter()方法被調用之前調用,那麼回應的字元編碼將僅從給出的內容類型中設定。此方法如果在getWriter()方法被調用之後或在被提交之後調用,將不會設定回應的字元編碼,在使用http協定的情況中,該方法設定 Content-type實體標頭。
四.使用$.ajax()方法獲取json資料的三種方式
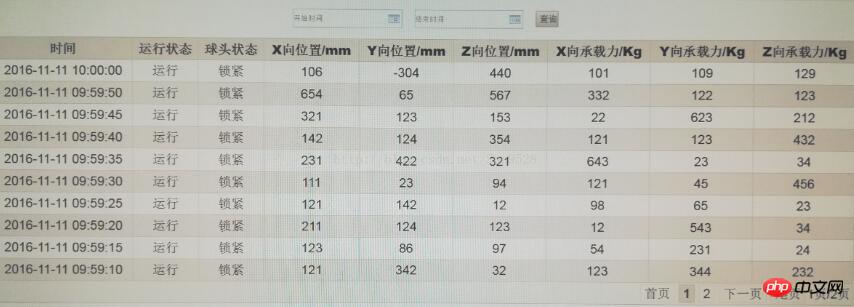
dataType參數的配置決定了jquery如何幫助我們自動解析伺服器傳回的數據,有幾種方式可以取得後台傳回的json字串並解析為json對象,以下是Java為例解釋,以下三中方式的結果都是圖一所示,專案運行在內網,無法截圖,只能拍照,見諒。

1、$.ajax()參數中不設定dataType,後台response也不設定回傳類型,則預設會以普通文字處理【response.setContentType("text /html;charset=utf-8");也是作為文字處理】,js中需要手動使用eval()或$.parseJSON()等方法將傳回的字串轉換為json物件使用。
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});2、$.ajax()參數中設定dataType="json",則jquery會自動將傳回的字串轉換為json物件。後台可以設定為:【推薦】response.setContentType("text/html;charset=utf-8");或response.setContentType("application/json;charset=utf-8");
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});# 3.ajax方法參數中不指定dataType,後台設定回傳類型為"application/json"。這樣jquery就會根據mime類型來智慧判斷,並自動解析成json物件。
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});注意:只要前台或後台有一處設定了返回json對象,就無需使用eval()方法或$.parseJSON()方法解析了,再解析就出錯。
總結:以上幾種方式,建議使用第二種方式,方便且不易出錯。
五. eval()方法
var json物件=eval('(' json資料')');大括號括起來的內容被eval()執行後傳回的是一個JSON對象。
eval函數的工作原理:eval函數會評估一個給定的含有JavaScript程式碼的字串,並且試圖去執行包含在字串裡的表達式或一系列的合法的JavaScript語句。 eval函數將把最後一個表達式或語句所包含的值或引用作為回傳值。
為什麼要 eval這裡要加入 “("(" data ")");//”呢?
原因在於:eval本身的問題。由於json是以”{}”的方式來開始以及結束的,在JS中,它會被當成一個語句塊來處理,所以必須強制性的將它轉換成一種表達式。加上圓括號的目的是迫使eval函數在處理JavaScript程式碼的時候強制將括號內的表達式(expression)轉換為對象,而不是作為語句(statement)來執行。舉一個例子,例如物件字面量{},如若不加外層的括號,那麼eval會將大括號識別為JavaScript程式碼區塊的開始和結束標記,那麼{}將會被認為是執行了一句空語句。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是有關$.ajax()方法中如何從伺服器取得json數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

